Szukasz idealnego lokalnego środowiska dla swojego WordPressa? Nie wiesz czy na repozytorium wrzucać całego WP, tylko wp-content czy tylko kawałki kodu nad którymi pracujesz? Chcesz, aby Twój zespół używał jednakowego środowiska? W takim razie to jest artykuł dla Ciebie, poznaj mój idealny Vagrantfile.
Żeby było prościej nawigować po wpisie stworzyłem spis treści:
- Co to jest Vagrant
- Instalacja Vagranta
- Repozytorium GIT, a WordPress
- Vagrantfile dla WordPressa
- Praca z Vagrantem
- Baza danych
- Podsumowanie
Co to jest Vagrant
Vagrant nie robi nic prócz automatyzacji pracy. Równie dobrze moglibyśmy ściągnąć ręcznie obraz jakiegoś systemu, np. Ubuntu, stworzyć nową maszynę wirtualną w VirtualBox, zainstalować wszystkie aktualizacje, zainstalować PHP, Apache, MySQL, skonfigurować wszystko, utworzyć vhosta, pobrać WordPressa, stworzyć bazę, wgrać WordPressa, skonfigurować go itd. tylko… po co się tak męczyć. To są zadania, które są powtarzalne, nudne jak cholera i zajmujące zdecydowanie zbyt dużo czasu. Lepiej to oddać Vagrantowi.
Jak pewnie zauważyłeś Vagrant służy do automatycznej konfiguracji środowisk wirtualnych. Robi on za nas wszystkie wypisane przeze mnie powyżej operacje i jeszcze więcej.
Pewnie ciśnie Ci się na myśl pytanie – a po co mi wirtualne środowisko? Przecież mam swojego MAMP / LAMP / WAMP / XAMPP i w pełni mi wystarcza. Odpowiadam:
- Bo możesz psuć do woli. Nie wyjdzie Ci konfiguracja czegoś? Orasz maszynę wirtualną i stawiasz jeszcze raz. Lepsze to niż odinstalowywanie swojego lokalnego serwera i konfiguracja na nowo wszystkich vhostów, które miałeś wcześniej skonfigurowane.
- Bo możesz się dzielić konfiguracją. Wrzucasz Vagrantfile na repo i osoba kompletnie zielona w te klocki w ciągu godziny ma śmigające środowisko, mimo, że konsolę widziała tylko na YouTube.
- Bo środowisko produkcyjne i klient ma w dupie Ciebie i Twojego MAMP / LAMP / WAMP / XAMPP. Ma działać na produkcji i koniec, nie ważne na czym robisz dev. A łatwiej jest kodować w docelowym środowisku.
Mam nadzieję, że to do Ciebie przemawia i widzisz zalety. Jest tylko jedna wada – trzeba to na początek ogarnąć :)
Instalacja Vagranta
Vagrant jak wspomniałem wcześniej to tylko automatyzacja. Wszystko i tak dzieje się w takiej normalnej maszynie wirtualnej. Potrzebujesz więc VirtualBoxa do wirtualizacji. No i do tego oczywiście sam Vagrant, który jest tak samo pobierany jako jedna instalka.
Pobierz VirtualBox | Pobierz Vagrant
I to by było w zasadzie na tyle. Możesz poklepać się po plecach :)
Pozostało jedynie znaleźć sobie jakiegoś boxa, czyli obraz systemu, który odpowiada Twoim wymogom. Powstało już kilka specjalnie dla WordPress, np.: VCCW czy VVV, ale osobiście mi nie przypasowały. O tym dlaczego napisałem w rozdziale Vagrantfile dla WordPressa. Zbiór boxów znajdziesz na stronie Atlas Hashicorp.
Jeśli chcesz dowiedzieć się czegoś więcej o pracy z Vagrantem zachęcam do przeczytania Getting Started na stronie vagrantup.com lub obejrzenia któregoś z filmików na YouTube. Podstawowe komendy wyjaśniam też w rozdziale Praca z Vagrantem.
[alert]
Jeśli pracujesz na Windows przyda Ci się porządna konsola. Polecam tutaj MINGW64, który instaluje się razem z Git GUI. Dobrą alternatywą jest też Cmder.
[/alert]
Repozytorium GIT, a WordPress
Mea culpa, kiedyś wrzucałem do repozytorium całego WordPressa. Bez wyjątku, również z wp-config.php i .htaccess. Pal sześć jeśli jest to repozytorium prywatne, ale wrzucanie takich danych publicznie jest co najmniej złe.
Aktualnie wyznaję zasadę, że im mniej tym lepiej. Na repozytorium trzymam więc:
- .gitignore
- .editorconfig – wcięcia tabulatorami czy spacjami? 2 spacje czy 4? Ten plik rozwiązuje ten konflikt wymuszając odpowiednie formatowanie. Wymaga ogarniającego ten standard edytora tekstowego
- Vagrantfile – konfiguracja środowiska, aby przenoszenie go między komputerami było bezbolesne
- wp.sh – plik z zależnościami dla WP jeśli projekt tego wymaga
- plugins – katalog z wtyczkami, które chcę mapować
- themes – katalog z motywami, które chcę mapować
Czyli mam tylko i wyłącznie konfigurację środowiska i kod nad którym faktycznie pracuję. Nie ma sensu wysyłania na repozytorium WordPressa, innych wtyczek, motywów, katalogu uploads, ani nawet paczek, które pobierasz z innych repozytoriów (użyj Composera!).
Vagrantfile dla WordPressa
Jak wspomniałem w rozdziale Instalacja Vagranta nie korzystam z już stworzonych przez kogoś boxów takich jak VCCW czy VVV. Nie oznacza to oczywiście, że te boxy są złe, jedynie nie odpowiadają moim wymaganiom. A te brzmią następująco:
- nie potrzebuję tony preinstalowanego softu, który jedynie zajmuje miejsce, a i tak go nie używam
- chcę coś lekkiego i wydajnego, co nie pożre mi masy pamięci RAM
- chcę łatwo konfigurować sobie środowisko bez konieczności grzebania po dokumentacji, bo czegoś nie pamiętam
- chcę mieć możliwość zaorania maszyny bez utraty trzymanych na niej danych (mam na myśli bazę MySQL)
Te wspomniane wyżej boxy mają masę niepotrzebnego softu, wymagają podtrzymywania (czyli maszyna może być co najwyżej zawieszona, aby nie stracić danych) i trochę nie odpowiada mi ich konfiguracja.
Za to takie wymagania spełnia Scotch Box, czyli prościutkie środowisko LAMP z zainstalowanymi najpotrzebniejszymi rzeczami. Jeśli chcesz z niego skorzystać możesz od razu wstawić sobie tego boxa na ściąganie uruchamiając w konsoli:
vagrant box add scotch/box
Box ściąga się tylko raz. Później przy każdorazowej replikacji maszyny jest on brany z Twojego komputera, a import trwa kilka sekund.
W tym czasie możemy przejść do instalacji wymaganych wtyczek do Vagranta, których używam w swoim Vagrantfile. Jest to wtyczka, która automatycznie dodaje w systemie odpowiednią regułę w pliku hosts oraz wtyczka pozwalająca na wywoływanie akcji w określonych momentach życia maszyny. W nowym oknie konsoli wywołaj po kolei:
vagrant plugin install vagrant-hostsupdater vagrant plugin install vagrant-triggers
A oto mój idealny* Vagrantfile wraz z komentarzami wyjaśniającymi każdą część:
# -*- mode: ruby -*-
# vi: set ft=ruby :
Vagrant.configure("2") do |config|
# minimalna konfiguracja dla Vagranta. Dostosuj swój host
config.vm.box = "scotch/box"
config.vm.network "private_network", ip: "192.168.33.89"
config.vm.hostname = "site.dev"
config.vm.synced_folder ".", "/var/www", :mount_options => ["dmode=777", "fmode=666"]
# dodatkowe synchronizowane katalogi
config.vm.synced_folder "./plugins/plugin-name", "/var/www/public/wp-content/plugins/plugin-name", :mount_options => ["dmode=777", "fmode=666"]
config.vm.synced_folder "./themes/theme-name", "/var/www/public/wp-content/themes/theme-name", :mount_options => ["dmode=777", "fmode=666"]
# aktualizacja Guest Additions, aby odpowiadały tym systemowym
# fragment opcjonalny lecz aktualizacja trwa każdorazowo ~4 minuty
if Vagrant.has_plugin?('vagrant-vbguest')
config.vbguest.auto_update = false
end
# optymalizacja i zmiana nazwy maszyny
# fragment opcjonalny
config.vm.provider :virtualbox do |vb|
vb.name = config.vm.hostname
vb.customize ["modifyvm", :id, "--natdnshostresolver1", "on"]
vb.customize ["modifyvm", :id, "--natdnsproxy1", "on"]
end
# instalacja WP-CLI
config.vm.provision "shell", inline: <<-SHELL
echo 'Installing WP-CLI'
curl -sO https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
chmod +x wp-cli.phar
sudo mv wp-cli.phar /usr/local/bin/wp
SHELL
# import bazy danych
config.vm.provision "shell", inline: <<-SHELL
if [ -f /var/www/db/dump.sql ]; then
echo 'Importing database...'
mysql -u root -proot scotchbox < /var/www/db/dump.sql
fi
SHELL
# tworzenie katalogu strony oraz instalacja i konfiguracja WP
# dostosuj dane WordPressa
# uwaga na formatowanie w argumencie --extra-php - nie może tam się pojawić znak biały!
config.vm.provision "shell", privileged: false, inline: <<-SHELL
if [ ! -d /var/www/public ]; then
mkdir /var/www/public
fi
cd /var/www/public
if [ ! -f ./wp-config.php ]; then
echo 'Downloading WordPress...'
wp core download --force
echo 'Configuring WordPress...'
wp core config --dbname=scotchbox --dbuser=root --dbpass=root --dbprefix=udev_ --extra-php --extra-php <<PHP
define( 'WP_DEBUG', true );
PHP
fi
if ! $(wp core is-installed); then
echo 'Installing WordPress'
wp core install --url='site.dev' --title='Site' --admin_user=admin --admin_password=admin --admin_email='[email protected]' --skip-email
wp rewrite structure '/%postname%/' --hard
wp plugin uninstall hello --deactivate
wp plugin uninstall akismet --deactivate
wp theme delete twentyfourteen
wp theme delete twentyfifteen
fi
SHELL
# tworzenie pliku zrzutu bazy danych
config.vm.provision "shell", inline: <<-SHELL
if [ ! -f /var/www/mysqldump.sh ]; then
touch /var/www/mysqldump.sh;
echo "#!/bin/bash
if [ ! -d /var/www/db ]; then
mkdir /var/www/db
fi
if [ -f /var/www/db/dump.sql ]; then
mv /var/www/db/dump.sql /var/www/db/dump-\`date +%Y-%m-%d_%H.%M.%S\`.sql;
fi
mysqldump -u root -proot scotchbox > /var/www/db/dump.sql;" >> /var/www/mysqldump.sh
fi
SHELL
# zrzut bazy danych podczas usuwania maszyny
config.trigger.before :destroy do
if File.exist?( File.dirname(__FILE__) + '/mysqldump.sh' )
info 'Dumping DB to dump.sql...'
run_remote "bash /var/www/mysqldump.sh"
end
end
# instalacja zależności WordPressa z pliku wp.sh
config.trigger.after :up do
if File.exist?( File.dirname(__FILE__) + '/wp.sh' )
info 'Installing WP dependencies...'
run_remote "bash /var/www/wp.sh"
end
end
# uruchomienie MailCatchera pozwalajcego na odbiór maili
config.vm.provision "shell", inline: "/home/vagrant/.rbenv/shims/mailcatcher --http-ip=0.0.0.0", run: "always"
end
Plik startowy dla projektu z moim Vagranfile i innymi przydatnymi plikami znajdziesz do pobrania w sekcji Praca z Vagrantem.
Praca z Vagrantem
Chcesz wypróbować jak działa moja konfiguracja?
W przypadku pracy z Git kolejność wykonywania zadań jest następująca:
- Stwórz katalog projektu
- Zainicjuj repozytorium
- Przekopiuj pliki projektowe, które pobrałeś
- Dostosuj ustawienia
vagrant up- Jeśli wszystko działa to pora na pierwszy commit
To vagrant up właśnie uruchamia maszynę. Inne przydatne komendy to:
vagrant suspend
która zawiesza maszynę, np. kiedy musimy wyłączyć i przenieść gdzieś laptopa.
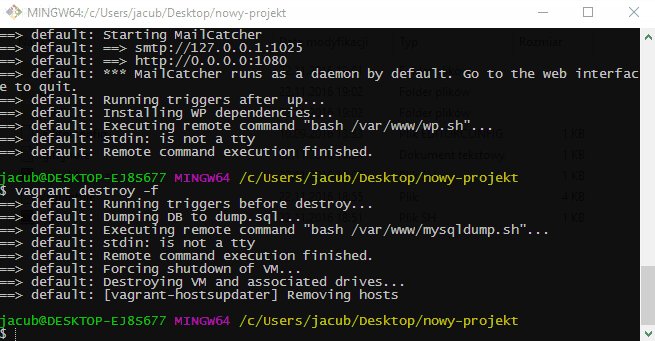
vagrant destroy -f
która usuwa maszynę. Parametr -f sprawia jedynie, że nie musimy dodatkowo potwierdzać operacji.
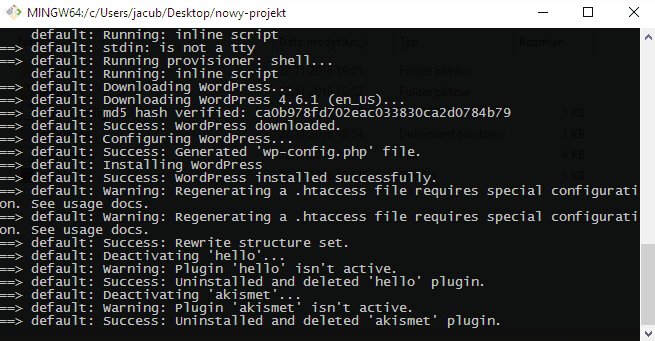
Całą operację uruchamiania maszyny oraz jej usuwania możesz zobaczyć na gifie:
Uruchomienie zajęło dokładnie 85 sekund.
Konfiguracja WordPress
Sam Vagrantfile, który podałem ma zaszyte:
- sprzątanie – usuwa wtyczki Akismet i Hello Dolly oraz wszystkie domyślne motywy prócz Tweenty Sixteen
- ustawienie ładnych permalinków wraz z wygenerowaniem pliku .htaccess
- ustawienie w wp-config.php stałej WP_DEBUG na true
Jeśli chcesz dodać do WP inne wtyczki lub motywy i mieć pewność, że współpracownicy również będą mieli je zainstalowane, ale nie chcesz wysyłać ich na repozytorium użyj pliku wp.sh. W nim możesz do woli korzystać z WP-CLI. Przykład instalacji wtyczki i motywu.
wp plugin install akismet --activate wp plugin install twentyfifteen
Workflow
Praca z tym Vagrantfile wygląda następująco:
- uruchamiasz maszynę
- jeśli jest dostępny zrzut bazy danych w katalogu db to następuje import
- robisz robotę
- usuwasz maszynę
- Vagrant automatycznie backupuje ostatni zrzut bazy w katalogu db i robi nowy zrzut do pliku dump.sql
Jeśli chcesz podejrzeć maile wysłane ze strony, to wystarczy, że przejdziesz pod lokalny adres, który podałeś w Vagrantfile na porcie 1080. Przykład: http://site.dev:1080.
Baza danych
Baza danych jest obecnie największą bolączką środowisk lokalnych. Nie mam na to niestety idealnego rozwiązania, ale warto śledzić z uwagą projekt VersionPress, któremu mocno kibicuję. Zakłada on pracę z WordPressem jak z repozytorium i pozwala na łączenie zmian w bazie danych. Niestety nadal nie ma prostej możliwości tworzenia zdalnych magazynów danych, ale doszły mnie słuchy, że da się to zrobić. Tylko jeszcze nie wiem dokładnie jak :)
Aby podejrzeć lokalną bazę danych trzeba zainstalować dodatkowy soft. Albo na maszynie wirtualnej albo na naszym komputerze. Polecam to drugie rozwiązanie, aby nie zwiększać wagi boxa. Osobiście na Windows korzystam z darmowego HeidiSQL. Alternatywą na Mac jest Sequel Pro, a na Linuxa SQuirreL SQL.
Na maszynie możemy oczywiście zainstalować phpMyAdmin lub inne jednoplikowe rozwiązania jak phpMiniAdmin (dzięki Paweł Madeja za podesłanie linku).
Podsumowanie
Jeśli masz jakieś pytania śmiało zadawaj je w komentarzu. A może już korzystasz z Vagranta tylko w innej konfiguracji? Również daj znać!
*Jestem też Ci winien małe wyjaśnienie co do tej „idealności”. Planuję wyłączyć konfigurację WordPressa do osobnego pliku yml. Dopiero wtedy mój Vagrantfile będzie idealny :) A może przejdę na Dockera… ?


Kawał dobrego artykułu. Ruszanie z nowym serwerem WP to sama przyjemność.Dzięki! :)
Korzystałem się z innych rozwiązań, a jednak spróbuje to :)
ja właśnie przechodzę do dockera… :) ale dzięki za dobry art. Nie znałem scotcha :)
na gówno10 działanie virtualboxa kończy się na https://www.virtualbox.org/ticket/15404
Ciekawe, SOA#1 a tez win10
dla potomności musiałem odinstalować hyper-v żeby virtualbox ruszył #doskonałysystem
Cześć!
Fajny artykuł, dzięki! Próbuję wykorzystać Twój Vagrantfile do istniejącego już projektu i powoli idzie ;)
Jak mogę zalogować się na vm z konsoli? Ubuntu.
Pozdrawiam!
Świetnie :)
Zalogować się do VM można najprościej na świecie: vagrant ssh
Dzięki!
Potrzebowałam w projekcie dwóch baz i elegancko dało się obsłużyć Twoim plikiem z niewielkimi modyfikacjami. Bardzo mi pomogłeś!
Bardzo się cieszę :)
Fajnie! Ja ostatnio szukalam czegos podobnego i trafilam na jakies vip wp (tez vagrant)… Ogolem nie jest super, ale z braku laku i mojego lenistwa (zeby samemu nic nie konfigurowac..) to dal rade, kiedy potrzebowalam! :)
Linki nie mają odnośników, nie mogę pobrać Twoich plików projektu
Dzięki za wiadomość! Zaktualizowałem wpis, choć Vagrant jest mało wydajnym rozwiązaniem. Polecam Dockera.