Wielką przewagą WordPress nad innymi CMS jest jego elastyczność. W tym systemie nie ma żadnego problemu, aby zmienić jakąkolwiek formę, strukturę witryny i osobnej strony lub dodać własne funkcje. Tym bardziej, że do takich celów gotowe są różne rozwiązania: ciekawe frameworki i mnóstwo wtyczek pozwalających realizować najwybredniejsze projekty internetowe. Chociaż i nie dla wszystkich problemów można znaleźć gotowe rozwiązania.
Podczas realizacji jednego projektu wynikła potrzeba stworzenia unikatowego nagłówka dla osobnych stron witryny internetowej. Przeczytałem na ten temat parę różnych artykułów, znalezionych w Google, ale były one dojść ciężkie do zrozumienia (dla osoby, która nie zna WordPress na 100%). Dlatego postanowiłem napisać własny artykuł, który byłby użyteczny przede wszystkim osobom początkującym.
Załóżmy sobie, że posiadamy sklep internetowy i dla każdej kategorii produktów będziemy robić inny nagłówek, zawierający logo producentów. W takiej sytuacji musimy mieć nie jeden, a kilka nagłówków w zależności od ilości kategorii dla których będą one stosowane. Z tego wynika pytanie, jak wyświetlać różne nagłówki na różnych stronach witryny internetowej? W podanym artykule pokażemy jak dodawać osobne nagłówki do kategorii, strony i wpisu.
Na początku należy zorientować się w pytaniu ID w WordPress, ponieważ na ich podstawie będą przekazane nagłówki dla potrzebnych nam stron www.
Numer ID – to unikalny numer, przypisany konkretnemu obiektowi w bazie danych MySQL WordPressa. Może być to kategoria, wpis, strona czy nawet użytkownik, do których przepisane są unikatowe numery ID.
Dzięki temu CMS, np. orientuje się jaki wpis należy wyświetlić na konkretnej stronie. Innymi słowy za pomocą ID odbywa się związek obiektów i procesów w systemie.
Dlatego, żeby dowiedzieć się jakie ID ma kategoria, wpis oraz strona należy wykonać kilka prostych kroków:
1. Przejść do panelu administracyjnego strony www. Dalej w zależności od potrzebnego nam ID należy przejść do:
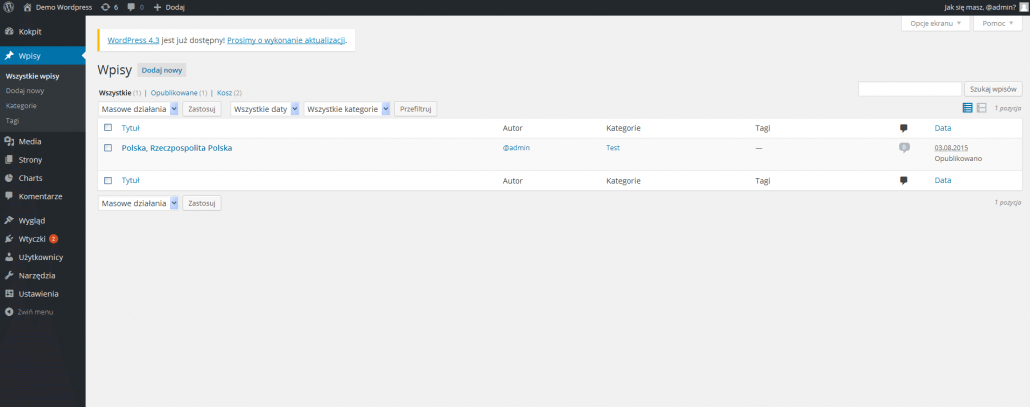
a) sekcji Wpisy, gdy nas interesuje ID dla wpisu (rys. 1);
b) sekcji Wpisy – Kategorie, gdy nas interesuje ID dla kategorii;
c) sekcji Strony, gdy nas interesuje ID dla strony.

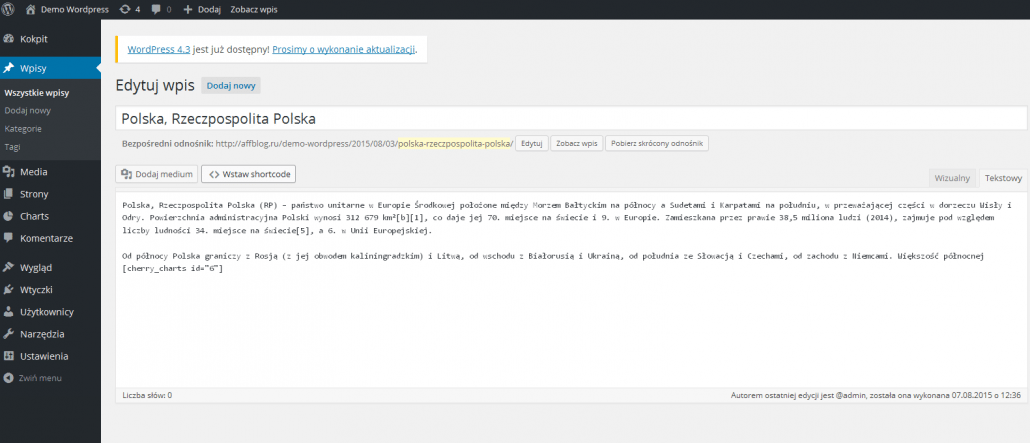
2. Dalej należy przejść do edytora wpisu, kategorii lub strony (rys. 2).

3. Przejść do paska adresu w wyszukiwarce i znaleźć fragment w URL:
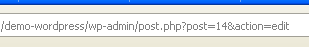
a) post=n, gdzie n=odpowiednia liczba. Wskazuje ten fragment na ID dla wpisu i strony (rys.3)

b) tag_ID=n, gdzie n=odpowiednia liczba. Wskazuje ten fragment na ID dla kategorii.
Należy skopiować lub zapamiętać potrzebne nam ID. Dalej można przejść do tworzenia nagłówków dla kategorii, wpisu i strony.
Tworzenia unikatowego nagłówka dla kategorii
Żeby zmienić nagłówek dla wybranej kategorii, trzeba najpierw go stworzyć. Dlatego przejdziemy do pliku header.php, który znajduje się w folderze z używanym motywem: wp-content/themes/default/header.php.
Dalej zrobimy kopie podanego pliku, zmienimy jego nazwę i umieścimy w tym samym folderze, w którym znajduje się header.php. Przykładowa nazwą naszego pliku będzie headerk.php.
Następnym krokiem jest znalezienie ID dla kategorii, która będzie miała inny nagłówek. W naszym przypadku ID kategorii równa się 4 czyli ID=4.
Przechodzimy do panelu administracyjnego, sekcja Wygląd – Edytor. W lewej części ekranu znajdujemy plik category.php, który otwieramy w edytorze. Prosimy zwrócić uwagę, że pliku category.php może nie być. W takim przypadku jego funkcje zastępuje plik archive.php, który należy otworzyć w edytorze. Jeżeli motyw nie zawiera plików category.php i archive.php, znaczy to, że on jest oparty o framework. Wtedy podanego sposobu nie uda się w nim zrealizować.
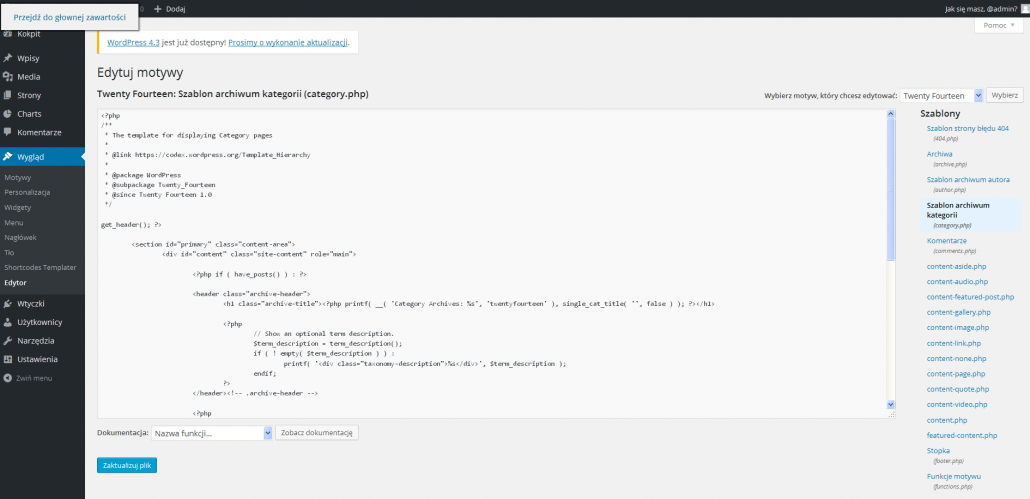
W naszym przypadku motyw zawiera plik category.php (rys. 4):

W oknie edytora należy znaleźć linijkę
<?php get_header(); ?>i zamiast jej dodać następujący kod:
<?php
if (in_category('4')) {
include(TEMPLATEPATH.'/headerk.php');
} else {
include(TEMPLATEPATH.'/header.php');
} ?>Po dodaniu kodu należy zapisać zmiany za pomocą przycisku Zaktualizuj plik.
W podanym kodzie zawarto, że w przypadku przejścia na stronę kategorii z ID=4, trzeba pokazać nagłówek headerk.php. Teraz zostanie tylko przerobić sam nagłówek, żeby on odróżniał się od domyślnego.
Tworzenie unikatowego nagłówka dla strony
W podobny sposób jak i w przypadku, z tworzeniem nagłówka dla kategorii, stworzymy nagłówek dla strony. Nazwiemy jego headers.php.
Znowu znajdujemy ID dla strony dla której będziemy podłączać osobny nagłówek. W naszym przypadku to 30, ID=30.
Teraz przechodzimy do sekcja Wygląd – Edytor w panelu administracyjnym WordPressa. Wybieramy plik page.php, który otwieramy w edytorze (rys. 5).

Wyszukujemy linijkę
<?php get_header(); ?>i zamieniamy jej kod na:
<?php
if (is_page('30')) {
include(TEMPLATEPATH.'/headers.php');
} else {
include(TEMPLATEPATH.'/header.php');
} ?>Po tym zapisujemy zmiany, klikając przycisk Zaktualizuj plik.
W rezultacie dla strony z ID=30 będzie wyświetlany osobny nagłówek, który należy zmodyfikować w zależności od naszej potrzeby.
Tworzenie unikatowego nagłówka dla wpisu
Dlatego, żeby wyświetlać osobny nagłówek dla wpisu należy wykonać analogiczne działania, jak w poprzednich przykładach, czyli:
- Stworzyć nagłówek. W naszym przypadku, to będzie headerw.php.
- Znaleźć ID, w naszym przypadku to 14 (ID=14).
- Przejść do sekcji Wygląd – Edytor.
W przypadku wpisu otworzymy do edytowania plik single.php (rys. 6).

Zamieniamy linijkę
<?php get_header(); ?>na:
<?php
if (is_single('14')) {
include(TEMPLATEPATH.'/headers.php');
} else {
include(TEMPLATEPATH.'/header.php');
} ?>Po zapisaniu wszystkich zmian, wpis z ID=14 będzie miał unikatowy nagłówek.
Funkcje in_category(), is_page(), is_single()
Na sam koniec należy powiedzieć parę słów o używanych przez nas funkcjach – in_category(), is_page(), is_single(). Przy ich wywołaniu używaliśmy tylko ID:
- in_category(ID);
- is_page(ID);
- is_single(ID).
Ale nie jest to koniecznie. W przedstawionych funkcjach zamiast ID można używać tekstową nazwę. Może ona być podana nawet w języku polskim:
- in_category(„nazwa kategorii”) ;
- is_page(„nazwa strony”);
- is_single(„nazwa wpisu”).
Na przykład, dla podanego artykułu: is_single („Jak wdrożyć różne nagłówki dla stron w WordPress?”)
Zamiast ID można używać upr. nazwę/URL:
- in_category(„urp. nazwa”) ;
- is_page(„URL strony”);
- is_single(„URL wpisu”).
Na przykład, dla podanego artykułu: is_single („jak-wdrozyc-rozne-naglowki-dla-stron-w-wordpress”).
W przypadku, gdy trzeba wyświetlać jednakowe nagłówki dla obiektów, można to realizować w następny sposób (przykład odnosi się dodania nagłówków do wpisów):
<?php
if (is_single(array('id1', 'id2', 'id3'))) {
include(TEMPLATEPATH.'/headers.php');
} else {
include(TEMPLATEPATH.'/header.php');
} ?>W przedstawionym przykładzie dla wszystkich przeliczonych ID będzie wyświetlany nagłówek headers.php. Liczba ID w tablicy nie jest ograniczona. Oprócz tego zamiast ID można używać nazwę, upr.nazwę/URL dla kategorii, strony lub wpisu.
Tablica w przypadku kategorii i stron będzie wyglądać analogicznie:
- if (is_page(array(’id1′, 'id2′, 'id3′))) { ****}
- if (in_category(array(’id1′, 'id2′, 'id3′))) { ****}
Podsumowanie
Na koniec podanego artykułu należy dodać, że opisany sposób podpięcia unikatowych nagłówków dla kategorii, stron i wpisów nie jest zbyt ciężki. Używając go, potrzebujecie poświęcić trochę czasu na tworzenie nagłówków i nie bojąc się kodu :) W innym przypadku można skorzystać z dostępnych gotowych rozwiązań – wtyczek oraz frameworków. Pozwalają one nawet bez edytowania kodu tworzyć unikatowe style dla stron w WordPressie.
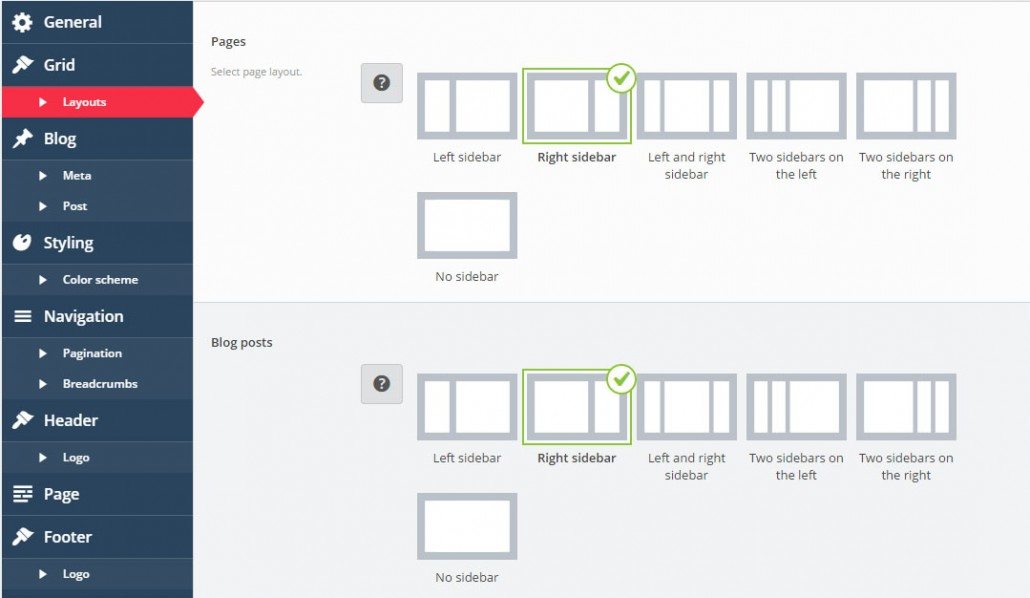
Tak na przykład CherryFramework 4.0, o którym pisaliśmy w jednym z poprzednich artykułów, pozwala szybko i łatwo zarządzać układami dla grup stron witryny internetowej (rys. 7). Oprócz tego za pomocą wbudowanego edytora w panelu frameworku można szybko i lekko stworzyć nagłówek i stopkę dla strony www.

Ale należy pamiętać, że użycie dodatkowych wtyczek oraz frameworku znaczniej obciąża stronę www. Więc trzeba zastanowić na czym polega problem i czy nie da się go rozwiązać ręcznie bez użycie innych komponentów. Wybór jest zawsze pozostawiony użytkownikom.
P.S. Czekam na wasze pytania-komentarze.

Ja tylko dodam, że zamiast ładować pliki w include, można zrobić to wykorzystując funkcję WordPressa.
Załaduje plik header-alt.php
A jeszcze lepiej byłoby po prostu ładować jako parametr get_header sluga danej strony czy kategorii. Hardcode’owanie id-ków w motywie jest złym rozwiązaniem…
Dzięki za uwagi :) Jaśnie, że można ;) W WP można używać rożne metody :)
Fajnie, że to rozpisałeś, bo miałem z tym problem. Dzięki!
Proszę bardzo :)
Witam, a jak robi się kopię pliku, zmienia jego nazwę i umieszcza w tym samym folderze? :)
Monika, za pomocą serwera FTP :) każda strona takowy posiada, a dane do logowania powinnaś dostać od swojego hostingodawcy (chyba, że to wordpress.com lub inne takie platformy, to nie ma możliwości połączenia się z takim serwerem)
Hmm czyli tego nie robi się w edycji strony poprzez – Wygląd > edytor itd tylko muszę grzebać poprzez FTP na serwerze (w moim przypadku to linuxpl.com)?
Dokładnie
Utworzyłam w FTP dodatkowy plik header, chcę go wstawić w edytorze i nie ma linijki „”, mam dokładnie taki widok jak u Was na rys. 5. Mam wyrzucić wszystko to co znajduje się pomiędzy php a get header?
A co w przypadku gdy chcę zmodyfikować kilka podstron, dodawać nowy header jeden pod drugim w edytorze?
Lepiej niczego nie usuwać ;)
Osobiście zrobiłbym to lepiej, tzn utworzył plik header-twojanazwa.php, a w pliku single.php zamiast wklejać include(TEMPLATEPATH.’/headers.php’); to get_header( 'twojanazwa’ );
Z całym szacunkiem ale skoro jest rysunek pokazujący kod w edytorze przed zmianą to może warto zamieścić też rysunek edytora po zmianach :) Z tekstu trudno wywnioskować co zrobić z tą linijką, a po ostatnim komentarzu jeszcze trudniej zrozumieć jak ostatecznie ma ona wyglądać :) Ktoś kto jest w temacie pewnie się połapie, natomiast ktoś mniej doświadczony ostatecznie się pogubi :)
Funkcja get_header() ładuje plik header.php.
Pozwala ona jednak na załadowania innej wersji plika nagłówka poprzez wskazanie jego nazwy w parametrze np. get_header(’inny’); – co spowoduje wczytanie pliku header-inny.php
Więcej na ten temat wraz z przykładem w dokumentacji: https://developer.wordpress.org/reference/functions/get_header/
Właśnie miałem na to samo zwrócić uwagę – po co ta dziwna konstrukcja z includem, jak można prosto i ładnie wykorzystując samą funkcję get_header. :)
Uroki artykułów gościnnych ;)
Wszystko super.. ale..
„Teraz zostanie tylko przerobić sam nagłówek, żeby on odróżniał się od domyślnego.” stanęłam na tym. Jak przerobić plik headerk.php?
To już będzie wymagało wiedzy z zakresu HTML i PHP. A co chciałabyś zrobić?
zmienić obrazek (z 1.jpg na 2.jpg) i szerokość (z 600px na 400px) that’s all
No to w HTML trzeba podmienić adres obrazka, a szerokość to już w CSS :)
w html czy w php? szerokość sobie ogarnęłam.
To już zależy jak jest zbudowany Twój motyw, a konkretnie plik header.php Twojego motywu. Nie ma niestety uniwersalnej metody, na to co chcesz osiągnąć.
ok, już nie trzeba. Trochę pogłówkowałam i wszystko pięknie wyszło. Jestem samoukiem i działam metodą prób i błędów. Tym razem chciałam iść na łatwiznę i skorzystać z wiedzy specjalisty….
Jednak nie ma drogi na skróty ;) Mimo wszystko dziękuję za wskazówki i szybki odzew!!
Super, że udało Ci się ogarnąć :)
……….moja radość była przedwczesna….
mam teraz dwa nagłówki. Pierwszy główny i drugi nowy, któr https://uploads.disquscdn.com/images/1ffb396a65a298c0cedd347861fb036fb59431125c3675a4855112c4883f0d50.jpg y miał zastąpić ten na górze
https://uploads.disquscdn.com/images/73449ef60453c08d30122d4c227d973f991bc0ffecc15aaf9fba1843f3d32709.png
Plik single.php wygląda dobrze. A czy w headercleo.php przypadkiem nie masz dołączonego nagłówka jeszcze raz?
A jak zrobić aby wszystkie wpisy miały ten sam nagłówek? Omijając dodawanie miliona ID..
Wystarczy użyć funkcji is_single() bez żadnego parametru
Witam, Mam przetłumaczoną stronę za pomocą WPML. Proszę powiedzieć w jaki sposób mogę sprawić, aby w zależności od wersji językowej, ładował się inny logotyp w nagłówku? Maciek
W WPML jest dostępna stała ICL_LANGUAGE_CODE, która przyjmuje 2 znakowy kod języka, np: en, pl, nl
hey a gdzie znajduje sie ten plik ” header.php, który znajduje się w folderze z używanym motywem: wp-content/themes/default/header.php.” – czy musze zainstalowac FileZillę lub WinSC ?Mam zdjecie ktore chce by bylo naglowkiem podstrony i co zrobic ?
Do tego pliku dostaniesz się przez managera FTP, np. właśnie Filezillę.
Witam
Przeczytałem artykuł i bardzo mi się spodobał. Mam jednak takie pytanie. Ponieważ prowadzę do tej pory blog na Bloggerze i doszedłem do wniosku, że pasowałoby rozwinąć stronę a niestety Blogger ma ograniczone możliwości chciałem zadać pytanie czy mogę zmienić nagłówek w zależności od wersji językowej w której będzie wyświetlana strona. Blog prowadzę w 5 językach ale do tej pory to w zasadzie prowadzę 5 blogów bo każdy język jest tłumaczony oddzielnie. Co prawda w bloggerze jest narzędzie google do tłumaczenia, ale tłumaczy tak sobie. Wiem że WordPress oferuje odpowiednie wtyczki służące do tłumaczenia i stad moje pytanie Chce to zrobi,c tak że na gorze mam 5 flag i w zależności na która kliknę zmieni mi się język strony wraz z nagłówkiem w odpowiednim języku.
Czy coś takiego jest w ogóle możliwe?
Oczywiście, że tak! Konkretne rozwiązanie zależy od użytej wtyczki, ale każda z nich pozwala określić aktualny język strony. Mając taką informację można już łatwo załadować różne nagłówki tak jak w artykule.