Jako developer dość często spotykałem się z problemem popupów na stronie. Dostępne wtyczki oferowały za mało opcji, brzydkie motywy, kod był ciężki i nieoptymalny oraz ciężko było wprowadzać nowe zmiany, kiedy nie miałem miejsca na własny CSS na stronie, męczyło mnie pisanie kodu w zwykłym polu tekstowym albo nie chciało mi się zakładać motywu potomnego tylko po to, żeby dodać kilka linijek CSS. Dlatego w ostatni weekend napisałem własną wersję popupów – Popslide.
Wtyczka obecnie dostępna jest już w repozytorium i gotowa do instalacji. Jeszcze podczas procesu weryfikacji, na etapie testów udało mi się wyłapać te poważniejsze błędy i je wyeliminować. Zachęcam jednak do testowania i zgłaszania wszelkich uwag.
Dlaczego Popslide
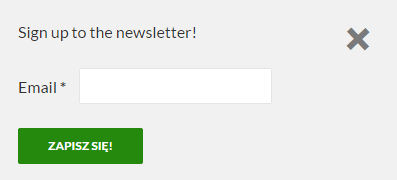
Od samego początku założeniem było stworzenie wtyczki, która będzie wyświetlała mały pasek u dołu lub u góry okna przeglądarki. Każda wtyczka oferująca popupy umożliwia tylko wyświetlanie popupa na środku, z wielkim napisem KLIKNIJ MNIE, BO CIĘ NIE WPUSZCZĘ. Ja proponuję alternatywę – widoczny, ale nie denerwujący pasek spełniający swoją rolę.
Dodatkowo bardzo podobała mi się opcja opóźnienia wyświetlania popupa zastosowana we wtyczce Displet Pop. Popup można pokazać po X wyświetleniach strony. Teraz również w Popslide :)
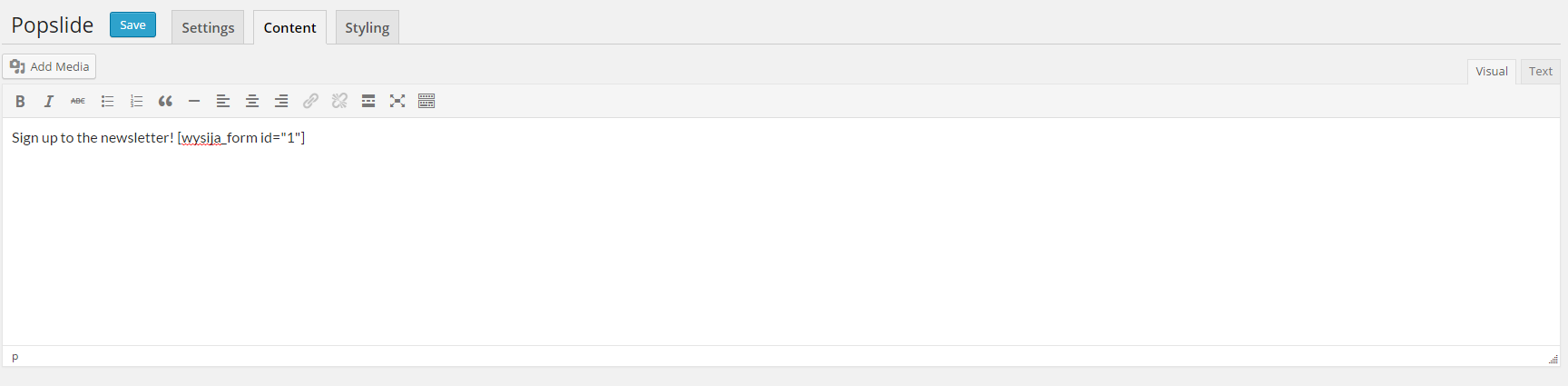
Postawiłem również na prostotę w ustawieniach treści Popslide. Tą można kontrolować poprzez edytor TinyMCE dostępny i znany powszechnie z edycji stron i wpisów w WordPress. Treść przechodzi przez filtr wp_content więc z powodzeniem można stosować wszelkie shortcody.
Do czego użyć
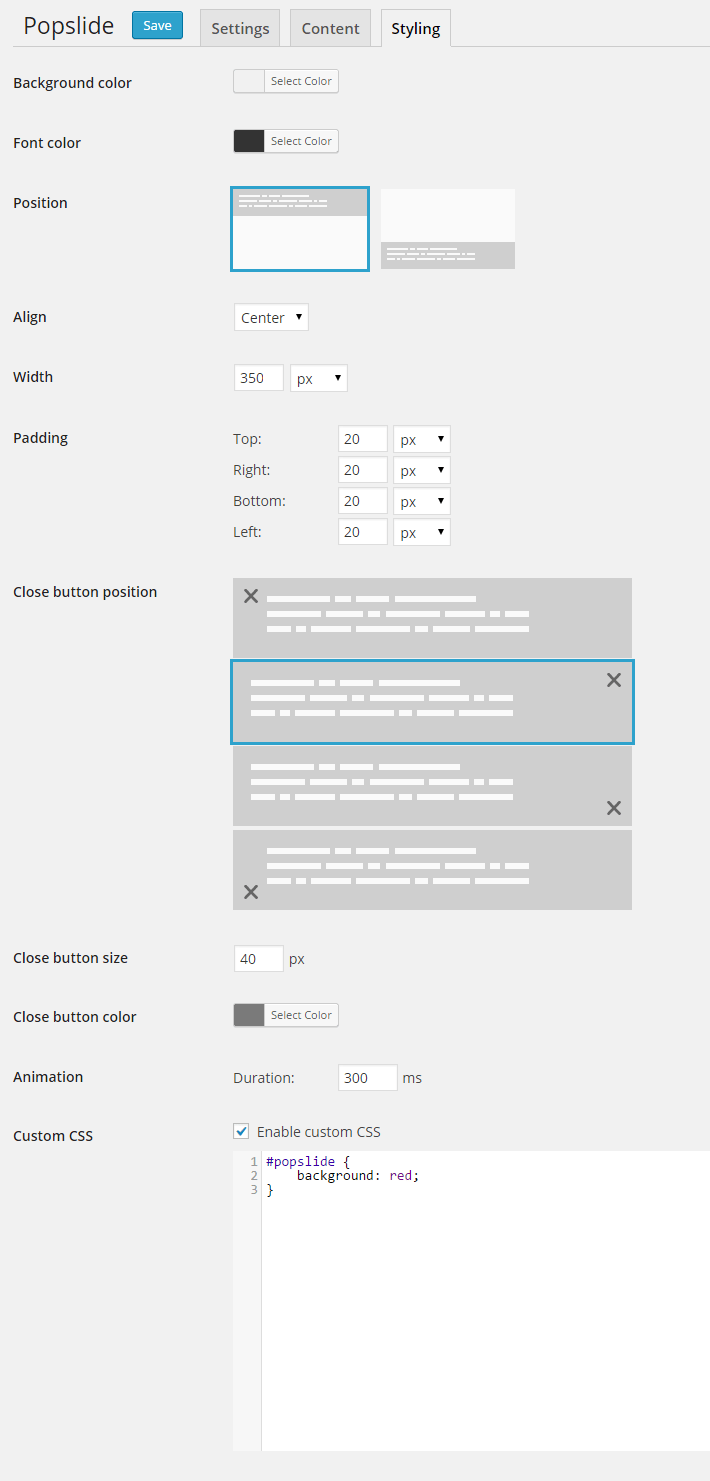
Wtyczkę pisałem głównie do obsługi formularzy do zapisu do newslettera (domyślnie ładowane style dla wtyczki MailPoet). Użyć jej można jednak do wszystkiego. Jeśli znasz troszkę CSS to na pewno dasz sobie radę. Kod możesz wpisać w fajnym edytorze CSS, dostępnym w ustawieniach wtyczki. Dlatego wtyczka nada się do wyświetlenia informacji i przycisków „Call to action” oraz do pokazywania prostej informacji o ciasteczkach.
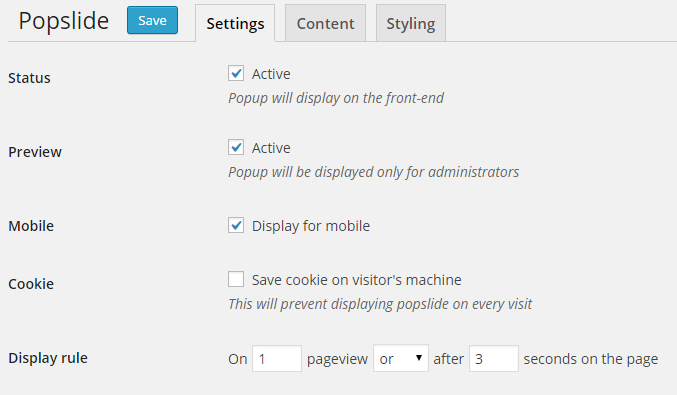
Screeny
Oto klika zrzutów ekranu, które wykonałem dla wersji 1.3.0.
Obecna wersja jest oczywiście przetłumaczona na język polski, więc nikt nie powinien mieć problemów z konfiguracją.
Problem z CSS
Niestety po testach na jednym serwerze okazało się, że plik .css generowany z PHP (tzn. wysłanie nagłówka text/css) nie przejdzie tak łatwo ze względu na prawa wykonywania plików. 403 nie jest do końca tym co chciałem zobaczyć podczas testów :)
Dlatego niestety CSS ładowany nie jest z pliku tylko wrzucony jest luzem w kod strony.
Optymalizacja
Powyższy problem z CSS niesie za sobą jednak jedną zaletę – ograniczam ilość zapytań do serwera – odpada jeden dodatkowy plik. Zadbałem również o to, żeby kod Popslide wyświetlał się tylko wtedy kiedy jest potrzebny, tzn. ilość wymaganych wyświetleń została osiągnięta.
Plany na przyszłość
Lepsza optymalizacja plików i kodu. Nie ładowanie styli wtyczki kiedy nie jest to potrzebne.
Dodanie akcji i filtrów dla developerów.
Śledzenie konwersji.
Koncert życzeń
Nie mogło zabraknąć prośby o pobieranie i instalowanie oraz koniecznie wystawienie rzetelnej oceny w repozytorium.
Z góry dzięki! :)





Trafiłeś w 10 :) Dokładnie wczoraj myślałem o tym, aby zrobić taki moduł / wtyczkę ponieważ w jednym z większych wdrożeń jakie ostatnio wykonywałem zaistniała potrzeba popup’a z możliwością konfiguracji opóźniania wyświetlania. Z tego co piszesz wygląda to ładnie – pobieram i instaluję, zobaczymy jak się spisze :)
To co przydało by się jeszcze to np. wsparcie dla multisite. Uruchamiam właśnie dość sporą sieć w WPMultisite (ok 100 stron – nie to nie seo ;p) i przydałoby się na poziomie super admina możliwość ustawiania takiego popup’a odgórnie dla wszystkich stron sieci, lub np. dla wybranych :D ot takie moje pobożne życzenie ;)
Dzięki! :)
Życzenie jak najbardziej godne rozważenia, bo to w sumie jedynie dodanie wsparcia do multisite :) a przy ustawieniu wyświetlania przez superadmina administratorzy poszczególnych stron mieliby możliwość zmiany opcji? Czy byłyby ograniczone?
Qrcze, o tym już nie myślałem bo w tej sieci jest tylko jeden super admin. Jednakże warto rozważyć opcję takiego parametru, który superadmin by ustawiał czy pozwalać na edycję dla poszczególnych stron przez administratorów czy nie ;)
Zastanowię się nad tym :)
Jeśli będziesz miał zainstalowaną wtyczkę to taka opcja na pewno przyjdzie z aktualizacją.
Super :) Zainstaluję jeszcze dzisiaj na pewno.
Aż chyba przetestuję ją w Majsterkowie, bo obecny popup z newsletterem jest nieco irytujący (tzn. irytuje nawet mnie, a co dopiero moich czotelników:)
Będzie mi miło :) a jakbyś ocenił w repozytorium to już w ogóle :D
No jasne :) Ale najpierw testy ;)
Mam problem z wyświetlaniem popupa. Bardzo podoba mi się możliwość dodania czegokolwiek, bo edycja wygląda tak jak edycja strony czy wpisu, jednak pociąga to za sobą pewne konsekwencje. Na swojej stronie mam kilka rzeczy, które automatycznie pojawiają się pod wpisem. I te elementy pojawiają się też pod popupem. Instalowałem go 'na szybko’ i nie mam chwilowo czasu patrzeć w kod, więc mam pytanie: czy istnieje możliwość odfiltrowania tego formatu (popupa) by nie wyświetlać pod nim niczego, co wyświetla się pod wpisem?
Po krótkim zastanowieniu, przychodzi mi do głowy display:none w css, ale to ostateczność, wolałbym to przefiltrować w php
To też opcja, ale lepiej faktycznie w PHP jak napisałem w poprzednim komentarzu.
Da się. Tu przyznaję, że nie przemyślałem tego filtra.
Zbieram się cały czas na zaktualizowanie wtyczki, ale ilość pracy daje w kość.
Fix na szybko:
W głównym pliku wtyczki znajdź linię:
apply_filter('the_content', ...I dodaj nad nią:
remove_all_filters('the_content');Możesz edytować kod bez obaw bo w następnej wersji na pewno będzie to poprawione.
A nie dało by się dodać ustawienia by ten pasek zajmował x szerokości okna? A najlepiej by było jak by się dało ustawić sitebar+div.content (jeśli strona nie jest ustawiona na 100%)
Jest taka opcja :) Można ustalić w %, albo w px, albo w innych jednostkach.
Chyba że nie zrozumiałem i nie o to chodzi?
Domyślam się iż chodzi o parametr „Width”? Obstawiałem iż on tyczy się do szerokości obszaru tekstu, a nie całego paska.
Pole Align definiuje z której strony będzie taka niepełny pasek?
PS. Jak zrobiłeś taką chmurę tagów? TAG > ilość wystąpień?
Dokładnie, parametr width odpowiada za cały pasek, a szerokość bloku tekstu możesz ustalić paddingiem albo własnym CSS.
Z align masz całkowitą rację, wyrównuje cały pasek.
Chmurkę tagów dostałem taką ładną już z motywem :)