Zalet optymalizacji ciężkich plików graficznych nie muszę chyba przedstawiać. Sam dotychczas korzystałem z narzędzia, które poznałem dzięki wpisowi Prosty sposób na zmniejszenie rozmiaru plików graficznych w WordPressie. Służyło mi ono bardzo dobrze, ale dzisiaj postanowiłem zmienić je na wydajniejsze narzędzie – PunyPNG.
Powodem mojej zmiany było to, że WP Smush.it działa jako wtyczka i musi posiadać dostęp do każdego pliku, który chce przemielić. To sprawiało jej problem, ponieważ nie każdy obraz dawał się otworzyć, co skutkowało oczywiście pominięciem go w procesie optymalizacji. Nie była to dla mnie zbyt ciekawa sytuacja, a w związku z tym, że dziś znalazłem lepsze narzędzie – testuję i dzielę się z Tobą moimi odczuciami.
Aplikacja PunyPNG
Strona aplikacji jest minimalistyczna, bez zbędnych dodatków. Łatwo się w niej odnaleźć, wszystko jest na wierzchu. Słowem: ładnie. Mi się bardzo podoba. Optymalizacja przebiega sprawnie. A wygląda to tak:
[reklama]
Możliwości PunyPNG
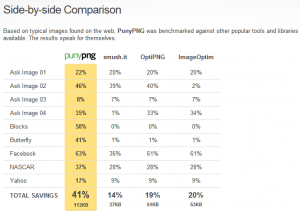
Na stronie aplikacji natrafiłem na grafikę porównującą je z innymi narzędziami takimi jak wspomniany Smush.it, OptiPNG i ImageOptim. Na ich tle Puny wypada bardzo dobrze, zobacz sam:
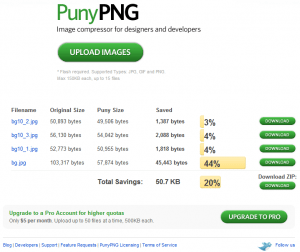
Średnia kompresja rzędu 40% to moim zdaniem dużo. Przy kilkunastu grafikach na pewno można znacznie zaoszczędzić miejsce na dysku i transfer. Przy testach optymalizera wykorzystałem 4 grafiki, z których 3 były już wcześniej zoptymalizowane, jedna surowa. Nawet z tych obrazów, które już były kompresowane udało się wycisnąć jeszcze 4%. Czwarta grafika to aż 44% zaoszczędzonego miejsca. Wszystkie obrazy można pobrać w zipie lub po kolei. Wartym wspomnienia jest, że nazwy plików nie są zmieniane. Jeśli chodzi o prywatność, to na pobranie mamy 15 minut – później grafika jest usuwana.
Ograniczenia PunyPNG
Oczywiście aplikacja nie powstała po to, aby polepszyć miłosiernie optymalizację witryn internetowych, lecz po to, aby zarabiać pieniądze. Tak też mamy niestety na darmowe konta narzucone limity: maksymalnie 15 plików jednocześnie, 150kB każdy. Można wrzucać obrazy JPEG, GIF i PNG.
Wykorzystanie PunyPNG w WordPress, podsumowanie
Niestety nie ma wtyczki takiej jak WP Smush.it, która pozwoliłaby zintegrować aplikację bezpośrednio z WordPressem. To nie dyskwalifikuje jej jednak. Obrazy można zoptymalizować przed umieszczeniem ich na serwerze. Aby zmieścić się w limicie 150kB można je wstępnie przepuścić przez inny optymalizator i PunyPNG zoptymalizować do końca wyciskając z obrazu ostatnie soki. Polecam. Ja na pewno będę używał.




Ale czy przypadkiem wcześniej wstępnie optymalizując do 150kb i potem robiąc docelową kompresję PumyPNG nie tracimy za dużo na jakości zdjęcia?
A jak to działa w przypadku plików jpg? On robi z tego png w kontenerze jpt?
Nie tracimy na jakości. Sprawdzałem dokładnie – 0 różnic. Pliki zachowują swój typ. Niestety nie wiem dokładnie jak przebiega kompresja takich obrazów.