Composer to manager pakietów dla projektów PHP. Użycie go pozwala zaoszczędzić czas przy szukaniu bibliotek i gwarantuje spójność środowisk, co jest ważne przy pracy z innymi osobami. Efektem ubocznym korzystania z Composera jest czyste repozytorium i ogólny porządek w kodzie. Jeśli chcesz się dowiedzieć jak zacząć z nim pracę i jak używać go w swoich projektach WordPressowych, to ta seria jest dla Ciebie.
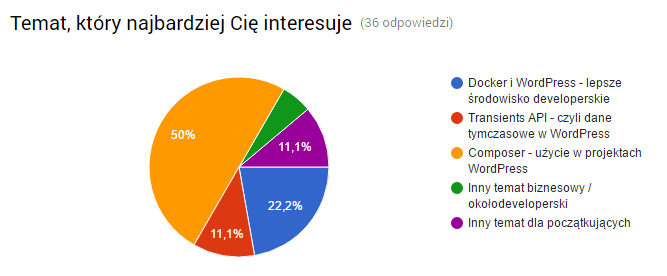
W ostatnim artykule pytałem w ankiecie jaki temat Was najbardziej interesuje. Wyniki ankiety trochę mnie zdziwiły, ale po zastanowieniu się doszedłem do wniosku, że nie wiele mówi się o Composerze w kontekście WordPressa. Przynajmniej ja nie wiele słyszałem. To stąd może wynikać zaciekawienie tematem.

Jak widać drugim tematem w kolejności jest Docker, o czym również z wielką chęcią napiszę, ponieważ to moja nowa miłość (nie mówcie mojej żonie).
Ze względu na obszerność tematu podzieliłem ten artykuł na kilka części. W tej dowiesz się co to jest Composer i z czym się go je.
Co to jest Composer i dlaczego powinieneś go używać
Jak wspomniałem we wstępie Composer to manager pakietów dla PHP. A konkretniej mówiąc manager zależności (Dependency Manager for PHP).
Jego funkcję najlepiej przykazać na przykładzie. Zdarzyło Ci się kiedyś korzystać w swoim projekcie z Font Awesome? Albo Bootstrapa? Jak wyglądał import tych bibliotek do Twojego projektu? Szukałeś strony projektu, ściągałeś pliki, kopiowałeś je do projektu i wysyłałeś na repozytorium w swoim commicie?
Jeśli tak, to co powiesz na wpisanie w konsolę:
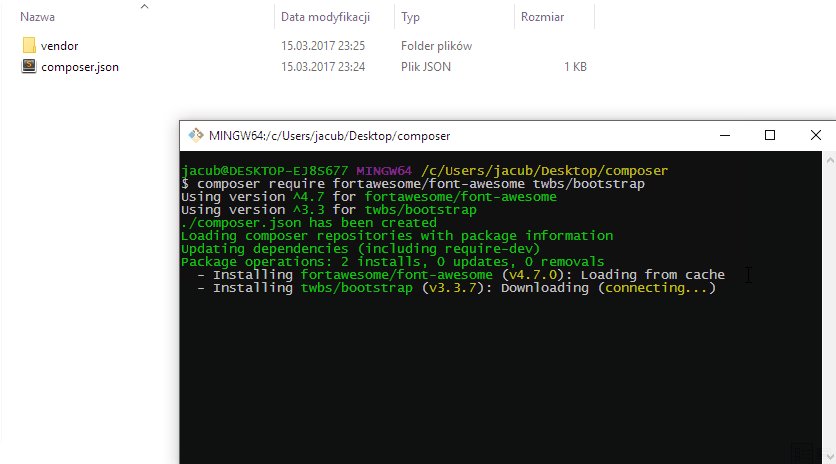
composer require twbs/bootstrap fortawesome/font-awesomeTak, tą komendą właśnie pobrałem do projektu najnowszą wersję Bootstrapa i Font Awesome. Nie musiałem nawet robić nic wcześniej, aby móc pobrać te paczki (prócz instalacji samego Composera oczywiście).

Przyznaj, wygląda to dobrze.
Zainstaluj Composera
Jeśli powyższa prezentacja Cię przekonała, to nie zwlekaj więcej i zainstaluj Composera na swoim komputerze. Wystarczy, że wejdziesz na stronę projektu i wykonasz wszystkie kroki potrzebne do instalacji. Jest też instalator dla Windowsa.
Po instalacji możesz wywołać w dowolnym miejscu komendę:
composer --versionAby zobaczyć czy wszystko działa poprawnie. Jeśli tak, zobaczysz informację o wersji Composera, którą aktualnie masz zainstalowaną.
Struktura plików konfiguracyjnych
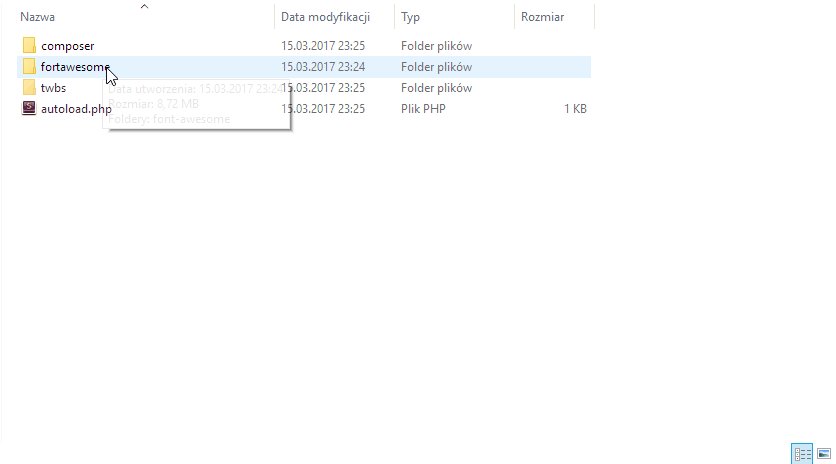
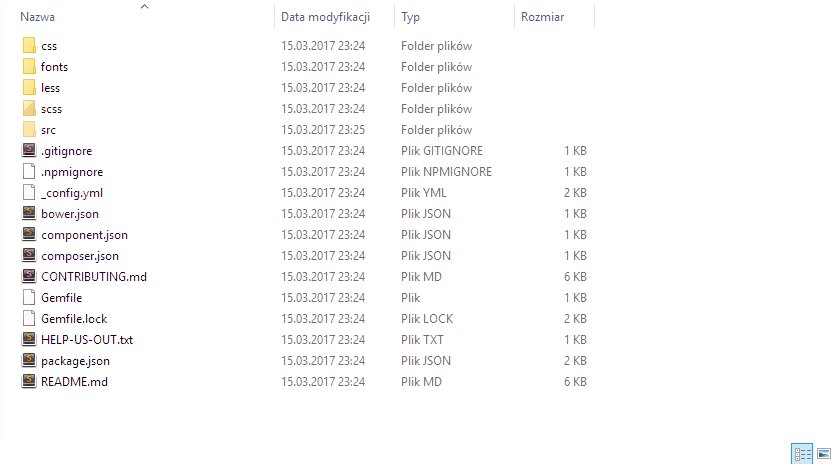
Czyli co się właściwie stało po wrzuceniu komendy instalacji Bootstrapa i Font Awesome? Dlaczego biblioteki pokazały się w katalogu vendor, a w root są nowe pliki composer.json i composer.lock? Śpieszę z wyjaśnieniem.
composer.json
Plik composer.json zawiera w sobie wszystkie informacje na temat projektu, czyli jego nazwę, autora i biblioteki od których jest zależny. To w tym miejscu zaszyty jest ten manager zależności. Nasz pseudo-projekt jest zależny od Bootstrapa i Font Awesome.
Ze względu na to, że wrzuciłem w konsolę tylko i wyłącznie komendę instalacji paczek to plik nie zawiera w sobie nic więcej niż:
{
"require": {
"twbs/bootstrap": "^3.3",
"fortawesome/font-awesome": "^4.7"
}
}Czyli naszymi zależnościami jest paczka taka i taka w wersji takiej i takiej. Oznaczeń wersji jest cała masa i równie dobrze mógłbym wpisać przy każdej dev, czyli aktualna wersja developerska.
Ale jeśli zrobiłbym najpierw:
composer initTo miałbym możliwość zdefiniowania wszystkich parametrów swojej paczki (projektu) w formie interaktywnej.
composer.lock
Jest to plik, który zamyka obecną konfigurację. Załóżmy, że wersje paczek w composer.json mamy zdefiniowane jako stable. Dzisiaj stable może oznaczać wersję 1.0.0, a jutro 1.1.0.
Ten plik dba o to, żeby nasi współpracownicy zainstalowali dokładnie taką samą wersję jaką mamy my, nie ważne kiedy dołączają do projektu.
Aktualnie używane wersje możemy oczywiście aktualizować za pomocą komendy:
composer updateKtóra oczywiście aktualizuje również plik composer.lock.
/vendor
To domyślny katalog, w którym Composer instaluje swoje zależności. Jest to najpopularniejsza opcja, praktycznie zawsze używana. Nie oznacza to jednak, że tej ścieżki nie można zmienić. Od tego jest obiekt config, który ma pole vendor-dir. Oczywiście obiekt ten żyje w pliku composer.json.
Załóżmy, że chciałbym swoje 2 zależności zainstalować w katalogu deps. Mój plik konfiguracyjny wyglądałby tak:
{
"config": {
"vendor-dir": "deps"
},
"require": {
"twbs/bootstrap": "^3.3",
"fortawesome/font-awesome": "^4.7"
}
}
Repozytorium
Słyszę w oddali głosy krytyki odnośnie tego, że w mojej opinii repozytorium jest czystsze przy użyciu Composera, a zainstalował on wszystko jak leci z repozytoriów paczek. Łącznie z plikami licencji, readme i plikami źródłowymi.
Pamiętaj jednak, że używając Composera nie wysyłasz tego wszystkiego na repozytorium! Jedyne co potrzebujesz wysłać to composer.json i composer.lock. Resztę Twoi współpracownicy zainstalują sobie sami lokalnie. A poza tym Node.js generuje jeszcze więcej „śmieci” :)
Paczki
Naturalnym pytaniem, które może przyjść Ci do głowy jest to skąd brać paczki. Najprostsza odpowiedź to: zewsząd!
Serio, jeśli tylko coś ma swoje repozytorium na GitHubie to możesz tego użyć. Będzie to wymagało zdefiniowania dodatkowego obiektu repositories w pliku composer.json, ale da się to zrobić.
Jeśli autor zadbał o to, aby jego paczka była łatwa w instalacji to paczka będzie dostępna w Packagist, czyli w repozytorium paczek Composera. Tam możesz wrzucić w wyszukiwarkę to, czego szukasz i od razu dostaniesz odpowiedź czy jest do tego łatwa w instalacji paczka.
Ważną informacją jest to, że Packagist nie jest pełnoprawnym repozytorium. Każdy projekt musi mieć jakieś publiczne repozytorium, czy to na GitHubie czy na BitBucket czy gdziekolwiek indziej.
Jeśli nie chcesz dzielić się swoimi paczkami ze światem możesz również skorzystać z prywatnego Packagist, jednak jest to opcja płatna.
Ten artykuł omawia tylko podstawowe kwestie związane z Composerem, jednak wydaje mi się, że na tyle solidne, że możesz od dziś zacząć go wykorzystywać w swoich wtyczkach czy motywach.
W części 2 poruszę temat zarządzania paczką WordPressa oraz instalacji motywów i wtyczek.

Gdy tylko zobaczyłem tytuł tego wpisu w czytniku RSS, od razu pomyślałem: „Kurczę, mam nadzieję, że Kuba nie będzie polecał instalowania wtyczek i motywów Composerem…”. No i w ostatnim zdaniu – bum, jednak jest. ;)
Polecać, a opisać to dwie różne rzeczy :) ja raczej nie używałbym Composera do instalacji wtyczek i motywów, ale skoro lud się domaga opisu to nie pozostaje nic innego jak napisać artykuł :)
A ja jakoś nie widzę zalet robienia czegoś tym Composerem, w szczególnie jak się działa solo.
A najgorsze jest to, iż teraz Composer jest wędzie i nawet jak pobieram manualnie zipa z kodem, to nie wiem czy mogę wyrzucić „śmieci” Composerem z niego.
Niech, mi ktoś pokaże jakieś zalety Composerem np. przy aktualizacji jakiegoś skryptu itp.
Aktualizacja to „composer update” i to wszystko w tym temacie.
Zaletą jest to, że jest szybko, tak jak napisałem. Do tego Composer ma swój całkiem fajny autoloader, o którym napiszę w jednej z następnych części.
Panowie nie widzicie za bardzo zalet, ponieważ nie używacie funkcjonalności z powodu których faktycznie został stworzony composer. Composer nie służy do tego, żeby pobierać paczki wygodniej niż przez wget/curl/firefox, nie jest też po to, żeby mieć fajny autoloader. Każdą z tych rzeczy można zrobić za pomocą innych i często lepszych narzędzi. Composer jest od tego, żeby pilnować wymagań i zależności między pakietami.
Przykładowo: wtyczka X, używa biblioteki Guzzle w wersji ^1.2, a wtyczka Y wymaga biblioteki Guzzle w wersji dokładnie 1.3. Dodatkowo wtyczka Z używa biblioteki ZZ, która w zależności od wersji w której została wydana może używać Guzzle dev-master, *, ^1.2 lub ~1.3 Która wersja Guzzle powinna zostać załadowana do projektu? Która wersja biblioteki ZZ może w ogóle zostać załadowana do projektu, żeby to miało prawo działać? Czy w ogóle da się te wymagania pogodzić? Tym przede wszystkim zajmuje się Composer. Zidentyfikuje takie wersje pakietów, które są ze sobą zgodne i najlepiej spełniają wymagania, pobierze to wszystko i wystawi do użycia w wygodnej formie.