To dość drastyczna zmiana, którą podjąłem w ciągu… jednego dnia. Zaczęło mnie denerwować to, że blog stoi niezaktualizowany od długiego czasu i cały czas zwlekam przez Gutenberga.
Motyw, z którego korzystałem był kupiony na ThemeForest z myślą, że ten blog to moje „centrum dowodzenia”. WPART był moją stroną wizytówką, kanałem komunikacji z potencjalnymi klientami, ale przede wszystkim eksperymentem.
Zacząłem więc od aktualizacji trzymając kciuki, aby wszystko poszło ok. I szczerze powiem, że nie ma się czego bać, bo wystarczy mieć włączoną wtyczkę Classic Editor i to wszystko. Aktualizacja poszła sprawnie, na stronie nie zauważyłem żadnej różnicy.
Czas na porządki
Stwierdziłem również, że to dobry moment na usunięcie wtyczki Easy Digital Downloads razem z jej wszystkimi komponentami. Mimo, że sklep wyewoluował w BracketSpace już rok temu, to musiałem trzymać te wtyczki na WPART ze względu na licencje. Ostatnie wygasły dokładnie na początku stycznia, więc to był idealny moment.
Zobaczyłem też ile zbędnych wtyczek mam zainstalowanych. Sam motyw wymagał aż kilku do działania. To był ten moment, w którym zadałem sobie pytanie – czy ja na pewno tego potrzebuję?
Zmiana motywu
Zamiast rzucać się na customowy motyw pisany od podstaw, albo kolejny kombajn freemium zdecydowałem, że rozsądnie będzie przejść na domyślny motyw WordPress – Twenty Nineteen.
Wiem, że będzie miał on wsparcie, będzie zgodny z Gutenbergiem, zoptymalizowany, a autorzy nie załadują w niego tonę bajerów. Nie ma w nim nawet ikonek do udostępniania! Urzekła mnie za to jego typografia i czystość.
Największym problemem dla mnie było ustawienie strony głównej, to był mój taki prawdziwy, pierwszy kontakt z Gutenbergiem. Klikam: Strony -> Dodaj nową… i to puste miejsce wzbudziło we mnie duże zagubienie. Starter content to jest coś co bardzo by się przydało w tym wypadku, bo edytor to żywy przykład na to co jest klęską urodzaju. Można zrobić w nim wiele, ale tak naprawdę co mogę zrobić teraz i gdzie zacząć?
Wsparłem się demem Twenty Nineteen, które odkopałem na WordPress.com. Zainspirowałem się również (czyt. zerżnąłem 1:1) ładniejszymi renderami motywu, które były opublikowane w oficjalnym release note.
To co mogłoby wyglądać w tym motywie lepiej to strona archiw, np. Blog. Zdjęcia wydają mi się zbyt duże i ciężko nawigować po wpisach.

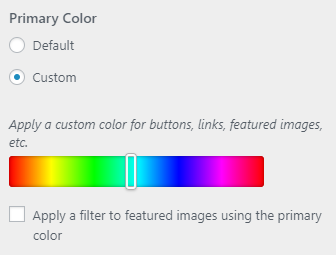
Sam motyw jest dość prosty do ustawienia, lecz zaskoczyło mnie to, że główny kolor strony można ustawić nie klasycznym Color Pickerem, a suwakiem. Znalazłem dobre wytłumaczenie dlaczego jest taka kontrolka i ostatecznie uważam, że to dobry krok. Udało mi się dobrać kolor niemalże identyczny z tym, który miałem wcześniej, a reszta rzeczy jak ściemniania i rozjaśniania elementów dzieją się same. Może nawet z poszanowaniem zasad dostępności.
Więcej porządków
Skoro miałem już za sobą tak drastycznie zmiany, poszedłem za ciosem i usunąłem ponad 100 artykułów. Były to wpisy z serii Zmotywowany poniedziałek, w których bezsensownie publikowałem najnowsze motywy udostępniane na WordPress.org. Wpisy te nie miały żadnego sensu, przyciągały mało ruchu, a już z perspektywy 2 lat robiły z bloga kompletną rupieciarnię.
Dzięki temu udało mi się zredukować wielkość katalogu z mediami o prawie 1/3.
Ponieważ zmieniłem motyw, mogłem pozbyć się też większości wtyczek. Zostawiłem tylko te naprawdę potrzebne, dzięki temu udało mi się zredukować ich ilość ponad 4-krotnie.
Wrażenia z Gutenberga
Sam Gutenberg jest dość fajnie zrobiony. Jest to na pewno zupełnie inne doświadczenie niż jakiekolwiek Page Buildery, których używałem i muszę napisać, że nie jest to złe doświadczenie.
Widać jednak, że wydanie wersji „stabilnej” zostało pospieszone. Miejscami edytor dławi się na treści i nie działa zbyt dobrze, toolbar gdzieś ucieka i dzieje się chaos.
Na minus jest danie możliwości edycji HTML bloków i pozwalanie na bezpowrotne psucie ich. Przykładem jest blok Okładka, którego użyłem na stronie głównej. Chciałem dodać w treści przycisk, więc po prostu wkleiłem HTML przycisku w odpowiednie miejsce. Blok się popsuł bez możliwości przywrócenia (jest tylko możliwość zmiany na blok HTML). Teraz jak tak myślę to mogłem spróbować opcji Cofnij, ale wydaje mi się, że próbowałem to robić skrótem klawiszowym bez skutku. Blok ustawiałem kilkanaście razy eksperymentując co będzie działać, a co nie i ostatecznie do stworzyłem tak jak chciałem, no ale zajęło mi to chwilę. Sam „problem” wynika prawdopodobnie z zasady działania Reacta, który wykrzaczał render z moim HTML, ale super by było jeśli udałoby się to poprawić, aby nie psuć sobie karkołomnie ustawianego modułu.
Na plus jest dla mnie możliwość wklejania obrazów bezpośrednio ze schowka systemowego, nie pamiętam czy TinyMCE miał też taką funkcję, ale tutaj szybki skrót klawiszowy i mamy zdefiniowany nowy blok – tak jak ma być.
Edycja treści na pewno wymaga przyzwyczajenia, ale przy podejściu siadaj i pisz sprawdza się naprawdę dobrze. Bloki same wskakują na swoje miejsce i można po prostu pisać. Brakuje mi tylko skrótu klawiszowego na szybkie przerobienie paragrafu na nagłówek, znasz może jakiś trick na zrobienie tego szybko bez odrywania rąk od klawiatury?
Statystyki
Poniżej garść statystyk z tego jaki wpływ na wydajność strony miała zmiana i porządki. Przy okazji podbiłem wersję PHP do 7.3 co na pewno jeszcze bardziej przyspieszyło stronę.
Wtyczki
| Przed | Po |
| 26 | 6 |
Media
| Przed | Po |
| 1.6 GB | 628 MB |
PageSpeed
| Przed | Po |
| Mobile – 47 Desktop – 99 | Mobile – 97 Desktop – 100 |
Pingdom Tools
| Przed | Po |
| Ocena – C – 75 Rozmiar strony – 1,9 MB Czas ładowania – 2,68 s Zapytań – 95 | Ocena – A – 91 Rozmiar strony – 711,2 KB Czas ładowania – 962 ms Zapytań – 18 |
Co myślisz o zmianie? Napisz w komentarzu!

Odważna zmiana. Niecodziennie spotykam blogi, które mają domyślny motyw wp choć patrząc na statystyki Twenty Nineteen ponad 400 000+ instalacji czy chociażby Twenty Seventeen, który ma ponad 1+ million aktywnych instalacji, świadczy o tym, że te motywy naprawdę cieszą się popularnością.
Jestem ciekawa jak będzie się z czasem rozwijał ten motyw i sam Gutenberg, który nie do końca przypadł mi do gustu.
Też stoję przed zmianą motywu, ale stawiam na Astre i Elementora.
To mnie właśnie zastanawia, tyle instalacji, a prawie nigdzie tych motywów nie widać :)
Powodzenia z migracją!
Nie dalibyśmy rady z tą ilością zaplecz na każdej zmienić motywu :P Pewnie reszta ma to samo :P
Ja widziałam te motywy na zagranicznych stronach, aczkolwiek nie było ich tak wiele. Więc te statystyki są zastawiające ;
Na niektórych instalacjach ten motyw dodał się sam po upgrade do W5.0 stąd zapewne instalacje.
Hmm, a aktywne instalacje w motywach to przypadkiem nie te motywy, które są włączone (bieżąco używane)?
W jaki sposób usunąłeś odziedziczone media? Tz, w jaki sposób wyłowiłeś je spośród tych „wykorzystywanych”?
Osierocone* :)
Najpierw wywaliłem wszystkie wpisy, później przeskanowałem wszystko wtyczką Media Cleaner. Niedobitki usunąłem ręcznie, bo akurat łatwo było wyłapać je wśród innych obrazów w galerii.
Przydała by się jakaś opcja subskrypcji komentarzy – niestety pod tym względem czysty wordpress leży od lat i według mnie, to jest ważniejsze niż wdrożenie Gutenberga.
Tak własnie chyba zmienię komentarze na wpDisquz z tego powodu
A nie masz pomysłu, czemu ten plugin nie lubi się z cooks? I nie przechowuje danych komentującego? Nie tylko u ciebie to widzę, więc nie wiem czy to wina wtyczki, czy raczej coś po mojej stronie?
Szczerze powiem nie mam pojęcia, nie zauważyłem nigy tego problemu, ale też niestety nie czytam blogów zbyt dużo ;) może ktoś inny potwierdzi?
Już się poprawiło :)
To jest czysty instalacja? Bo z tego co widzę, to on jest dość mocno obszyty płatnymi dodatkami, które zawierają takie podstawowe funkcje jak menadżer subskrypcji.
Czysta instalacja wpDiscuz? Tak, tylko trochę dostylowałem
Nowe komentarze już są aktywne!
@Kuba poprzedni motyw był lepszy ;)))))
Kombajn nie do końca dopracowany bym rzekł :)
Wow! Ale powiem, że strona wygląda bardzo fajnie i stylowo. Nawet na standardowym motywie. ;)
Dzięki! Miło mi to czytać!
Zasadniczo… Doszliśmy do momentu, w którym faktycznie domyślny motyw do pary z Gutenbergiem i celowo dobranymi wtyczkami, które są nam niezbędne do pracy, w zupełności wystarcza do prowadzenia poczytnego bloga. Czyli do tego, do czego pierwotnie WordPress został stworzony ;-) Czytelna typografia i prostota są dzisiaj bardzo istotne i nie ma potrzeby pchać się w skomplikowany kombajn.
Strasznie się nakręciłam tym wpisem i mam ochotę poeksperymentować na kilku moich stronach! Ciekawa jestem, czy zmiana motywu wpłynie to na pozycjonowanie strony…
Bardzo się cieszę! Co do SEO to jestem dobrej myśli, bo wymieniłem też wtyczkę :)
A Ctrl+1 (i tak dalej aż do 5) ze starego edytora tu nie działa?
Nie, żadna kombinacja CTRL, SHIFT i ALT z cyframi nie działa
Fakt, sprawdziłem, stare skróty zniknęły. Na szczęście
#### Nagłówek czwartego poziomudziała nadal. :)O właśnie! Z tego korzystałem i śmiga aż miło, dzięki!