Jeśli posiadasz bloga opartego o WordPress, to pewnie wiesz, że pasek administratora nie jest do końca wykorzystany. Można go w prosty sposób rozszerzyć o kilka nowych przycisków, które zminimalizują czas potrzebny na przeklikanie panelu administratora w poszukiwaniu ostatnich szkiców, czy przeglądarki wtyczek. Takie odnośniki możemy wrzucić w tzw. admin bar za pomocą wtyczek, ale że preferuję podejście minimalistyczne i nie chcę zaśmiecać swojego bloga dodatkowymi wtyczkami to pokażę jak to zrobić kilkoma liniami kodu.
Poradnik ten pisałem z myślą o całkowicie początkujących użytkownikach, nie znających nawet języka PHP i nie orientujących się w tym, jak coś napisać. Zaawansowani, którzy chcą się dowiedzieć jaką funkcją można dodać niestandardowe odnośniki do paska administratora wystarczy, że ominą podstawowe informacje :)
Funkcja add_menu
Do dodania niestandardowych linków użyjemy funkcji add_menu, o której poczytać można w Function Reference WordPressa (niestety tylko po angielsku). W sumie na tym mógłbym dla niektórych wpis zakończyć, ale wypiszę jak dodać linki, wraz z dokładnym opisem dla „zielonych”. Na tą okazję zainstalowałem na próbę wtyczkę Syntax Highlighter MT, do wstawiania i kolorowania kodu.
Gdzie umieścić funkcję add_menu
Najlepiej jeśli korzystasz z motywu potomnego (o nich napiszę kiedyś inny wpis). Jeśli nie wiesz co to jest i po co tego używać to możesz zastosować tymczasowe rozwiązane (do następnej aktualizacji motywu). Takie rozwiązanie będzie działało, lecz nie polecam go.
Żeby zastosować naszą funkcję, musisz znaleźć plik:
wp-content/themes/TWÓJ_MOTYW/functions.php
Jeśli w tym pliku znajduje się tylko kilka linijek, to zapewne musisz znaleźć plik:
wp-content/themes/TWÓJ_MOTYW/includes/functions.php
w którym będzie sporo kodu. Jeśli korzystasz z motywu potomnego (child-theme) to operuj na pliku:
wp-content/themes/TWÓJ_MOTYW-child/functions.php
w katalogu motywu potomnego (nie masz tego pliku? Utwórz!).
W tym pliku szukamy ostatniego tagu zamykającego:
?>
I to przed nim będziemy umieszczać nasz kod.
Konfiguracja funkcji add_menu
Podążając za Function Reference, funkcji add_menu możemy użyć następująco:
$wp_admin_bar->add_menu( array( 'title' => false, // tytuł elementu 'href' => false, // adres docelowy 'parent' => false, // false jeśli menu nadrzędne lub podaj ID menu, w którym ma znajdować się element 'id' => false, // ID elementu 'meta' => false // tablica z dodatkowymi opcjami: array( 'html' => '', 'class' => '', 'onclick' => '', 'target' => '', 'title' => '' ); ));
A jak dokładnie wygląda nasz kod do wklejenia? Dokładnie tak:
function NAZWA_TWOJEGO_MOTYWU_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'title' => false, // tytuł elementu
'href' => false, // adres docelowy
'parent' => false, // false jeśli menu nadrzędne lub podaj ID menu, w którym ma znajdować się element
'id' => false, // ID elementu
'meta' => false // tablica z dodatkowymi opcjami: array( 'html' => '', 'class' => '', 'onclick' => '', 'target' => '', 'title' => '' );
));
}
add_action( 'wp_before_admin_bar_render', 'NAZWA_TWOJEGO_MOTYWU_admin_bar_render' );
W miejscach NAZWA_TWOJEGO_MOTYWU musimy zamienić na nazwę naszego aktualnego theme. W moim przypadku jest to po prostu responsive. A co oznaczają argumenty tej funkcji? Już tłumaczę.
Title
Oznacza tytuł elementu, czyli to co wyświetla się po najechaniu na przycisk myszką.
Href
Jest to adres docelowy. Możesz tutaj użyć adresu bezpośredniego i pośredniego, np. do elementów w panelu administratora.
Adres bezpośredni:
'href' => 'http://google.pl/',
Lub adres pośredni, do panelu administratora, np. strony ze szkicami:
'href' => admin_url( 'edit.php?post_status=draft&post_type=post'),
Skąd wziąć adres do wybranej strony? Wejdź tam gdzie chcesz, aby kierował link i skopiuj z paska adresu wszystko co jest po wp-admin/
Parent
Tą opcją definiujemy to, gdzie nasz element ma zostać umieszczony. Jeśli przycisk ma być elementem głównym i nie mieć rodzica, to zostawiamy domyślnie:
'parent' => false,
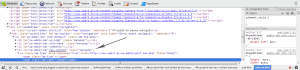
Jeśli chcielibyśmy jednak, aby element znajdował się np. pod przyciskiem Dodaj, to musimy podać jego ID. Jak uzyskać ID pokażę na przykładzie przeglądarki Chrome. Klikamy na przycisk prawym klawiszem myszy i wybieramy Zbadaj element. U spodu otworzy nam się okno, w którym mamy podgląd kodu HTML strony.

Zaznaczonym elementem będzie ostatni w hierarchii, czyli znacznik span, ale nas interesuje znacznik li, w którym ten span się zawiera. Na powyższym screenie interesujący nas fragment został zaznaczony strzałką. W tej linii odszukujemy atrybutu id. Jak widać w przypadku belki admina znajdziemy tam:
title="wp-admin-bar-new-content"
Nas interesuje to co jest podkreślone na screenie, czyli new-content. Wracając do tematu jeśli chcemy umieścić link pod przyciskiem Dodaj, parent musimy zdefiniować następująco:
'parent' => 'new-content',
ID
ID musimy określić również dla elementu, który definiujemy. On też może być wykorzystany jako element nadrzędny (pod nim mogą rozwijać się dodatkowe przyciski). Tutaj mamy dowolność w określeniu nazwy, ale nie polecam używać polskich znaków. Tak też jeśli określimy ID w następujący sposób:
'id' => 'nowy_przycisk',
To atrybut tego elementu będzie wyglądał tak:
title="wp-admin-bar-nowy_przycisk"
Meta
W meta mamy możliwość określenia dodatkowych opcji dla naszego nowego linka. Do dyspozycji mamy tablicę:
array( 'html' => '', 'class' => '', 'onclick' => '', target => '', title => '' );
Kolejno wygląda to tak: html określa dodatkowy element html wyświetlający się przy elemencie (np. obrazek); class nadaje klasę css elementowi (może być przydatne przy dodatkowym stylowaniu; w onclick mamy możliwość wpisania krótkiego kodu javascript, który wykona się po kliknięciu w przycisk; target określa sposób w jaki otwiera się link (np. w nowym oknie), a znacznik title już znamy i zdefiniowaliśmy go wcześniej, więc nie jest nam potrzebny.
Użyć możemy jednego, kilku lub wszystkich z podanych opcji, np. jeśli chcemy aby element miał nadaną klasę nowy-przycisk i otwierał się po kliknięciu w nowym oknie wpiszemy:
'meta' => array( 'class' => 'nowy-przycisk', 'target' => '_blank' );
Oczywiście jeśli nie chcemy definiować żadnej z powyższych opcji zostawiamy false.
Definiowanie wielu przycisków
Możemy zdefiniować wiele dodatkowych przycisków. Poniżej skrócona wersja jako szablon:
function NAZWA_TWOJEGO_MOTYWU_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(...);
$wp_admin_bar->add_menu(...);
$wp_admin_bar->add_menu(...);
}
add_action( 'wp_before_admin_bar_render', 'NAZWA_TWOJEGO_MOTYWU_admin_bar_render' );
W miejsca wielokropków wstawiamy naszą tablicę z opcjami.
Przykładowa definicja trzech przycisków
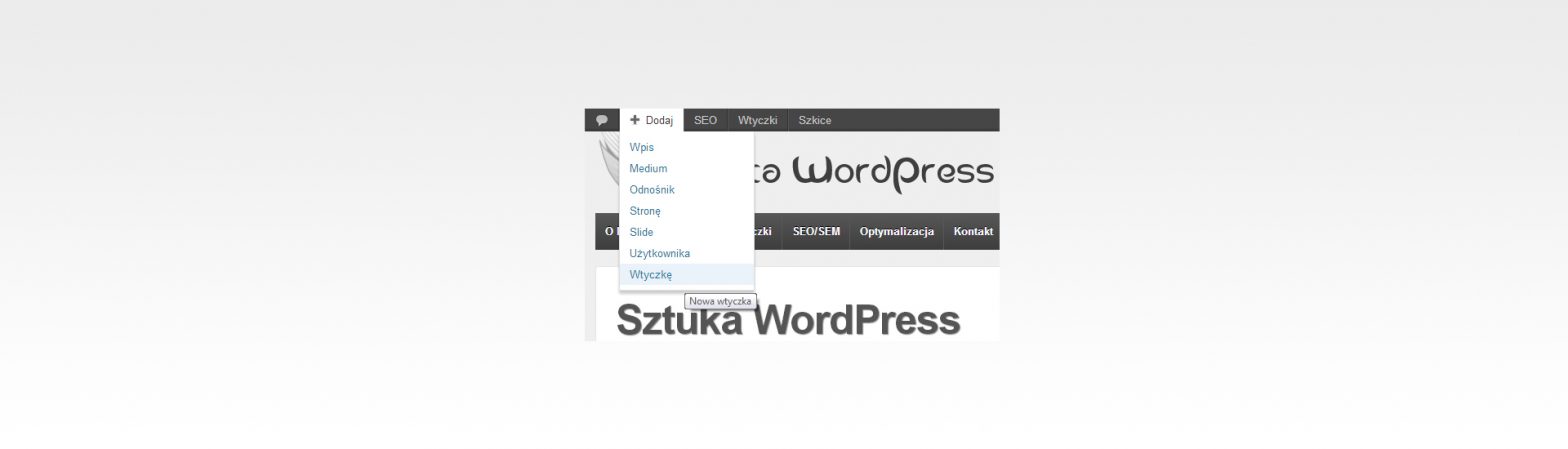
W moim pasku administratora mam dodatkowe trzy przyciski. Jeden umieszczony pod Dodaj, kierujący do katalogu wtyczek w panelu administratora i dwa główne odnoszące do listy zainstalowanych wtyczek, oraz listy szkiców. Wygląda to tak:
function responsive_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->add_menu( array(
'parent' => 'new-content',
'id' => 'new-plugin',
'title' => __('Wtyczkę'),
'href' => admin_url( 'plugin-install.php'),
'meta' => array( target => '_blank' )
));
$wp_admin_bar->add_menu( array(
'parent' => false,
'id' => 'plugins',
'title' => __('Wtyczki'),
'href' => admin_url( 'plugins.php'),
'meta' => array( target => '_blank' )
));
$wp_admin_bar->add_menu( array(
'parent' => false,
'id' => 'drafts',
'title' => __('Szkice'),
'href' => admin_url( 'edit.php?post_status=draft&post_type=post'),
'meta' => array( target => '_blank' )
));
}
add_action( 'wp_before_admin_bar_render', 'responsive_admin_bar_render' );
Podsumowanie
We wpisie wyjaśniłem mam nadzieję wystarczająco jak dodać niestandardowe przyciski. Nie jestem zwolennikiem instalowania do najdrobniejszej rzeczy wtyczek, które obciążają silnik, więc padło na surowy kod. Mam nadzieję, że wszystko jest jasne, jeśli nie – proszę o komentarz. Wszelkie uwagi mile widziane :)

A znasz może wtyczki, które dają taką funkcjonalność?
Pierwsze co udało mi się znaleźć to: http://wordpress.org/extend/plugins/add-custom-link-to-wordpress-admin-bar/
Przetestujesz i dasz znać?
Bardziej mi chodziło o wtyczkę, która daje możliwość dodania/usunięcia linków za pomocą jakiegoś graficznego edytora w ajaxie czy coś w tym rodzaju.
Po szybkich oględzinach znalazłem wtyczkę Custom Admin Bar. Działa z najnowszym WordPressem, można konfigurować linki w podstawowym zakresie. Kod, który napisałem we wpisie aż tak bardzo odstrasza? ;)
W sumie nie :) Pogrzebie sobie w functions :)
W końcu znalazłem „pomocną dłoń” w tym temacie.
Świetnie, przejrzyście wszystko po kolei opisane nawet taki laik jak ja to zrozumie.
Pozdrawiam
Dziękuje bardzo, przyda mi się w pracy.
Tak jak kolega wcześniej pisał. Elegancko. A co najważniejsze przejrzyście!