Przy okazji naszej ostatniej rekrutacji opublikowaliśmy darmowy QUIZ dla full-stack WordPress developera. W ankiecie wzięło udział 175 osób, a rozrzut wyników jest bardzo duży. W tym artykule omówimy sobie ciekawsze pytania i odpowiedzi i przyjrzymy się jak wygląda ogólny stan wiedzy o, bądź co bądź, bardziej zaawansowanych technikach programowania przy użyciu WordPress.
Ogólne wyniki

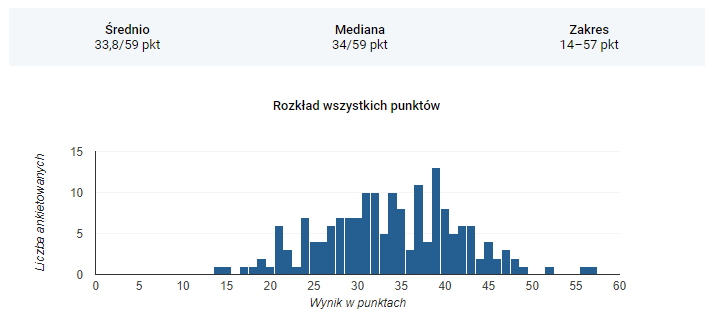
Mediana 34 punktów z 59, to niestety nawet nie 60% całości. Na wykresie co prawda widać delikatne przesunięcie w prawą stronę i kilka wyników mocno wyprzedzających peleton, ale dolna granica jest dość… rozczarowująca. Nie wiem kto uzyskał tak spektakularnie niskie wyniki, ale przy pytaniach zamkniętych to dość duży wyczyn. Również mam wątpliwość czy najlepsza odpowiedź na 57 punktów jest wiarygodna.
Dla przypomnienia – każde pytanie było warte 1 punkt, nawet jeśli poprawnych odpowiedzi było kilka. Tzn. trzeba było zaznaczyć każdą poprawną odpowiedź, aby uzyskać 1 punkt. Takich pytań było dosłownie kilka, miały delikatnie inne pola do zaznaczania i sekcja, w której występowały była oznaczona. Mimo to dotarły do mnie wiadomości, że ludzie po prostu zapominali, że pytania mogą być wielokrotnego wyboru.
Dlatego też przy rekrutacji ważny jest jakikolwiek QUIZ. Nie tylko pozwala on sprawdzić wiedzę, ale umiejętności takie jak czytanie ze zrozumieniem.
Nasze błędy i wiarygodność testu
Niestety nie udało nam się ustrzec przed błędami podczas opracowywania pytań. Wpadliśmy w pułapkę i część pytań była bardziej uznaniowa niż faktycznie sprawdzająca wiedzę. Dodatkowo mieliśmy niestety kilka błędów merytorycznych, które zostały poprawione w trakcie trwania ankiety. Część osób więc została pokrzywdzona i punkty niesłusznie odjęte. To zakłamało ogólne wyniki, które w rzeczywistości są subtelnie lepsze.
Należy więc powiedzieć wprost – wyniki nie są wiarygodne. Wina jest tylko i wyłącznie po naszej stronie i można było lepiej podejść do pytań. Nie oznacza to jednak, że całość nadaje się tylko do kosza, bo z pytań wynikło kilka ciekawych rzeczy.
Pytania
Przyjrzyjmy się wybranym pytaniom i odpowiedziom. Ich kolejność jest przypadkowa, ale uporządkowane są według sekcji, w których wystąpiły. Są również ponumerowane, aby łatwiej było się do nich odnieść.
HTML
Sekcja najbardziej podstawowa z całej ankiety, ale mam komentarz do paru pytań.
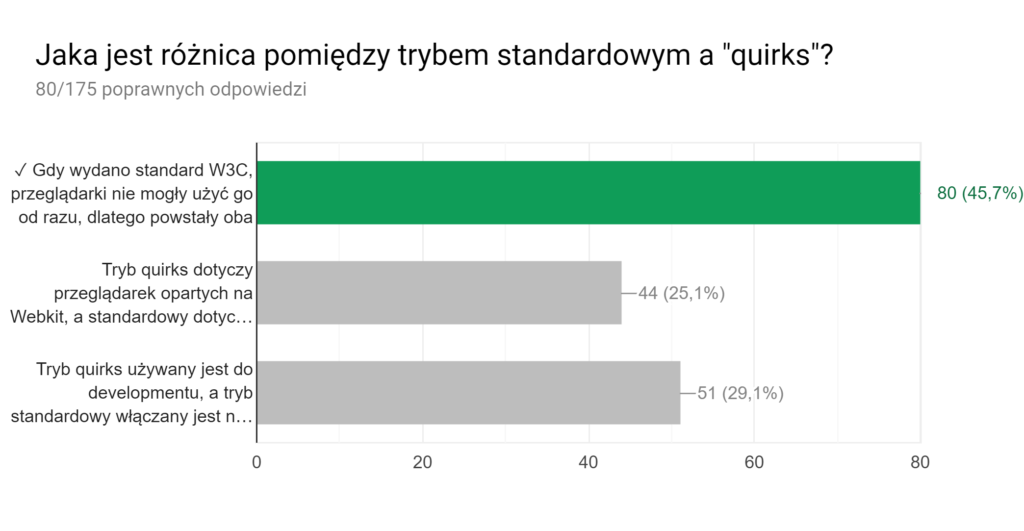
1. Jaka jest różnica pomiędzy trybem standardowym a „quirks”?

Pytanie opracowane przez Piotrka Konickiego, na które ja osobiście nie znałem odpowiedzi, wiec dla mnie to killer-question. Ba, nie widziałem nawet, że jest coś takiego. Zadowalajacy jest natomiast fakt, że ~46% odpowiedzi było poprawnych. Szczęśliwy strzał, czy wiedza?
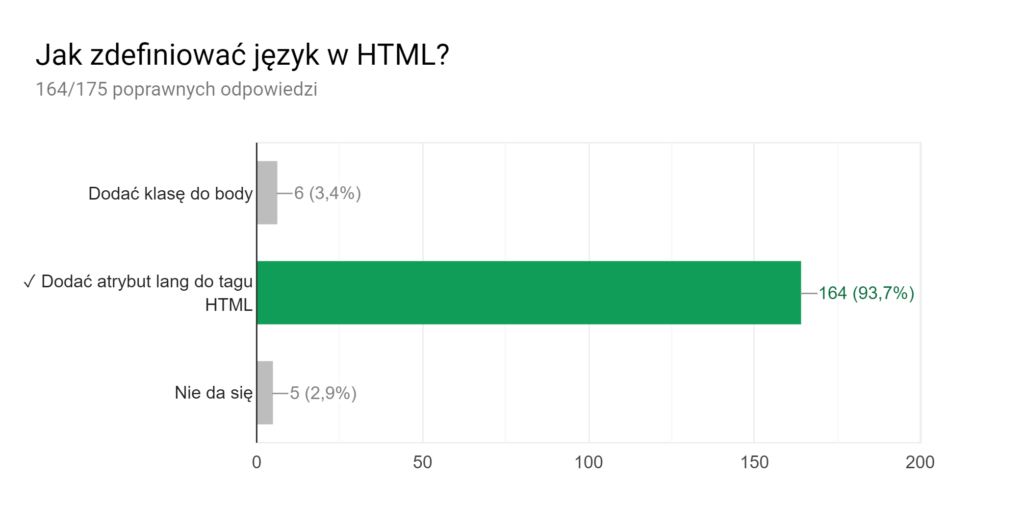
2. Jak zdefiniować język w HTML?

Ciekawią mnie odpowiedzi wskazujące na klasę w body, bo domyślnie WordPress nie umieszcza tam takich informacji. Nie da się być może wynikło z tego, że boty wyszukiwarek bardziej analizują język treści niż atrybut znacznika html.
CSS
Nadal podstawy, ale już trzeba było wykazać się minimalną wiedzą, bo mieliśmy kilka pytań, na które nie dało się odpowiedzieć poprawnie bez spędzenia z CSS wielu wieczorów.
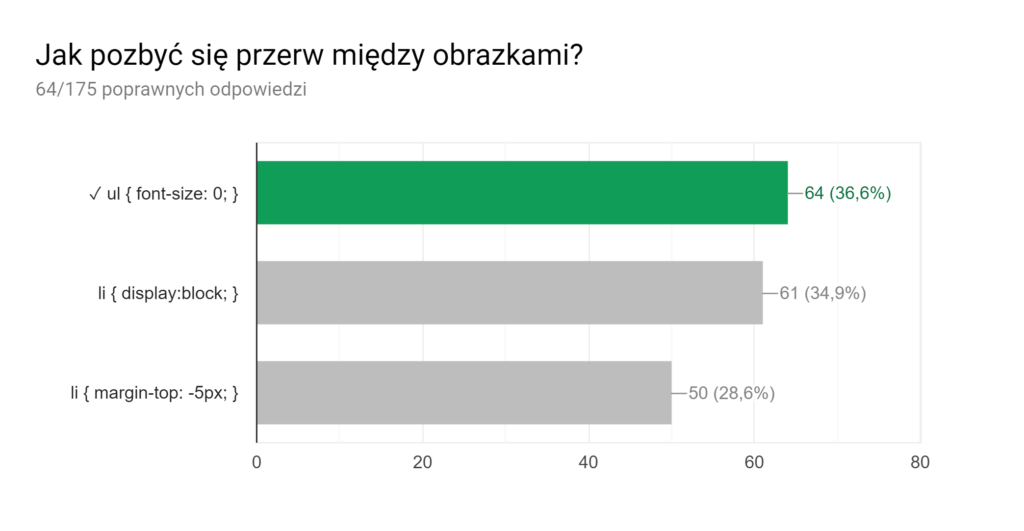
3. Jak pozbyć się przerw między obrazkami?

Pytanie dotyczyło prostego przykładu z CodePen i odpowiedź na nie nie była taka oczywista. Problem polega na tym jak przeglądarki interpretują style dla list. Naturalną odpowiedzią wydaje się display: block; ale trzeba zastosować hack z rozmiarem fontu.
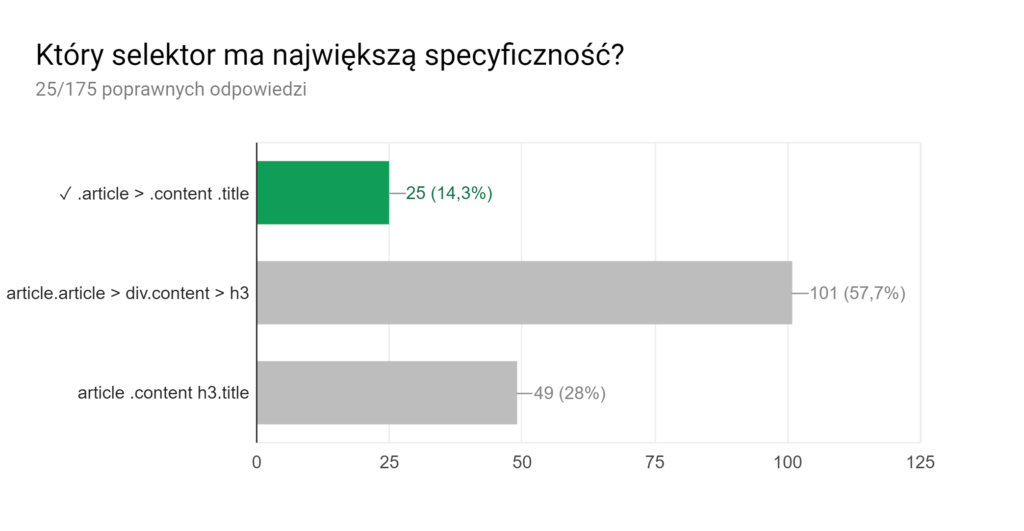
4. Który selektor ma największą specyficzność?

Walka na specifity w CSS to trudna sztuka, ale warto ją opanować i wystrzegać się dyrektywy !important. Kolejny raz najbardziej sensowna odpowiedź nie jest odpowiedzią poprawną.
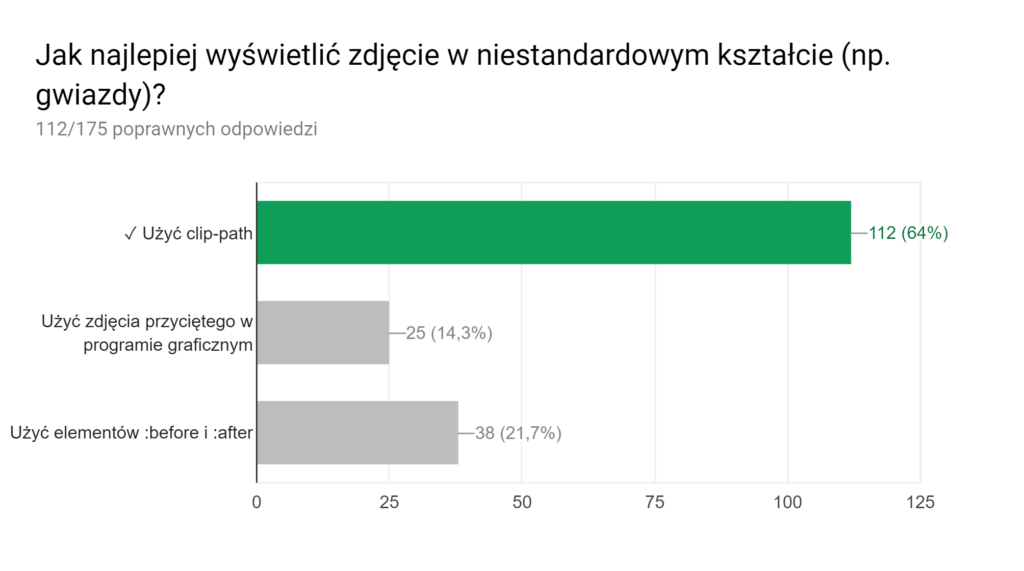
5. Jak najlepiej wyświetlić zdjęcie w niestandardowym kształcie (np. gwiazdy)?

Pytanie delikatnie uznaniowe, ale czy na pewno? Mówimy tutaj o zdjęciu nie obrazku. To sugeruje, że jest to dynamicznym elementem strony, a nie częścią layoutu. Kazać komuś przycinać zdjęcie zawsze tak samo, aby tylko zaktualizować treść strony nie jest dobrym wyjściem. Przy elemencie layoutu użycie przyciętego obrazu jest jednak ok.
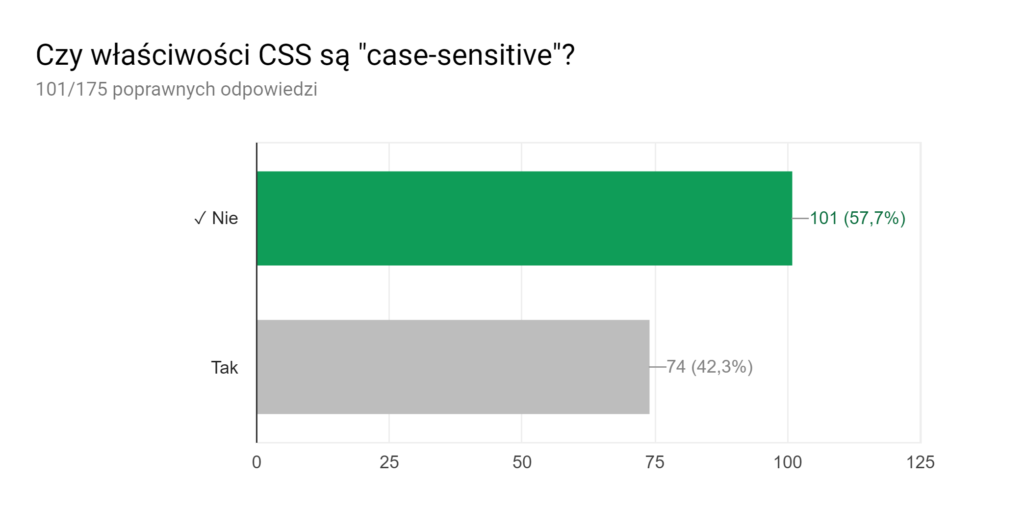
6. Czy właściwości CSS są „case-sensitive”?

Problem z tym pytaniem być może polegał na tłumaczeniu na język polski. Właściwość to font-family, a nie Arial. Nie ma więc znaczenia czy będzie to FONT-FAMILY czy font-family.
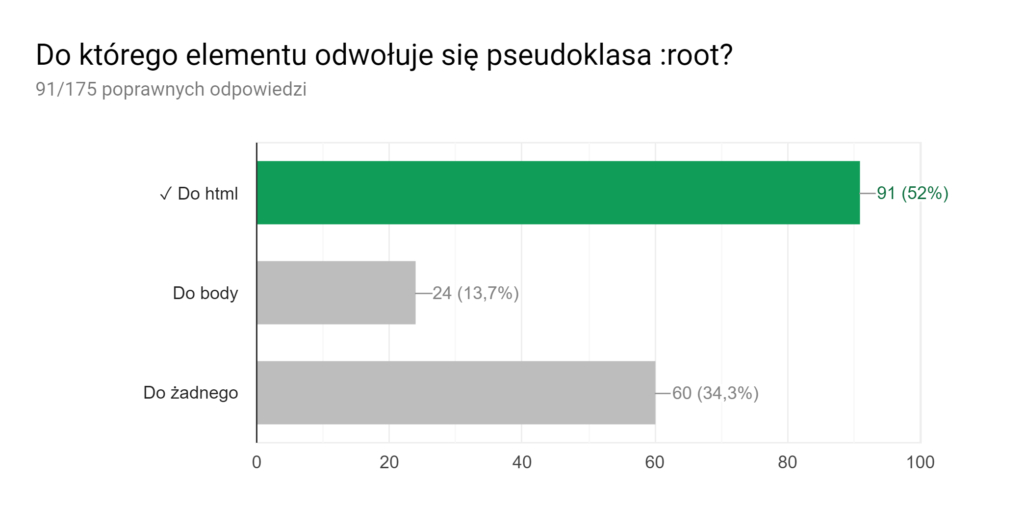
7. Do którego elementu odwołuje się pseudoklasa :root?

Pseudoklasa używana nader rzadko stąd też pewnie przeświadczenie, że w ogóle nie istnieje.
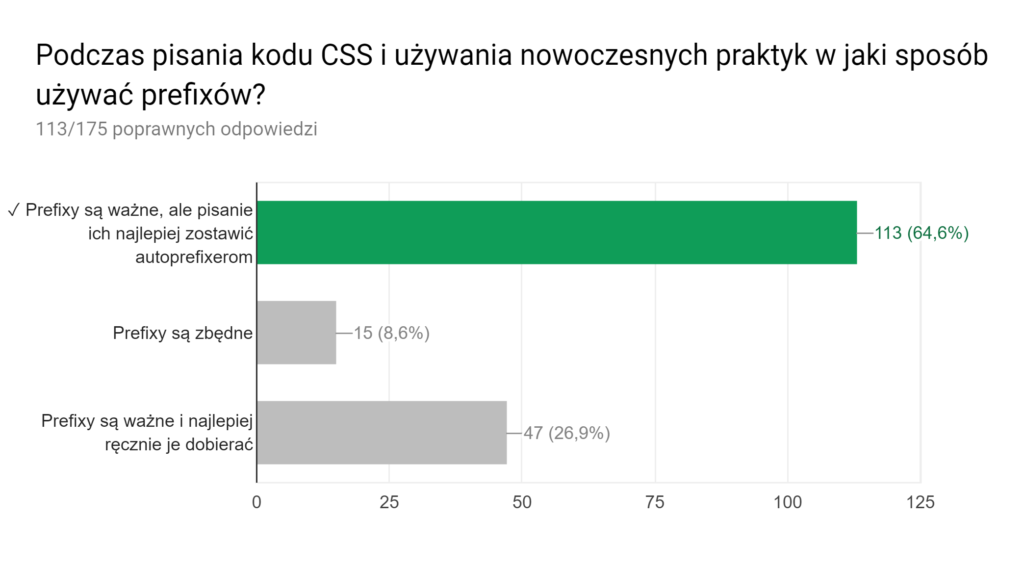
8. Podczas pisania kodu CSS i używania nowoczesnych praktyk w jaki sposób używać prefixów?

Wszystkim 47 osobom, które piszą prefixy ręcznie gratuluję cierpliwości. 15 osób, które uważają, że prefixy są zbędne polecam zgłębienie tematu i odpowiedzialne kodowanie. Ręcznie można je pisać kiedy do ostylowania jest jeden element albo do zmiany jest istniejący projekt, na którym automatyzacja stworzy więcej problemów niż da oszczędności. W innym wypadku automatyzuj.
JS
Znowu podnosimy poprzeczkę. Czy JS to jeszcze front-end czy może już back-end?
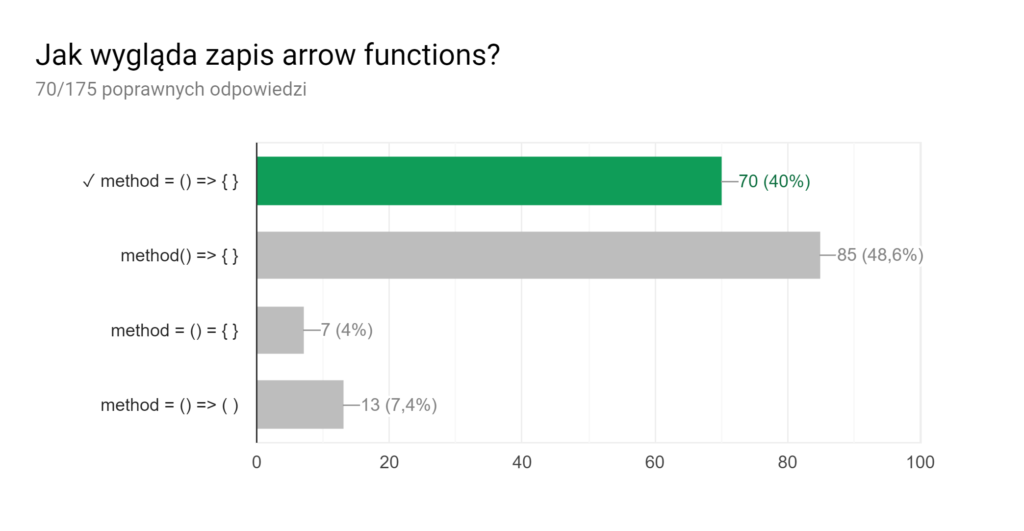
9. Jak wygląda zapis arrow functions?

Przerzucajcie się na nowe składnie, bo warto. Lada moment na słowo jQuery wszyscy będą pukać się w czoło.
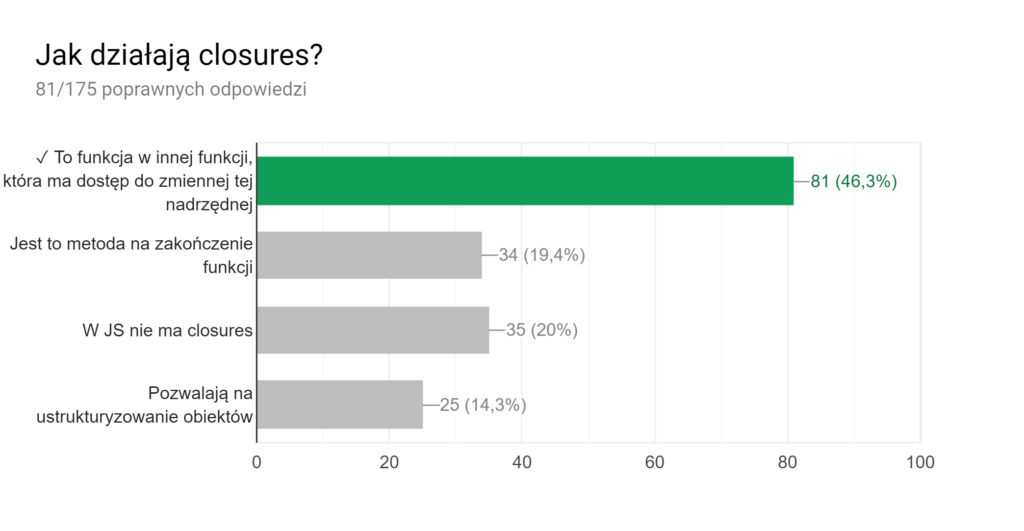
10. Jak działają closures?

Closures są dostępne zarówno w JS jak i w PHP. Bardzo podobnym konstruktem są funkcje anonimowe (różnica w scope). Odpowiedź wskazująca na zakończenie funkcji była podchwytliwa.
PHP
Wchodzimy w prawdziwy back-end.
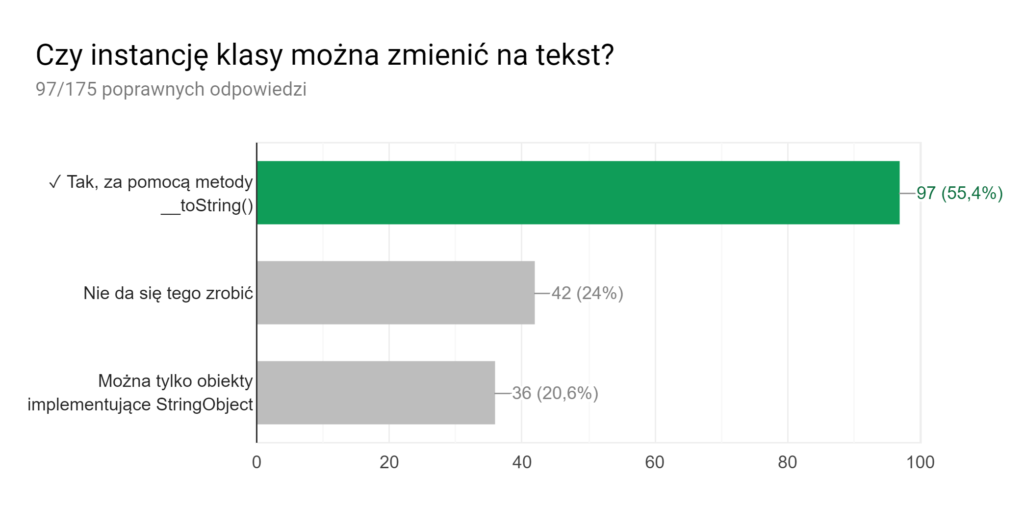
11. Czy instancję klasy można zmienić na tekst?

Magiczne metody w PHP bardzo ułatwiają pracę, polecam przejrzenie dokumentacji i używanie.
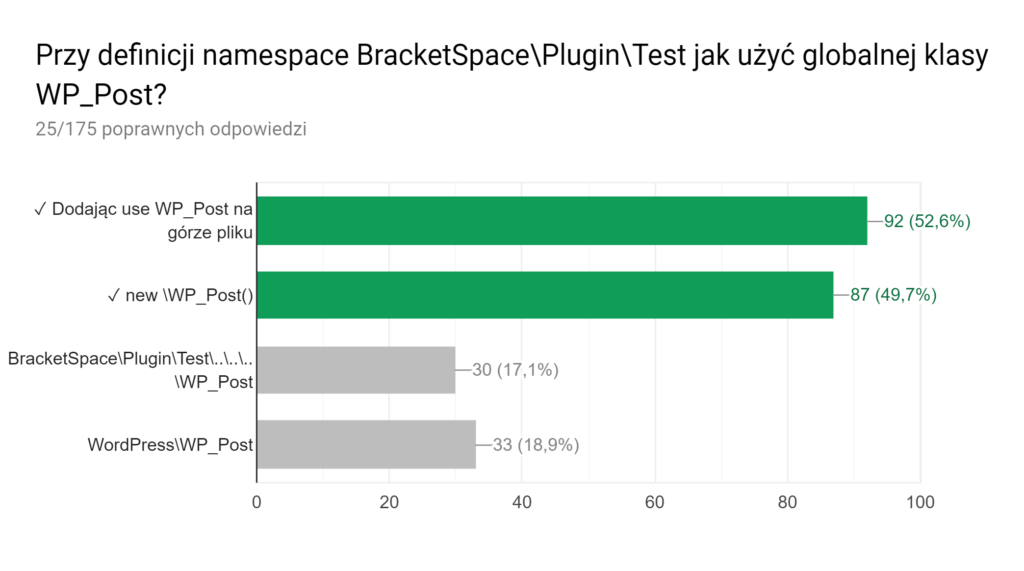
12. Przy definicji namespace BracketSpace\Plugin\Test jak użyć globalnej klasy WP_Post?

Namespace to kolejny elementy (już nie) wysokopoziomowego kodowania. Pozwala na pięknie ustrukturyzowanie kodu i ułatwia autoloading.
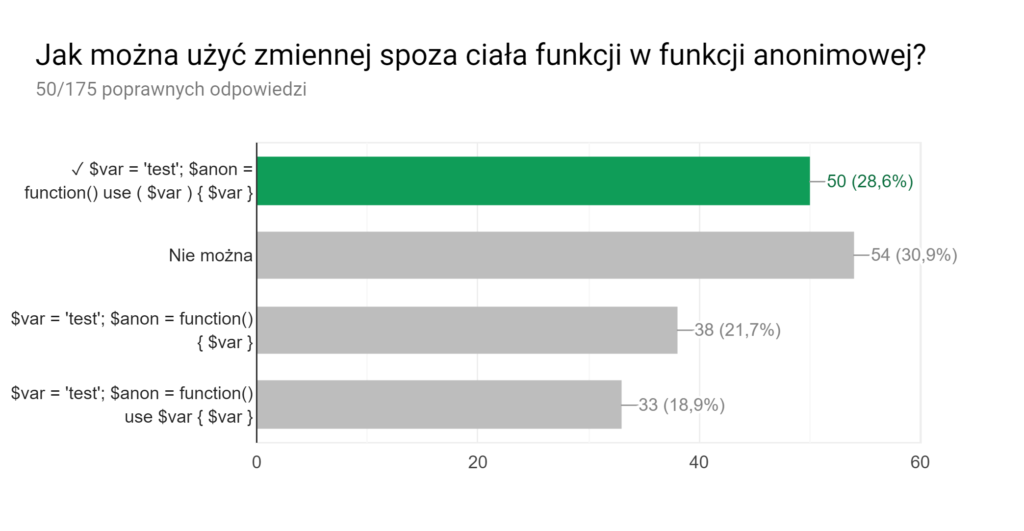
13. Jak można użyć zmiennej spoza ciała funkcji w funkcji anonimowej?

Nie wiem czy się cieszyć z odpowiedzi na to pytanie czy nie. Choć da się to zrobić, to pisanie w ten sposób to trochę yolo-coding. Prowadzić to może do bardzo brzydkiego kodu, ale czasem pomaga łatwo rozwiązać złożone problemy.
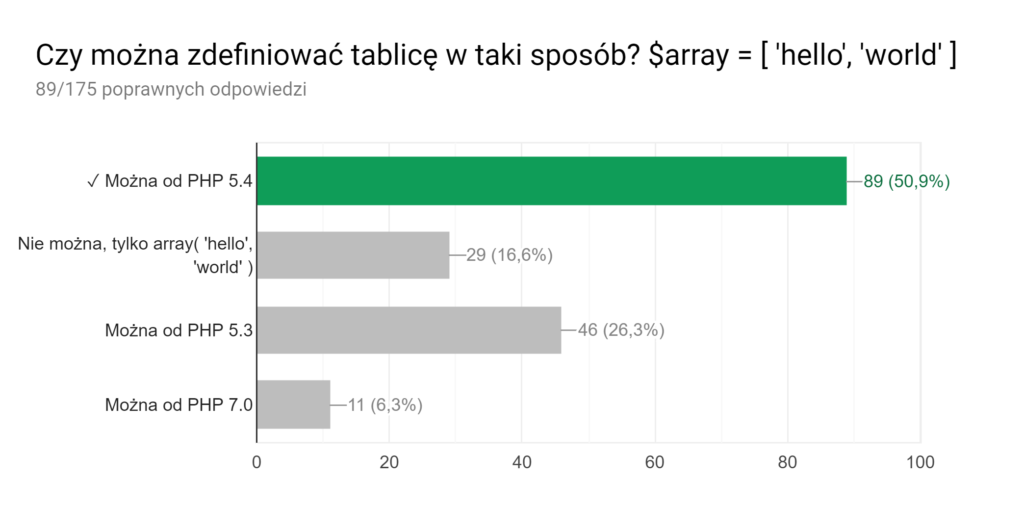
14. Czy można zdefiniować tablicę w taki sposób? $array = [ 'hello’, 'world’ ]

W tym pytaniu niestety mieliśmy błąd i kilka odpowiedzi było uznanych za złe.
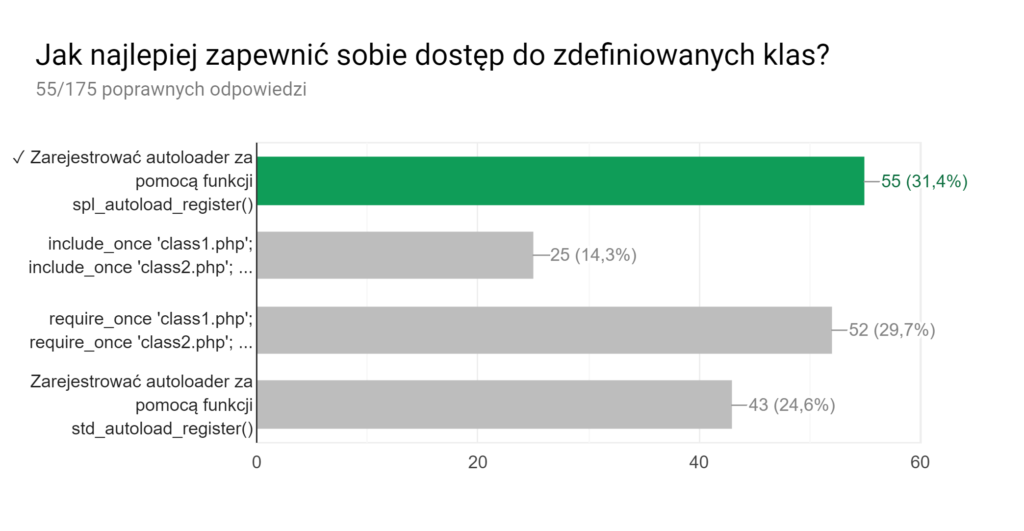
15. Jak najlepiej zapewnić sobie dostęp do zdefiniowanych klas?

Odpowiedź std_autoload_register() była podchwytliwa. Autoloaderów nie pisze się na codzień i łatwo można zapomnieć dokładną składnie. Przy więcej niż jednej klasie w projekcie już warto zastosować autoloader, a najlepiej jeśli byłoby to nawykiem podczas zaczynania jakiegokolwiek projektu.
WordPress
Pytania back-endowe bezpośrednio dotykające WordPressa.
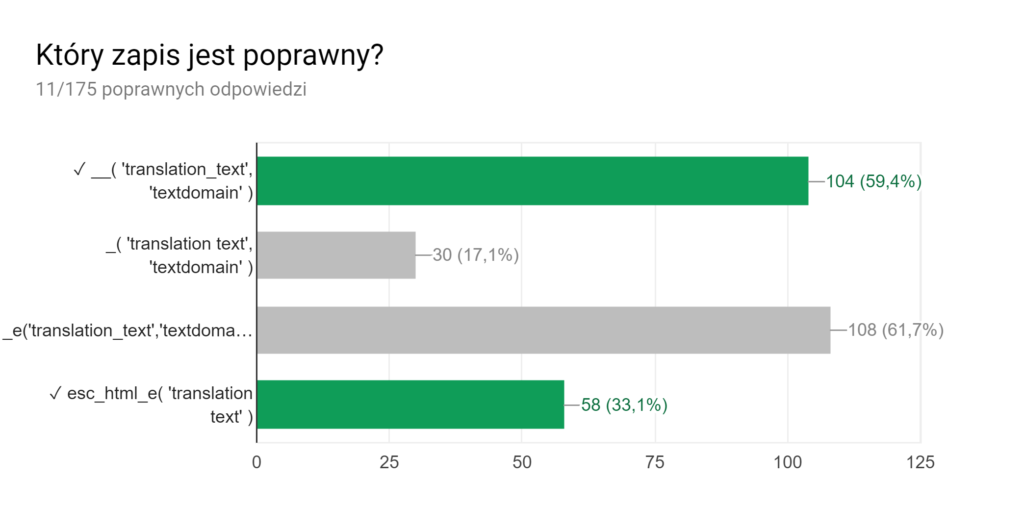
16. Który zapis jest poprawny?

Tylko 11 poprawnych odpowiedzi. Dlaczego zapis _e(’translation_text’,’textdomain’) nie jest poprawny? Bo jest niezgodny z WordPress Coding Standards. Chodzi oczywiście o spacje w nawiasach. W opisie do pytania była nawet podpowiedź: Nie zwróci błędów składni ani formatowania.
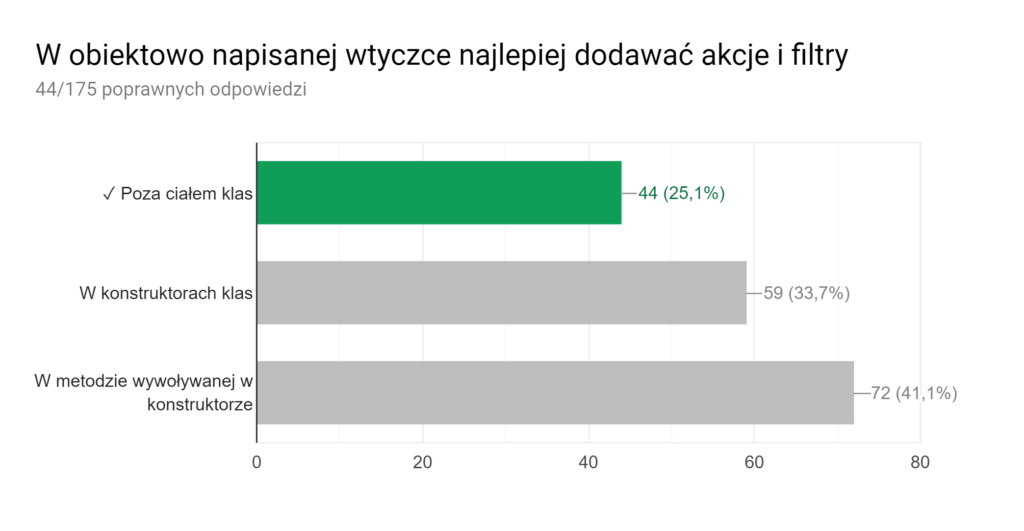
17. W obiektowo napisanej wtyczce najlepiej dodawać akcje i filtry

Trzeba spojrzeć prawdzie w oczy, jeśli akcje i filtry wywoływane są w momencie robienia instancji obiektu, to obiektowości używasz bardziej jako worka na funkcje. Cała idea obiektów polega na tym, aby reprezentowały jakieś faktyczne obiekty. Jeśli to tylko zbiór metod to lepiej użyć namespace i funkcji proceduralnych.
Problem z rejestrowaniem akcji w konstruktorze jest taki, że Twój kod nie jest testowalny i może prowadzić do nieoczekiwanych błędów. Przekonałem się o tym na własnej skórze, kiedy ~300-godzinny projekt trzeba było przepisać od podstaw ze względu na nieprzewidywalne akcje rejestrowane w konstruktorach.
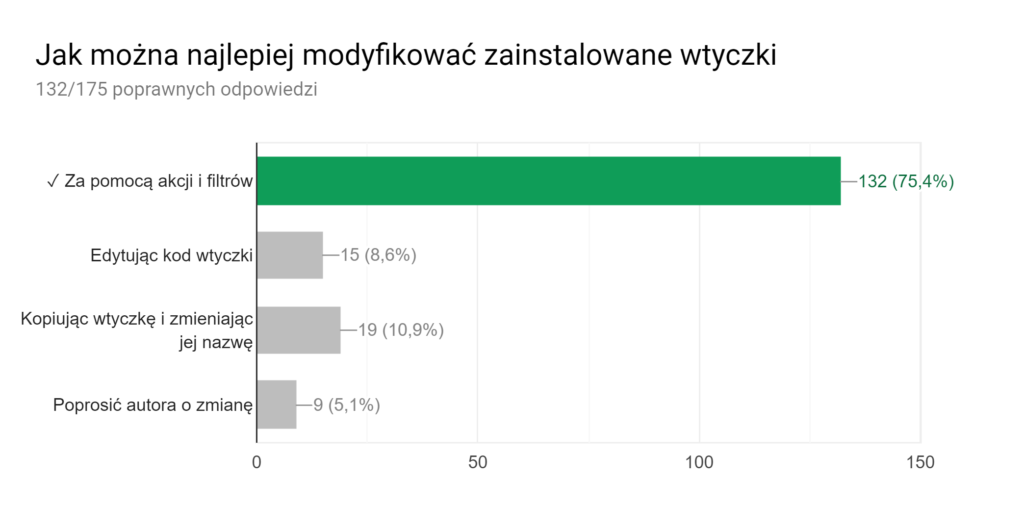
18. Jak można najlepiej modyfikować zainstalowane wtyczki

Pytanie uznaniowe, bo nie było mowy czy jest to wtyczka zainstalowana z zewnętrznego źródła, czy twoja własna. Dla bezpieczeństwa najlepiej uznać, że akcje i filtry to najlepsze rozwiązanie, ale kiedy wtyczka, którą chcemy zmodyfikować jest napisana przez kogoś kto nie ma o tym pojęcia, to forkowanie jest czasem jedyną opcją.
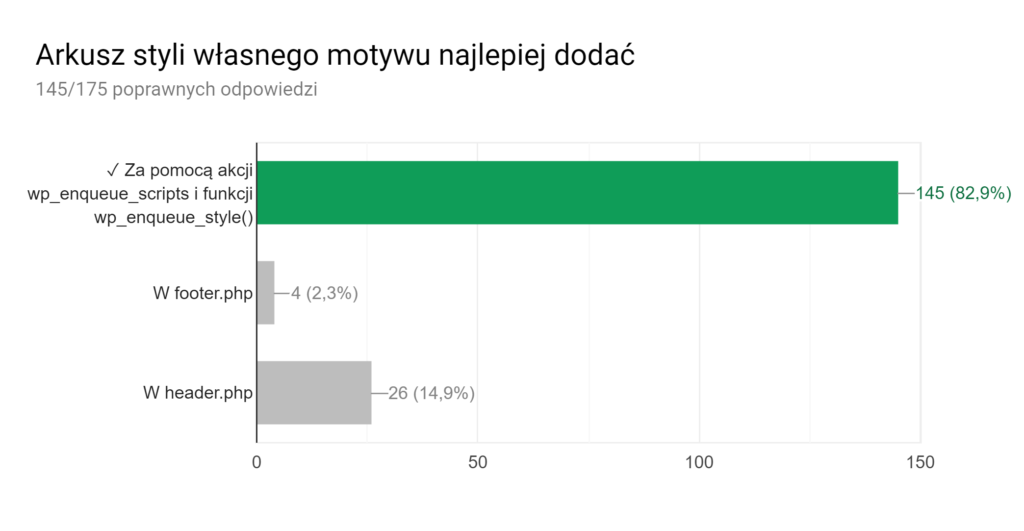
19. Arkusz styli własnego motywu najlepiej dodać

Nigdy nie dodawaj styli bezpośrednio w templatkach motywu. Utrudnia to debugowanie, nadpisywanie i zarządzanie skryptami.
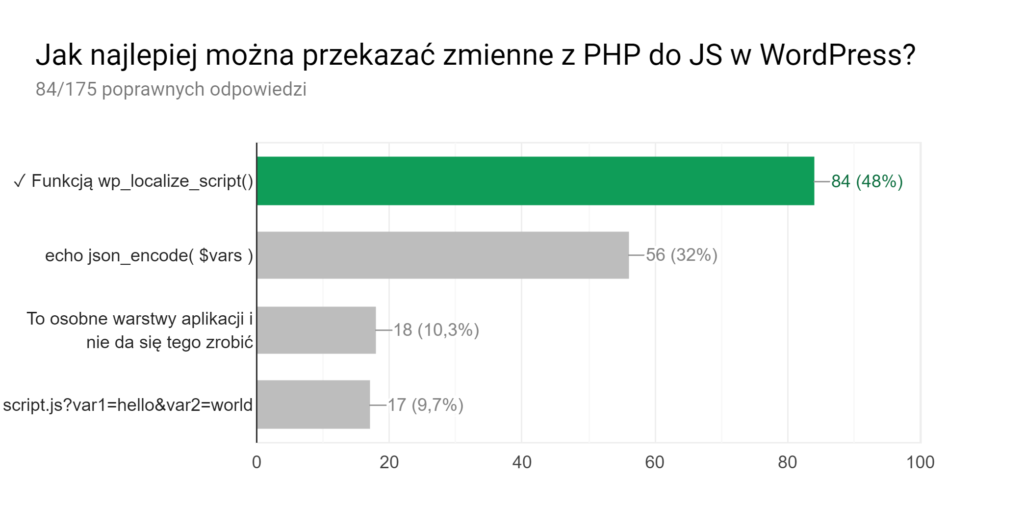
20. Jak najlepiej można przekazać zmienne z PHP do JS w WordPress?

Dlaczego nie json_encode()? Bo tracisz kontrolę nad skryptami i utrudniasz debugowanie. Musisz też zrobić to bezpośrednio w templatce. #yolo-coding.
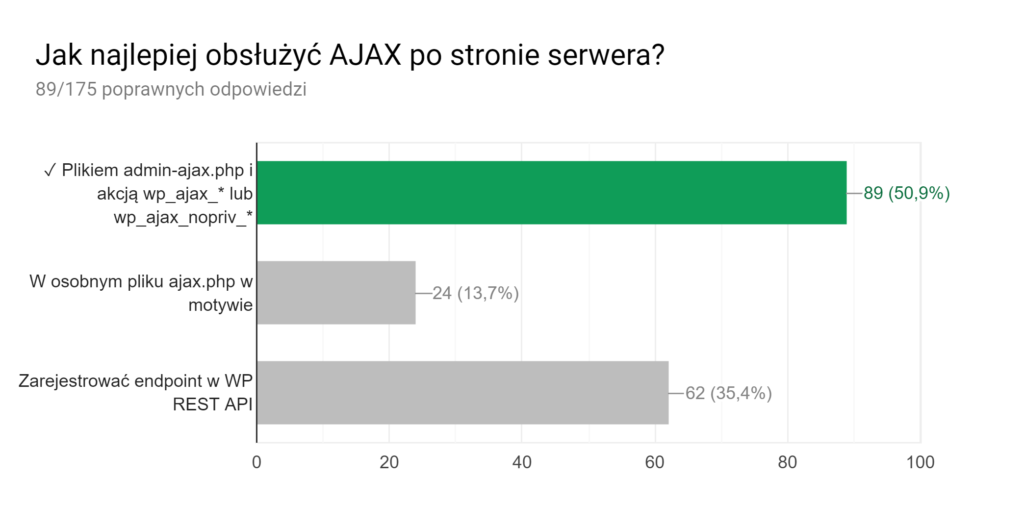
21. Jak najlepiej obsłużyć AJAX po stronie serwera?

Można by się kłócić dlaczego nie endpoint w REST API, ale prawda jest taka, że RESTa w WordPressie można wyłączyć w każdej chwili i zrobić może to każdy z dostępem do strony. Obsługując AJAXa w ten sposób tworzysz jedynie kolejny punkt, w którym coś może pójść nie tak. Poza tym to tylko więcej zbędnego kodu. Osobny plik ajax.php to w ogóle nieakceptowalna odpowiedź, ponieważ sam musisz zadbać o załadowanie WordPressa.
Jeśli jednak AJAX korzysta tylko przy okazji z jakiejś metody, która musi być publiczna i umieszczona w API, to rejestrowanie swojego endpointa jest akceptowalne. Również kiedy masz zaawansowane wymogi co do uprawnień REST może być czystszym rozwiązaniem.
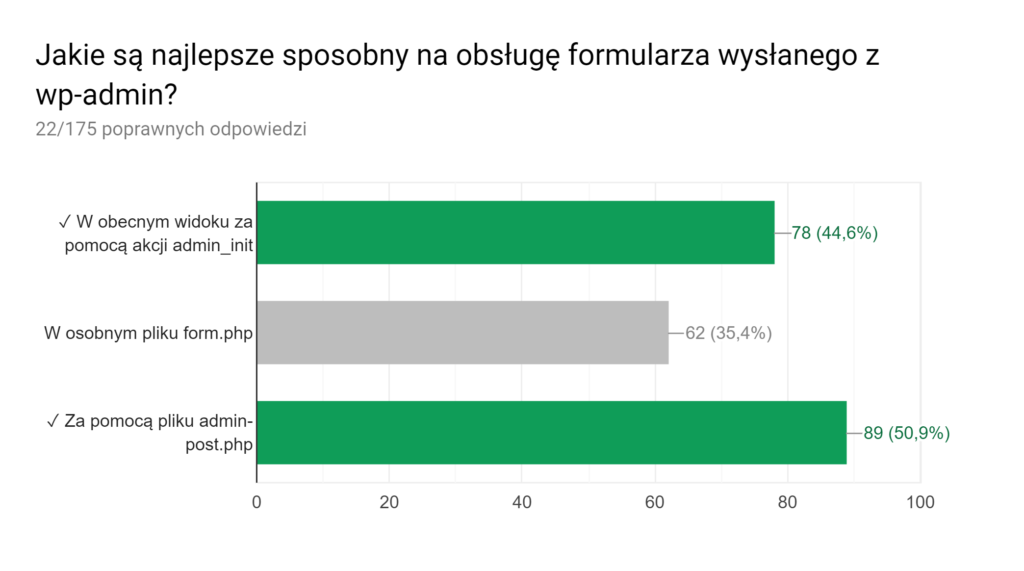
22. Jakie są najlepsze sposobny na obsługę formularza wysłanego z wp-admin?

Można uznać, że w obecnym widoku przy użyciu akcji nie jest zbyt czystym rozwiązaniem, ale to głownie zależy od architektury kodu. Polecam jednak używanie specjalnie przeznaczonego do tego pliku /wp-admin/admin-post.php.
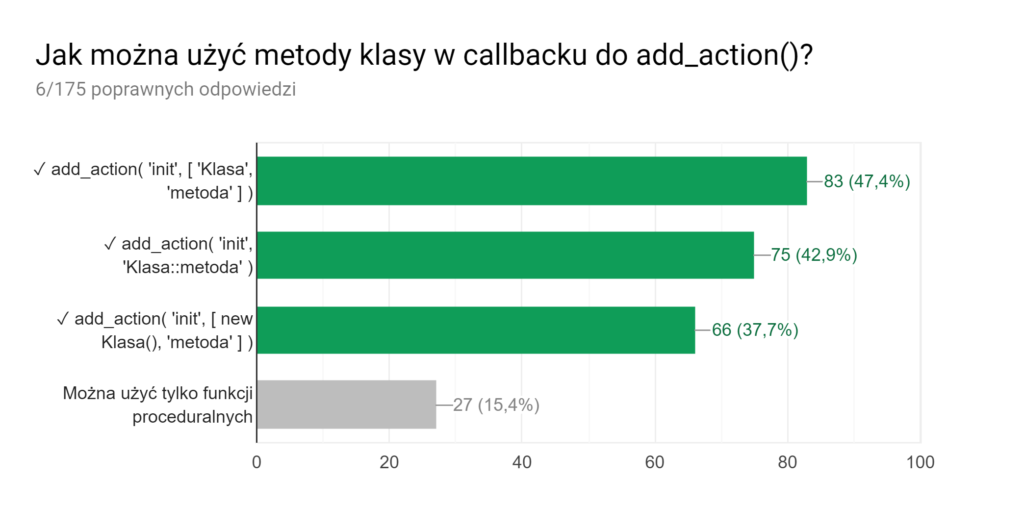
23. Jak można użyć metody klasy w callbacku do add_action()?

Pytanie, w którym bardzo długo był błąd i odpowiedź Klasa::metoda nie była uznawana. Okazało się jednak, że call_user_func() przyjmuje również taki parametr i potrafi go zrozumieć.
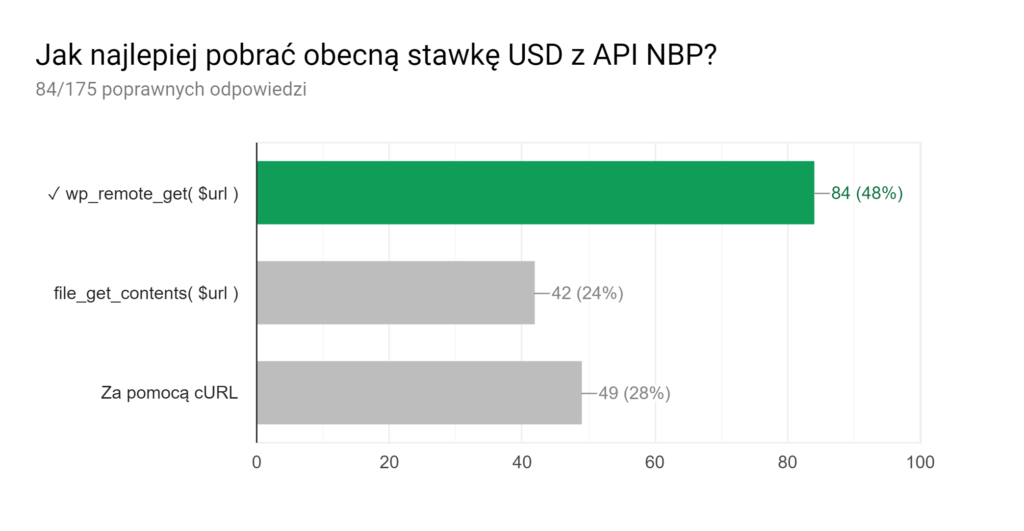
24. Jak najlepiej pobrać obecną stawkę USD z API NBP?

Dlaczego nie cURL? Bo po co? WordPress ma przygotowane już swoje wrappery i chyba nawet używa czegoś innego jeśli cURL nie jest dostępny. file_get_contents() to nieakceptowalna odpowiedź, ponieważ funkcja jest zbyt prosta i nie ma żadnej obsługi błędów.
Misc
Pytania ogólne o WordPress
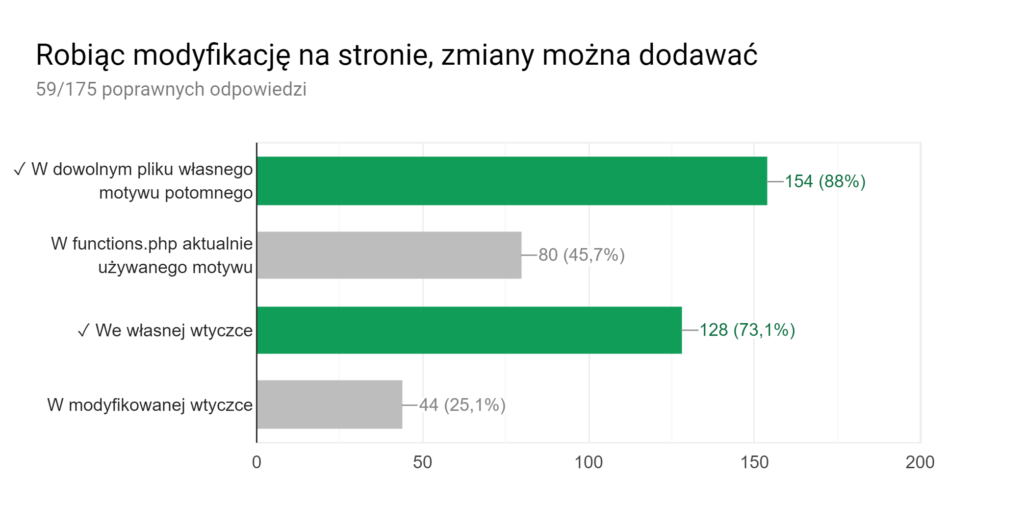
25. Robiąc modyfikację na stronie, zmiany można dodawać

Pytanie uznaniowe, podobnie jak pytanie dotyczące edycji wtyczek. Nie było mowy o tym, czy motyw jest twoim autorskim motywem, czy nie. Warto jednak brać pod uwagę wszystkie możliwości i kod edytować tak, aby nie został nadpisany, dlatego motyw potomny i własna wtyczka to najbezpieczniejsze opcje.
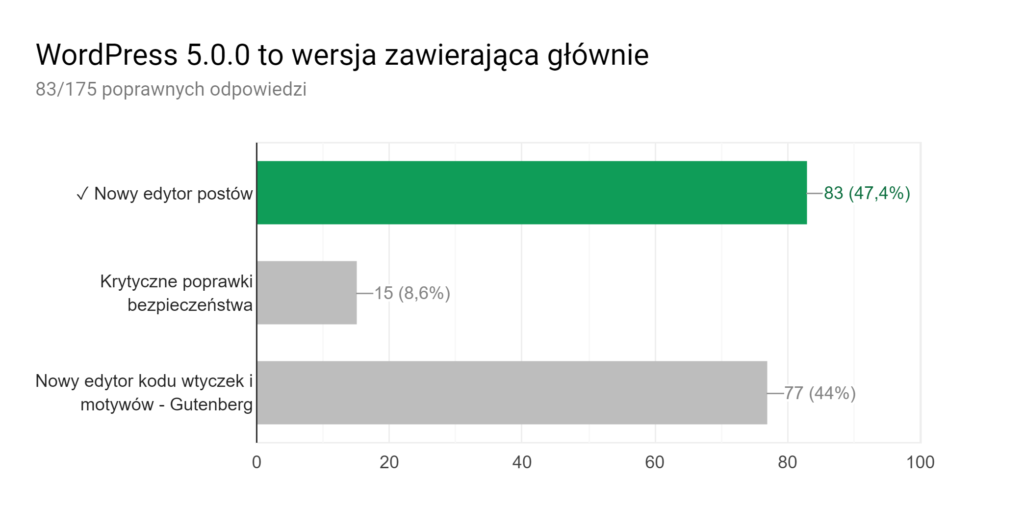
26. WordPress 5.0.0 to wersja zawierająca głównie

Tyle się mówi o tym Gutenbergu, ale co to w ogóle jest, prawda? Podchwytliwe pytanie przy użyciu popularnego słowa.
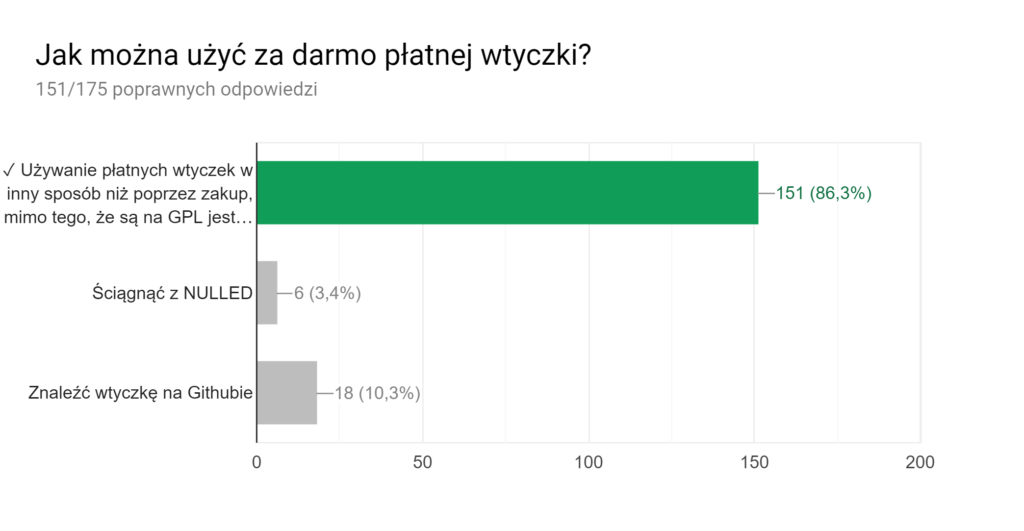
27. Jak można użyć za darmo płatnej wtyczki?

Chyba najbardziej uznaniowe pytanie z całej ankiety, ale to pewnie dlatego, że ja sam jestem autorem płatnych wtyczek więc w sumie jestem w lobby. Warto jednak docenić czyjąś pracę i czas i nie pobierać kodu, który jest sprzedawany z innych miejsc niż przewidział to autor. Mimo, że GPL na to pozwala i autorzy sprzedają jedynie support i aktualizacje.
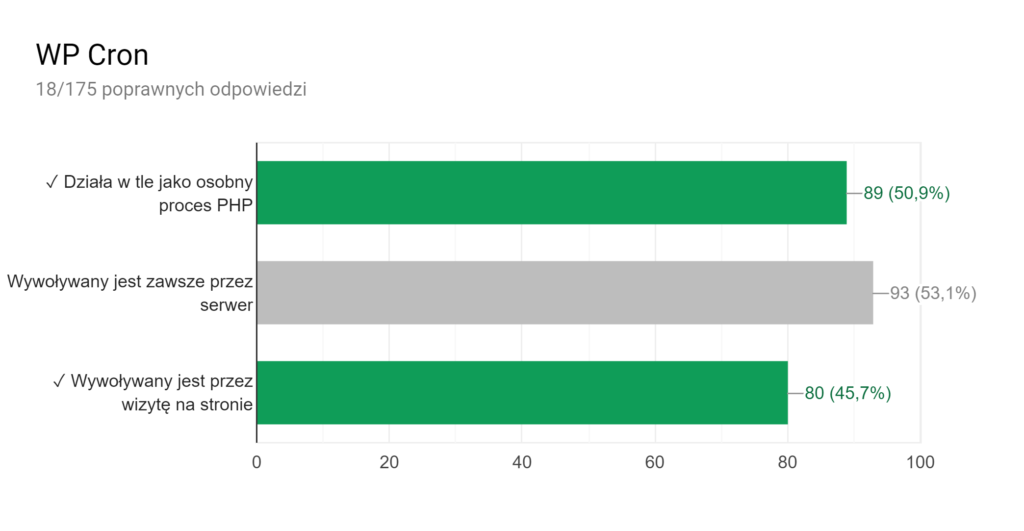
28. WP Cron

Mamy tak naprawdę dwa mechanizmy. Tzw. crontab na serwerze, którego posiada (prawie) każda maszyna oraz WordPressowy Cron. Ten drugi powstał po to, aby nie trzeba było grzebać w ustawieniach serwera przy każdej instalacji, bo wiele osób by tego po prostu nie zrobiło. Można go jednak wyłączyć i uruchamiać zadaniem serwerowym.
Podsumowanie
QUIZ był dla nas świetnym eksperymentem. Gratuluję wszystkim osobom, które podjęły wyzwanie i przede wszystkim dziękuję za udzielenie odpowiedzi. Mam nadzieję, że ankieta pokazała wam poziom waszej wiedzy (pomijając nasze błędy!) i stała się motywatorem do pogłębienia jej.
Jeśli masz jakieś pytania to koniecznie skomentuj artykuł poniżej!
PS. Może niebawem wersja 2.0 porządnie opracowana? Co ty na to?

Test rewelacyjny i nie taki prosty. Nie na ma wszystko dobrze odpowiedziałem.
Dzięki za opinię!
Tylko zauważyłem ten wpis! Spory kawałek pracy. ;)