Jakiś czas temu pisałem na temat CherryFramework 4.0 – ciekawego frameworka, który pozwala znacznie rozszerzyć zestaw funkcji strony www opartej o WordPress. We wspomnianym artykule były opisane ogólne rzeczy dotyczące zmian w wersji 4.0, przedstawiono zestaw dostępnych wtyczek i podany przykładowy motyw do testowania CherryFramework. Także na sam koniec zaznaczyłem, że dla mnie to też jest nowy produkt i będę eksperymentować z nim. Więc dzisiaj chcę przedstawić Państwu pierwsze rezultaty swojej pracy z CherryFramework 4.0.
Jeszcze podczas napisania pierwszego artykułu postanowiłem przetestować niektóre z wtyczek np. ich niezależnoś od frameworku (o niezależności modułów powiedziałem twórcom CheryFramework). Oprócz tego bardzo mnie zainteresowały niektóre z dostępnych wtyczek, które planowałem użyć do rozszerzenia możliwości strony www, mianowicie:
- Cherry Charts do tworzenia i zarządzania wykresami.
- Cherry Shortcodes do dodania różnych shortcodes na stronę www.
- Cherry Shortcode Templater doedytowania dostępnych i tworzenia nowych shortcodów.
Powyższym pytaniom jest poświęcony mój dzisiejszy artykuł.
Niezależność wtyczek od frameworka
Twórcy CherryFramework 4.0 pomyśleli sobie, aby zrobić frameworka, w którym wszystkie komponenty mogą działać niezależnie. To bardzo rewolucyjne podejście, zwłaszcza patrząc na strukturę frameworka, gdy każdy moduł odpowiada za odpowiednie funkcje.
Czym niezależność modułów jest w teorii? Chodziło o to, że funkcjonalność frameworka jest realizowana za pomocą wtyczek, a każda osobna wtyczka odpowiada za swoje funkcje. W przypadku, gdy jedna z wtyczek będzie wyłączona, to we frameworku znikną funkcje, za które odpowiada ona. Oprócz tego każda wtyczka powinna poprawnie działać na stronie www bez poprzednio zainstalowanego CherryFramework 4.0.
Czym niezależność modułów jest w praktyce?. Sprawdzimy to, instalując interesujące nas wtyczki na stronie www, bez poprzedniej instalacji CherryFramework 4.0. Dlatego żeby sprawdzić, że funkcje wtyczek zrealizowane są w pełni, stworzymy jeszcze jedną stronę www, na którą zainstalujemy CherryFramewrok i potrzebne wtyczki.
Zaczniemy naszą analizę instalacją WordPress na dwóch stronach www. Proszę zwrócić uwagę, że CherryFramework 4.0 i dedykowane do niego wtyczki pracują poprawnie na wersji WordPress 4.2.2+. Na poprzednich wersjach są możliwe problemy z instalacją i dalszym użytkiem frameworka oraz wtyczek.
Strony www na których będą zainstalowane WordPressy, nazwiemy strona 1 i strona 2. Na stronie 1 będą zainstalowane tylko wtyczki, a na stronie 2 – framework i wtyczki.
Pobrać wszystkie potrzebne pliki dla instalacji można ze strony CherryFramawork. W naszym przypadku pobierzemy sobie framework i wtyczki Cherry Charts, Cherry Shortcodes i Cheery Shortcode Templater. Framework będziemy instalować ręcznie, ponieważ w przypadku użycia automatycznego instalatora Cherry Wizard będą zainstalowane wszystkie połączone z frameworkiem wtyczki na raz.
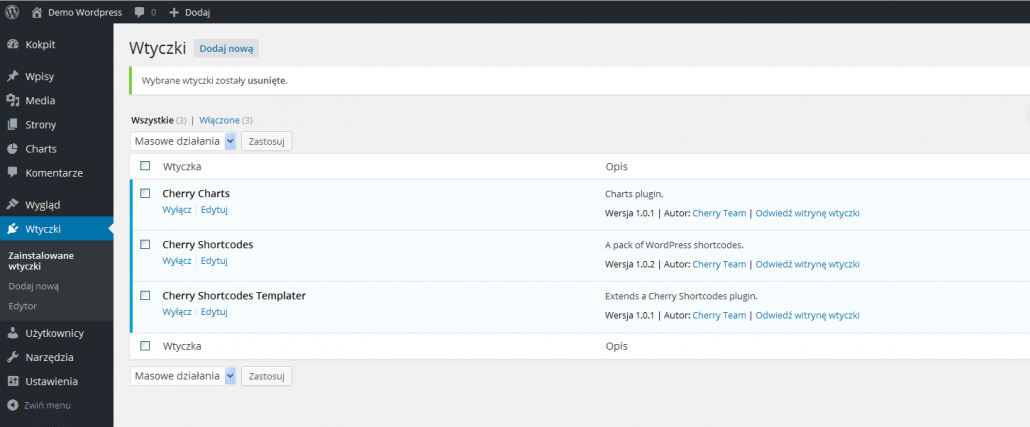
Zaczniemy z instalacji wtyczek na stronie 1, co jest procedurą standardową. Należy przejść w panel administracyjny WordPress, wybrać sekcję Wtyczki – Dodaj nową. Dalej trzeba wysłać wtyczki na serwer i po ich instalacji – aktywować. W rezultacie otrzymujemy 3 zainstalowane wtyczki (rys.1):

Jak widać wtyczki udało się zainstalować bez problemów na stronie www nie posiadającej frameworka.
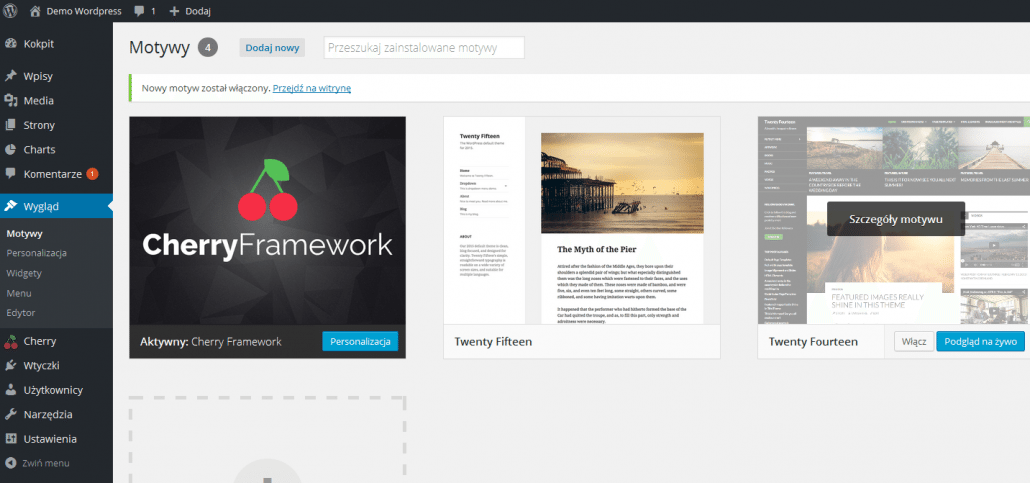
Teraz przejdziemy do instalacji frameworka i wtyczek na stronie 2. Zacząć należy od instalacji samego frameworku. W tym celu trzeba przejść w panel administracyjny WordPress, wybrać sekcję Wygląd – Dodaj nowy (framework należy instalować jako motyw). Po tym należy wysłać framework na serwer, a po instalacji aktywować go. W rezultacie otrzymamy zainstalowany CherryFramework: aktywowany „motyw” w panelu Wygląd i logo wisienek w panelu administracyjnym WordPress (rys. 2)

Proszę zwrócić uwagę na to, że plik CherryFramework przed wysyłką na serwer powinien mieć nazwę „cherryframework4.zip”. Inaczej mogą wystąpić problemy pod czas instalacji frameworka.
Po instalacji CherryFramework można przystąpić do instalacji wtyczek w analogiczny sposób, jak to robiliśmy na stronie 1. W rezultacie otrzymujemy stronę z zainstalowanym CherryFramework i 3-ma wtyczkami.
Teraz sprawdzimy czy w ogóle działają zainstalowane wtyczki i czy ich funkcjonalność zależy od CherryFramework. Dlatego zrobimy krótki przegląd podanych wtyczek, pokazując niektóre ich możliwości i związek między sobą.
Wtyczka Cherry Charts
Cherry Chart – to wtyczka, która pozwała tworzyć następujące wykresy:
- pasek dostępu;
- wykres kołowy;
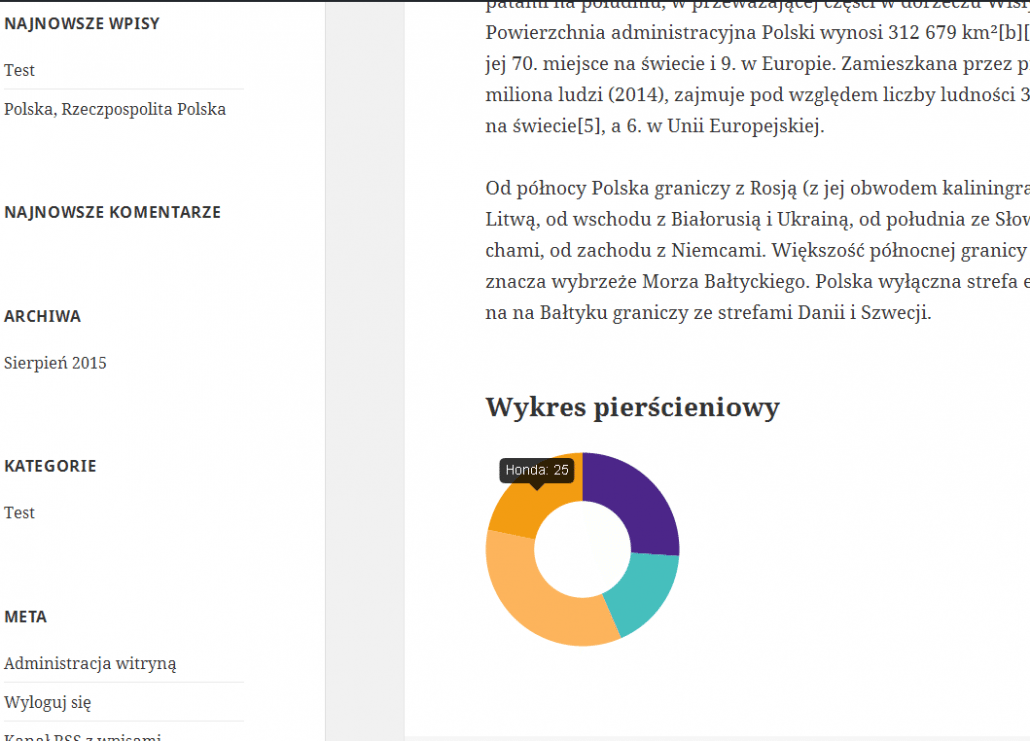
- wykres pierścieniowy;
Spróbujemy stworzyć podane powyżej wykresy na stronie 1 i na stronie 2.
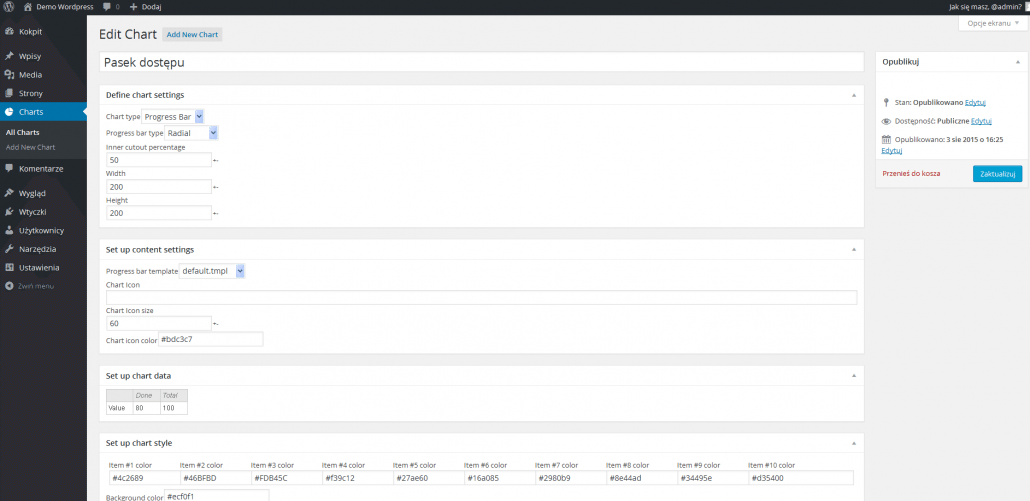
Przechodzimy do strony 1. W tym celu należy wybrać sekcję Chart (Wykres) – Add new chart (Dodać nowy wykres). Za tym pojawi się odpowiednie okno z opcjami dotyczącymi wykresów (rys. 3).

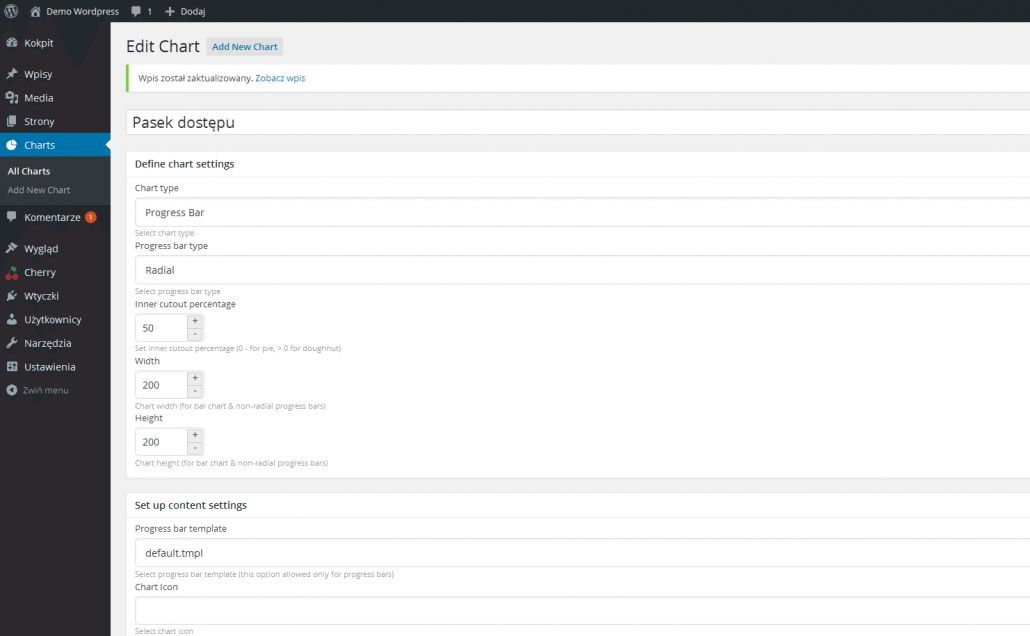
Przechodzimy do strony 2. W analogiczny sposób dodajemy nowy wykres i otrzymujemy następujący rezultat (rys. 4):

Porównując okno z opcjami wtyczki na dwóch stronach, można zobaczyć, że mają one różny wygląd. W pierwszym przypadku nie działają przyciski „+” i „–”, i nie ma możliwości aby wybrać kolor sektorów i tła wykresu z wyskakującego okienkа (kolory można tylko wpisywać ręcznie w HEX). W drugim przypadku takie opcji są dostępne. Taka różnica miedzy opcjami wtyczki na różnych stronach www związana jest z CherryFramework. To znaczy, że wtyczka niestety nie jest całkowicie niezależna od frameworka.
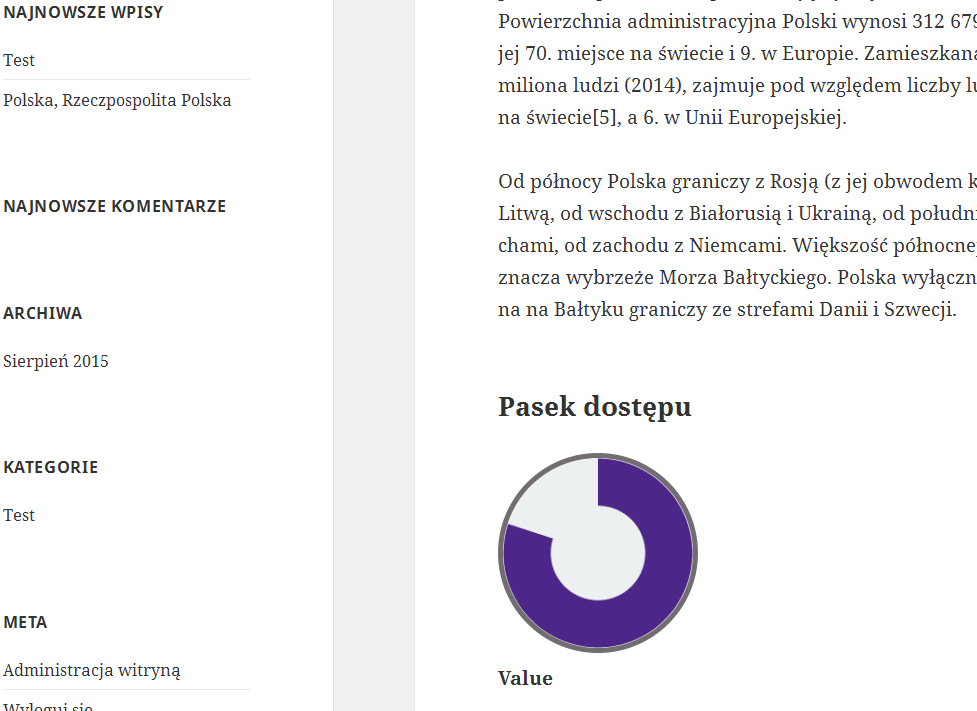
Przechodzimy do tworzenia samego wykresu. Wybierzemy pierwszy z nich – Pasek dostępu. W takim razie w pole Chart typ (Typ wykresu) należy wybrać wykres Progress bar (Pasek dostępu). W typie paska zostawimy Radial (Promeniowy), gdy pozostają jeszcze inne typy – (Horyzontalny), Vertical (Wertykalny).
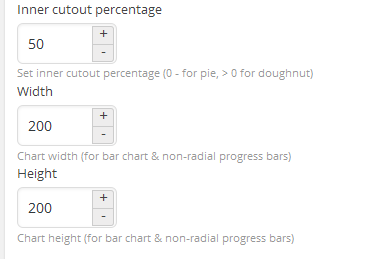
Także w tym oknie można zaznaczyć opcje, dotyczące:
- Rozmiaru wykresu:

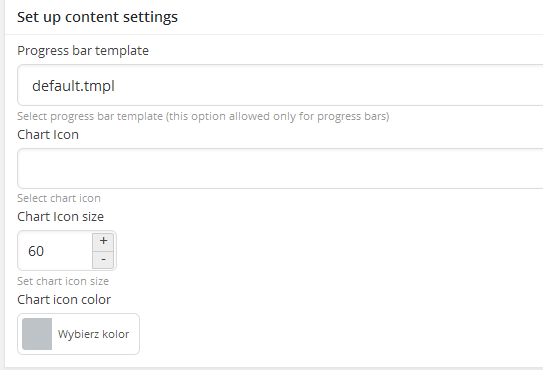
- Treści wykresu:

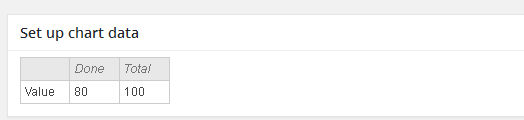
- Danych wykresu:

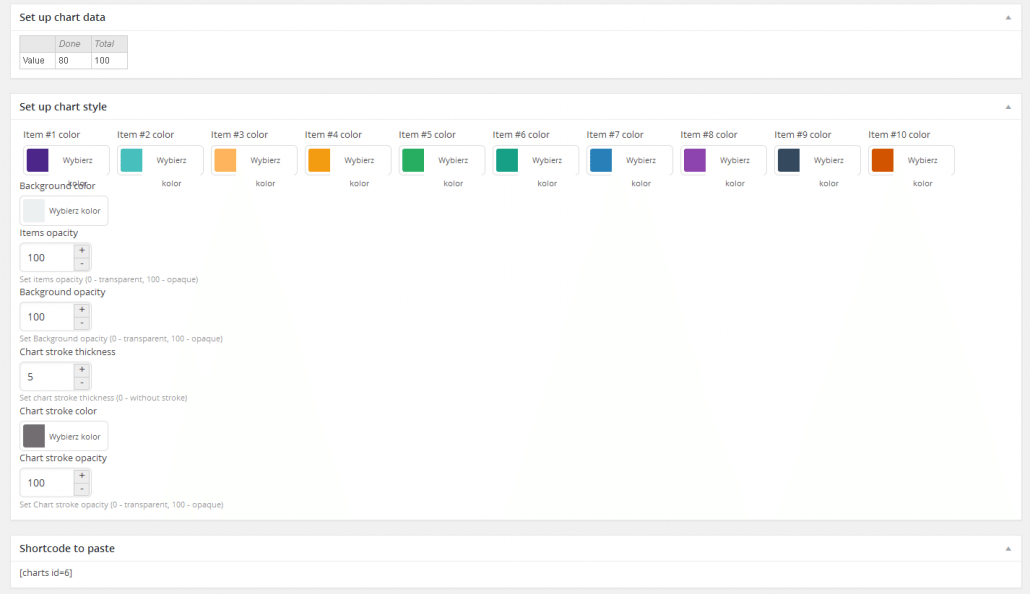
- Wyglądu wykresu:

- Autorstwa:

Zostawimy wszystkie ustawienia domyślnie.
Na sam koniec dodajemy nazwę wykresu „Pasek dostępu” i zapisujemy go za pomocą przycisku Zapisz. Analogiczną procedurę robimy na stronie 1 i na stronie 2.
Dodać zapisany wykres na stronę bardzo prosto. Istnieje kilka sposobów:
- Przejść do edycji zapisanego wykresu za pomocą przycisku Edytuj. I skopiować shortcode wykresu w podrozdziale Shortcode to paste (Shortcode do wstawienia):

Dalej należy wstawić ten shortcode we wpis oraz na stronę www. W naszym przypadku wstawiamy go we wpis (rys. 10).

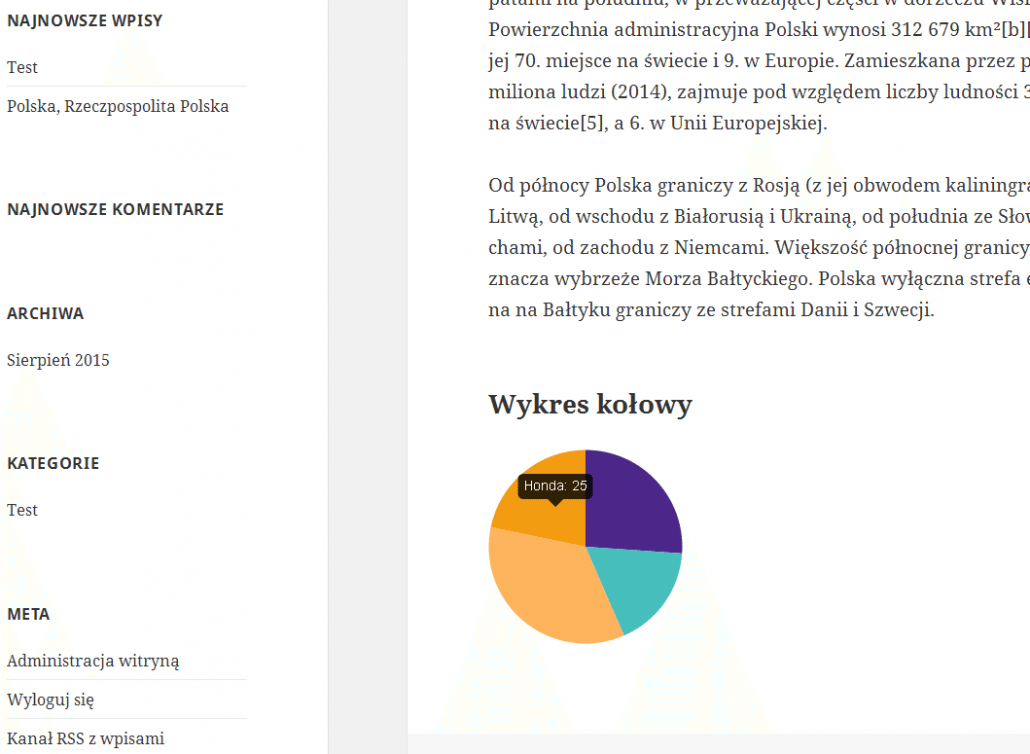
Po zapisaniu wpisu, można zobaczyć działający wykres na stronie www (rys. 11).

- Przejść do tworzenia wpisu lub stron. W nowym oknie należy wybrać przycisk Wstaw shortcode (rys.12). W naszym przypadku wybierzmy nowy wpis.

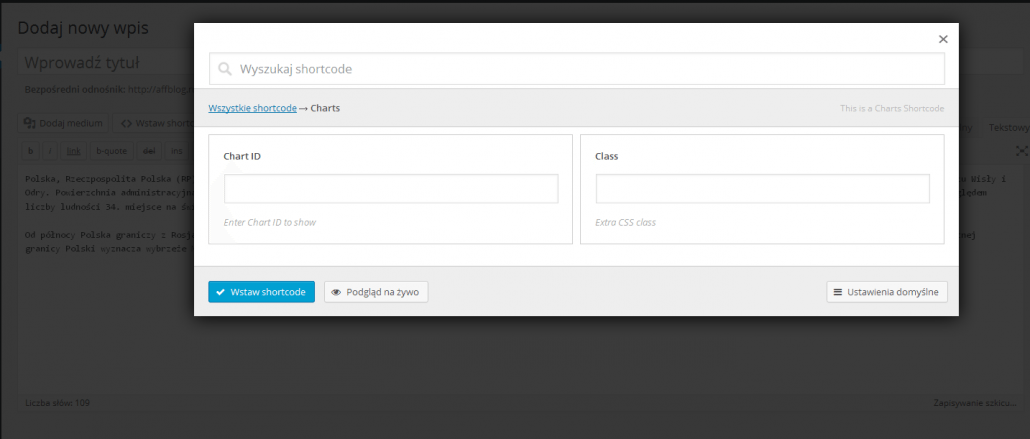
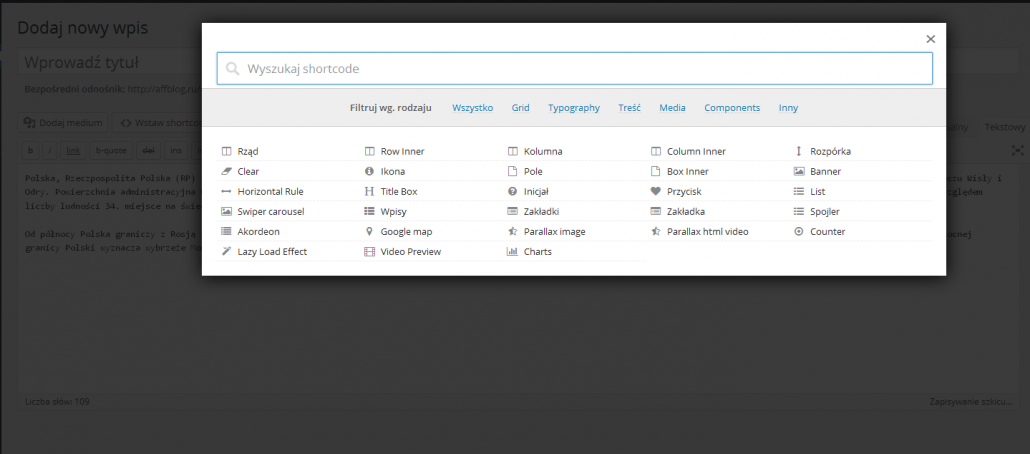
Następnie pojawi się okno z możliwymi shortcodes do wstawienia we wpis. Należy wybrać Chart (Wykres) (rys. 13).

W nowym oknie trzeba w pole Chart ID (ID wykresu) podać numer wykresu (jego numer można zobaczyć w pole Shortcode to paste. W naszym przypadku, to id=6 ). Oprócz tego można pobawić się ze stylami. My tego robić nie będziemy i od razu klikniemy przycisk Wstaw shortcode (rys.14).

Shortcode będzie dodany w nasz wpis (rys. 10). Dalej można zapisać wpis i wykres pojawi się na stronie www (rys.11).
Proszę zwrócić uwagę, że podany sposób działa tylko przy zainstalowanej i aktywowanej wtyczce Cherry Shortcodes.
Kiedy pierwszy wykres jest dodany na stronę www, stworzymy kolejne 3 wykresy. W rezultacie otrzymamy:
- Wykres kołowy:

- Wykres pierścieniowy:

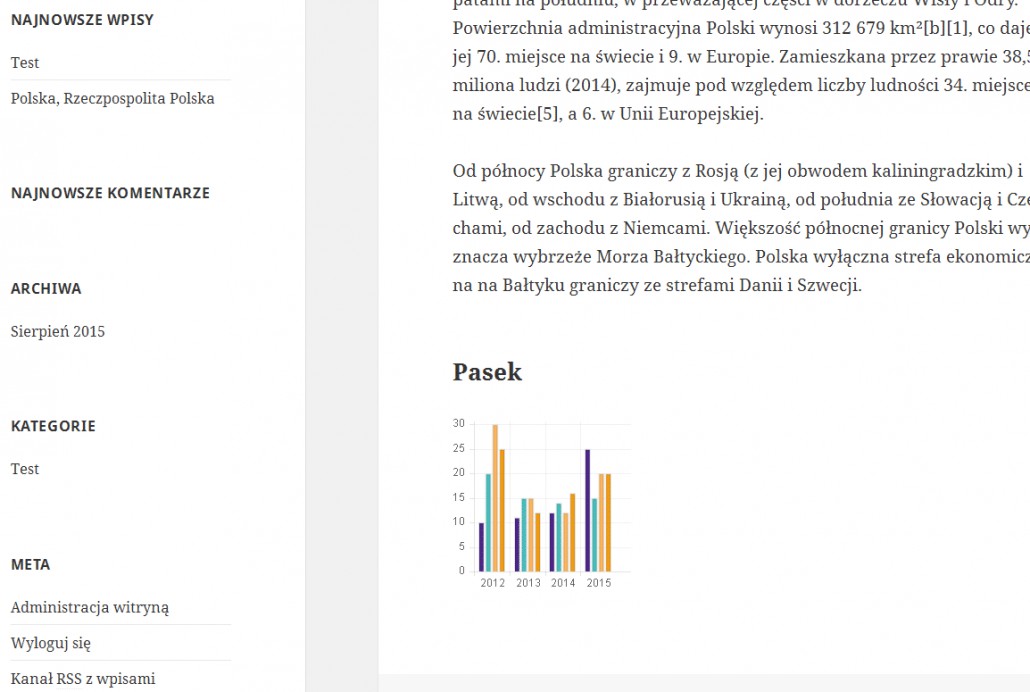
- Wykres słupkowy:

Podane wykresy dodajemy na stronę 1 i na stronę 2. W danym przypadku będą one wyświetlane w jednakowy sposób, co potwierdza poprawność funkcjonowania wtyczki na stronie 1 bez poprzednio zainstalowanego CherryFramework. Gdyby nie sytuacja z nie w pełni działającymi opcjami Charry Charts na stronie 1, można było by napisać, że wtyczka jest całkowicie niezależną od CherryFramework. Mam nadzieję, że podane błędy będą poprawione w następnych wersjach wtyczki.
Nie będę opisywał wszystkich opcji wtyczki Charry Charts, chciałbym tylko podsumować, że te opcje wystarczą do stworzenia podstawowych wykresów. Stworzone przez przedstawioną wtyczką dynamiczne wykresy staną się cudownym dodatkiem do tekstowej zawartości na stronie www.
Wtyczka Cherry Shortcodes
Cherry Shortcodes – to wtyczka, która pozwala dodawać różnego rodzaju shortcody w celu rozszerzenia możliwości wpisu oraz strony www (rys. 18). Zawiera ona gotowe shortcody, które da się łatwo dopasować pod potrzeby użytkownika.

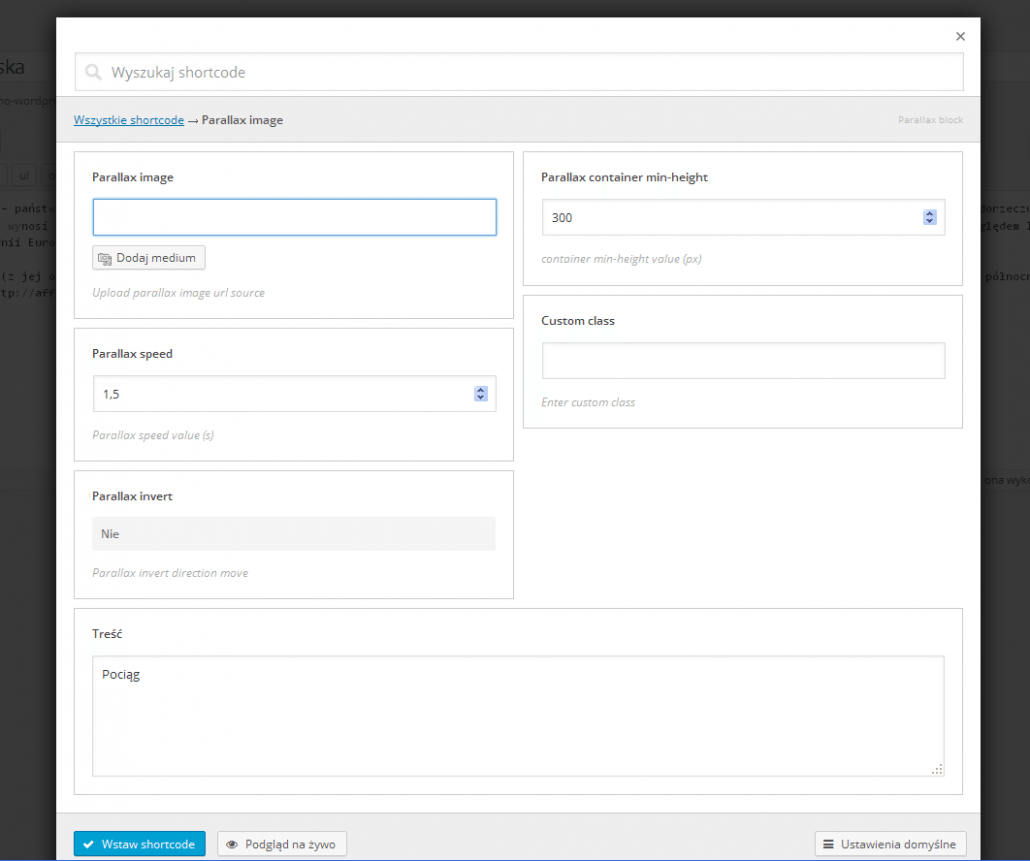
Dlatego żeby wstawić potrzebny shortcode należy go wybrać spośród pozostałych. Na przykład, nas interesuje shortcode Parallax image (obraz Parallax). Wybierzemy go z listy i przejdziemy do nowego okna (rys. 19).

W tym oknie najpierw należy wybrać obrazek. Dlatego trzeba kliknąć przycisk Dodaj medium i w nim wybrać/zaimportować potrzebny obrazek (rys. 20).

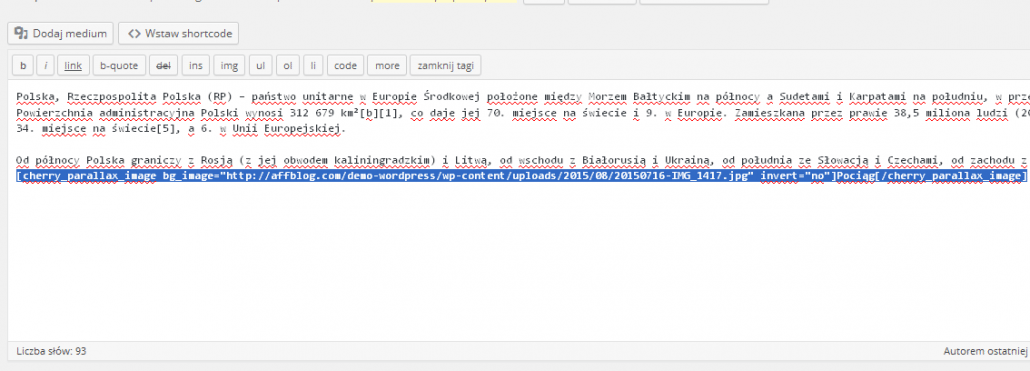
Pozostałe opcji zostawimy bez zmian. Naciskamy przycisk Wstaw shortcode. W rezultacie czego nasz shortcode pojawi się we wpisie (rys. 21).

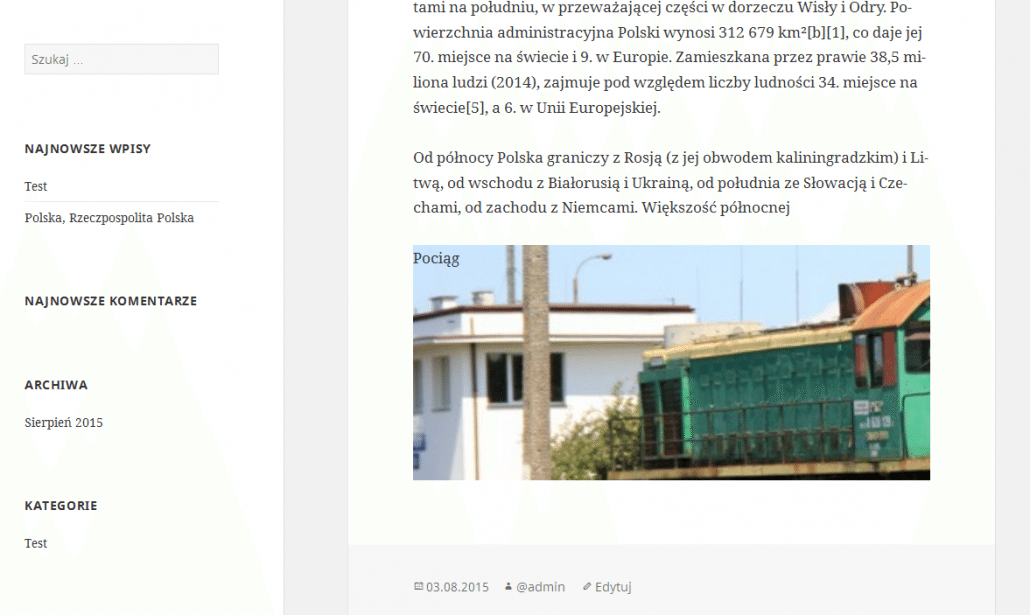
Zapiszemy wszystkie zmiany i zobaczymy naszą stronę www (rys. 22). Pojawi się dynamiczny obrazek z efektom Parallax, którym dalej można lekko sterować za pomocą wtyczki Cherry Shortcodes.

Wtyczka Cherry Shortcodes, oprócz wspomnianego shortcode, zawiera wiele innych najpopularniejszych shortcodów, którymi łatwo sterować i dopasowywać pod potrzeby projektu internetowego. Podana wtyczka znacznie rozszerza horyzonty dla różnych kategorii użytkowników mających możliwość dodawać wpisy na stronie www. Cherry Shortcodes będzie użyteczną wtyczką tak dla początkujących użytkowników jak i dla profesjonalistów.
Należy także dodać, że wtyczka poprawnie działa na stronie 1 i na stronie 2. Cherry Shortcodes jest całkowicie niezależna od CherryFramework 4.0.
Wtyczka Cheery Shortcode Templater
Cherry Shortcode Templater – to wtyczka, która rozszerza możliwości wtyczki Cherry Shortcodes. Jest ona stworzona do tworzenia własnych szablonów do shortcodów oraz do modyfikacji już istniejących szablonów. Podany edytor będzie bardziej korzystny dla użytkowników posiadających wiedzę na poziomie średnim i zaawansowanym, ponieważ należy ręcznie pisać kod. Chociaż sama struktura szablonów do shortcodów nie jest zbyt trudna dla rozumienia.
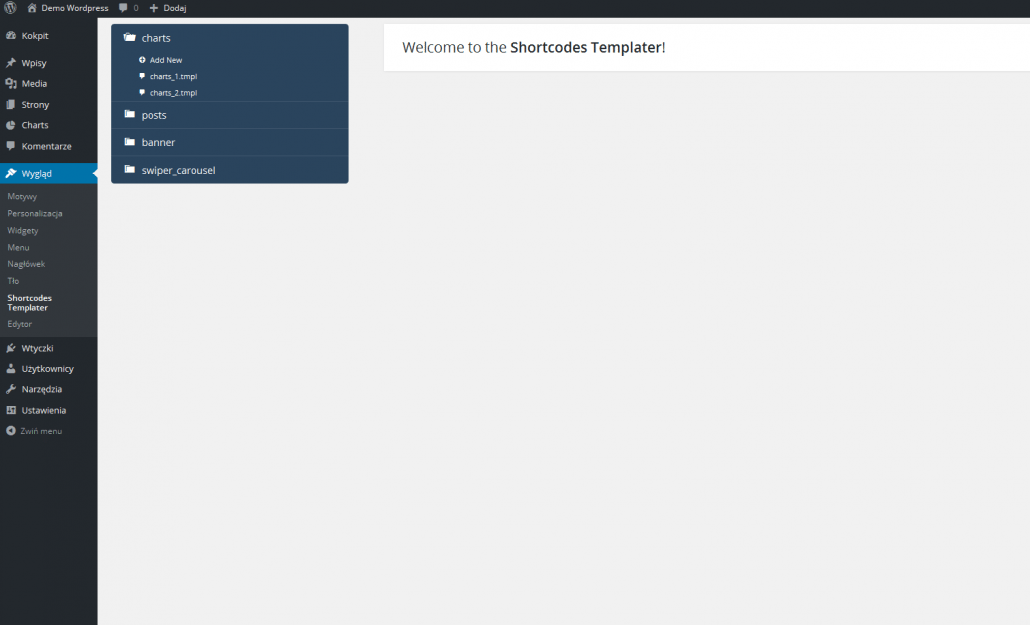
Dlatego, żeby uruchomić wtyczkę należy w panelu administracyjnym WordPress przejść do sekcji Wygład – Shortcodes Templater. Pojawi się nowe okno, w którym można przejść do edycji shortcodów (rys. 22).

W panelu wtyczki będą wyświetlanie tylko te kategorie, do których w tej chwili można stosować edytor. Przy instalacji innych wtyczek, dostępnych w zestawie CherryFramework 4.0, nowe kategorie pojawią się i w Shortcodes Templater.
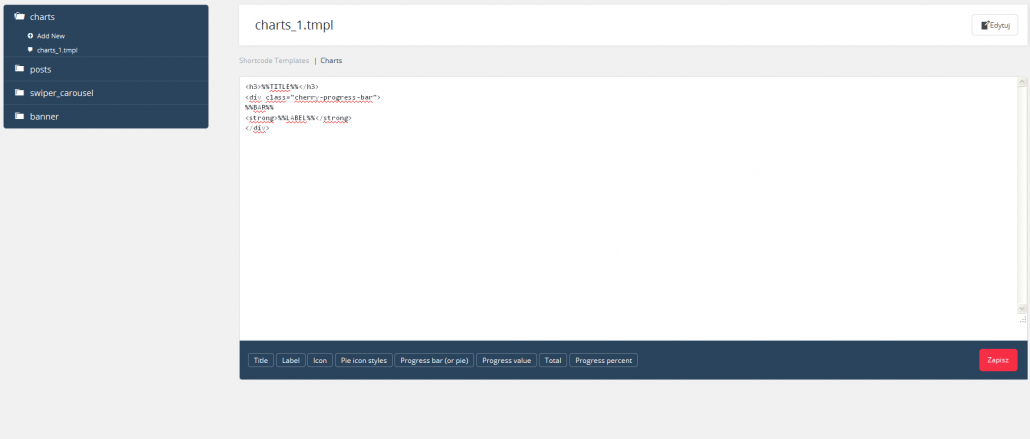
W tym przykładzie pokażemy, jak za pomocą Shortcodes Templater dodać wyświetlanie procentów dla wykresu Pasek dostępu. Żeby dodać taką opcję, należy wybrać kategorię Charts (Wykresy) – Add New (Dodać nowy). Otworzy się odpowiednie okno (rys. 23).

W kodzie:
<h3>%%TITLE%%</h3>
<div class="cherry-progress-bar">
%%BAR%%
<strong>%%LABEL%%</ strong>
</div>Należy w linii
<strong>%%LABEL%%</strong>Dodać
%%PERCENT%%W rezultacie otrzymamy
<h3>%%TITLE%%</h3>
<div class="cherry-progress-bar">
%%BAR%%
<strong>%%LABEL%% - %%PERCENT%%.</ strong>
</div>Zapisujemy wszystkie zmiany za pomocą przycisku Zapisz.
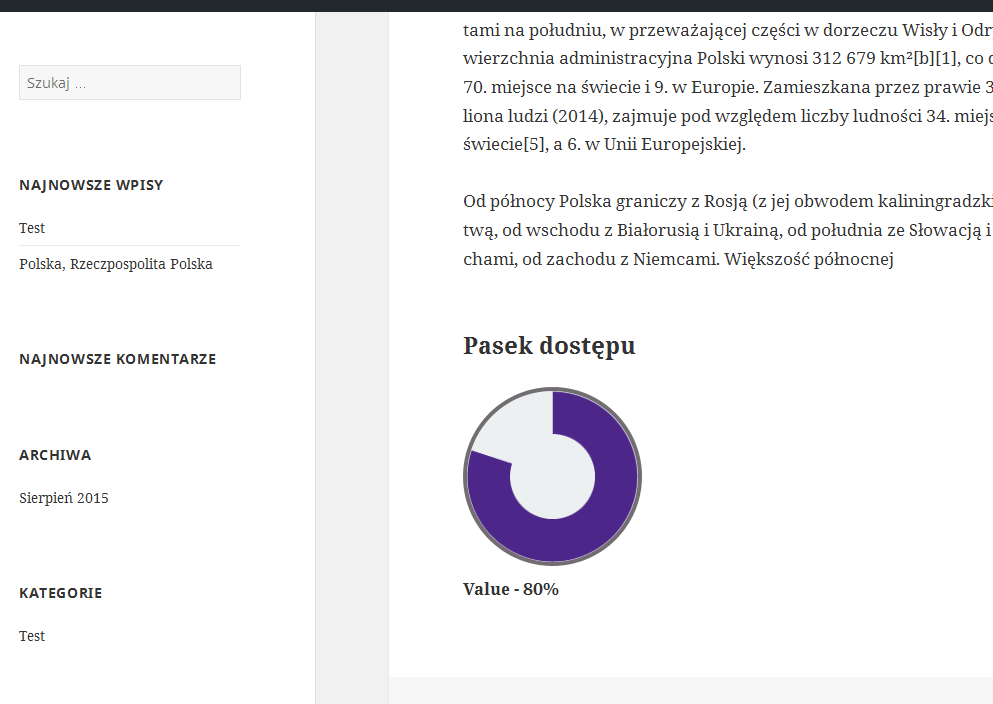
Dlatego żeby zmodyfikowany szablon dla shortcode wyświetlił się na stronie w zamian istniejącego (rys. 11), należy przyjść do wtyczki Charts. Otwieramy do edycji wykres Pasek postępu. W podrozdziale Set up content setting (Ustaw opcji treści) w pole Progress bar template (Szablon paska postępu) w zamian default.tmpl wybieramy stworzony przez nas szablon – charts_1.tmpl. Zapisujemy wszystkie zmiany i przechodzimy do wpisu. Otrzymamy następny rezultat (rys. 24):

Jak widać, wtyczka Shortcode Templater pozwała dopasowywać szablon, w danym przypadku dla wykresu, pod własne potrzeby. Oprócz tego podana wtyczka poprawnie działa na stronie 1 i na stronie 2, co potwierdza jej niezależność od frameworka.
Podsumowanie
Podsumowując wszystko opisane powyżej, można powiedzieć, że przedstawione wtyczki pozwalają znacznie rozszerzyć funkcje do tworzenia wpisów. Oprócz tego są one praktycznie niezależne (gdyby nie brać pod uwagę niektóre opcje wtyczki Charts) i mogą być używane na stronach www bez zainstalowanego frameworka. A gdy połączyć motyw do WordPress oparty na CherryFramework z dedykowanymi dla niego wtyczkami można otrzymać w pełni funkcjonalną stronę internetową.
Zachęcam również do testowania wtyczek oraz CherryFramewrok. Znajdziecie w nich bardzo ciekawe i użyteczne rzeczy dla swojej strony www.

Gdy ktoś będzie miał pytania, bardzo proszę pisać :)