Wielką burze na początku tego roku w świecie marketingu internetowego zrobił news Google, że od 21 kwietnia działać będzie nowy algorytm w wyszukiwarce giganta. Jest on nastawiony na obniżenie pozycji stron www w mobilnych wynikach wyszukiwania, jeżeli nie są one responsywne. Innymi słowy, gdy strona internetowa jest stara, źle (według Google) wyświetla się dla użytkownika dowolnego urządzenia mobilnego, to w takim razie czeka na nią „kara” – strata pozycji.
Reakcja na daną nowość była bardzo gwałtowna, ale prognozowana. Ponieważ nikt nie chciał stracić swojej pozycji w wynikach wyszukiwania, która kosztowała dużo potu i krwi webmasterów i specjalistów SEO, pojawiły się całe zestawy materiałów poświęconych przejściu na responsywny układ strony. Ale czy zawsze responsywny układ strony jest najlepszym wariantem dla urządzeń mobilnych? I czy istnieje alternatywa dla starych stron oprócz responsywnego układu strony w projektowaniu strony internetowej dla urządzeń mobilnych? Spróbujemy udzielić na te pytania odpowiedzi, dzięki porównywaniu najbardziej używanych na dzień dzisiejszy układów stron.
Projektowanie webowe nie stroi w miejscu. Od momentu powstania pierwszej strony www zmieniły się nie tylko same mechanizmy i nurty projektowania. Pojawiła się cała grupa urządzeń, dla których należy budować strony internetowe w zupełnie inny sposób, żeby były one wygodne w przeglądaniu przez użytkowników.
Wśród wszystkich stron stworzonych w Internecie najbardziej popularne są następujące układ: statyczny, płynny, adaptacyjny i responsywny. Dla większości projektantów webowych dane pojęcia są dobrze znane, ale dla osób, które dopiero co zaczęli tworzyć strony www mogą mieć z nimi pewne problemy. Związane są one z tym, że dane układy stron ściśle powiązane są ze sobą. Spróbujemy wydzielić różnice między nimi.
Static Page Layout (Statyczny układ strony)
Statyczny układ strony (czasami nazywany “fixed layout” („statyczny układ”) lub “fixed width layout” („układ ze stałą szerokością”) wykorzystuje predefiniowany rozmiar strony i nie zmienia się w zależności od szerokości okna przeglądarki. Innymi słowy, strona internetowa ma stalą szerokość (960 pikseli, co jest rozmiarem standardowym) i nie zmienia się przy przeglądaniu z innych szerokości ekranu.
Największą przewagą danego układu strony było to, że strona internetowa mała stały rozmiar i nie wyglądała na „złamaną” przy zmianach szerokości ekranu. Na przykład, w przeglądarce komputerowej, jeśli okno jest zbyt małym w poziomie, to strona zostanie odcięta i będą wyświetlane poziome paski przewijania. W przypadku, gdy ekran będzie miał większą szerokość, strona internetowa będzie znajdować się po środku, a tło zajmie pozostały obszar ekranu.
Przy oglądaniu strony internetowej opartej o statyczny układ na komputerze na sztywno wskazane rozmiary nie stanowiły większego problemu jak w przypadku użycia urządzenia mobilnego. Jedynym wyjątkiem są iPhone i iPad, w których strona zbudowana z użyciem statycznego układu zostaje automatycznie skalowana, pozwalając użytkownikowi powiększyć fragment, którym jest zainteresowany. Ale dla innych urządzeń mobilnych takie przeglądanie strony jest tragiczne.
Możecie sami to sprawdzić dzięki kawałkowi kodu podanemu przez Faisala Russela na stronie codepen.
See the Pen VLjGjz by Ahmed Faisal (@russel365) on CodePen.
W Internecie istnieje bardzo dużo witryn internetowych, które używają statycznego układu strony. Jednym z najbardziej udanych przykładów jest strona Apple.com. Ale Apple – to raczej bardziej unikatowy przypadek, ponieważ urządzenia mobilne tego producenta bardzo dobrze pracują ze statycznym układem strony. Dla innych witryn internetowych alternatywą jest stworzenie mobilnej wersji strony. Przykładem takiej może wystąpić mobilna wersja strony Forda. Chociaż podana wersja dobrze się wyświetla na urządzeniach mobilnych to na jej prowadzenie trzeba tracić czas i siły. Oprócz tego taką stronę mobilną należy stworzyć, co dla małych stron www może być problemem. Także należy powiedzieć, że popularność mobilnych wersji stron internetowych już dawno minęła i większość z nich już nie działa.
Liquid Page Layout (Płynny Układ Strony)
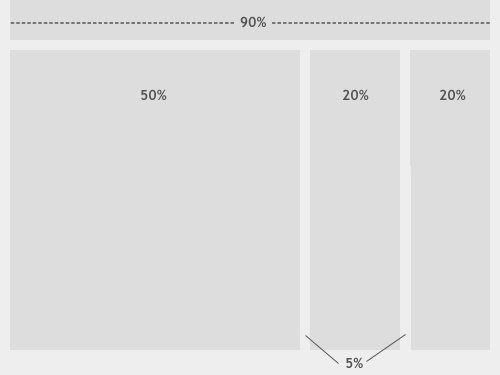
Płynny układ strony (z angielskiego “fluid” (“płyny”) lub “fluid width” (“z płynną szerokością”) używa względnych jednostek zamiast jednostek stałych. Podany układ strony powstał po statycznym układzie jako rozwiązywanie problemów tego ostatniego związanych z różną szerokością ekranu przeglądarki. W przeciwieństwie do statycznego rozmiaru strony www, płynny układ strony pozwala dynamicznie zmieniać się stronie internetowej dzięki użyciu procentów zamiast pikseli. W takim wypadku każda względna jednostka miary będzie zmieniać swój rozmiar w odniesieniu od ekranu przeglądarki.
Przewagą podanego układu strony oraz niedostatkiem jest automatyczne dopasowanie strony internetowej pod szerokość ekranu przeglądarki. Z jednej strony pozwala to nie martwić się o urządzenie, na jakim będzie przeglądana strona www. Z drugiej, przy bardzo dużych lub bardzo małych szerokościach przeglądarki strona będzie mieć zły („złamany”) wygląd. Żeby sprawdzić i przetestować podany układ można skorzystać się podanym poniżej kodem Faisala Russela dla stworzenia prostej strony www lub zobaczyć już gotowy przykład na stronie codepen: See the Pen zGBJzB by Ahmed Faisal (@russel365) on CodePen.
Stworzenie płynnego układu miało na celu rozwiązać problemy projektantów webowych, ale oni stworzyli inne. Dlatego podanego „czystego” układu praktycznie nigdy się nie używa. Płynny układ strony jest używany razem z innymi układami stron. Na przykład, ze statycznym układem. W takim przypadku można otrzymać bardzo ciekawe rezultaty ze zmianą rozmiaru kolumn:
See the Pen GJMMQo by Jakub Mikita (@jakubmikita) on CodePen.
Adaptive Page Layout (Adaptacyjny układ strony)
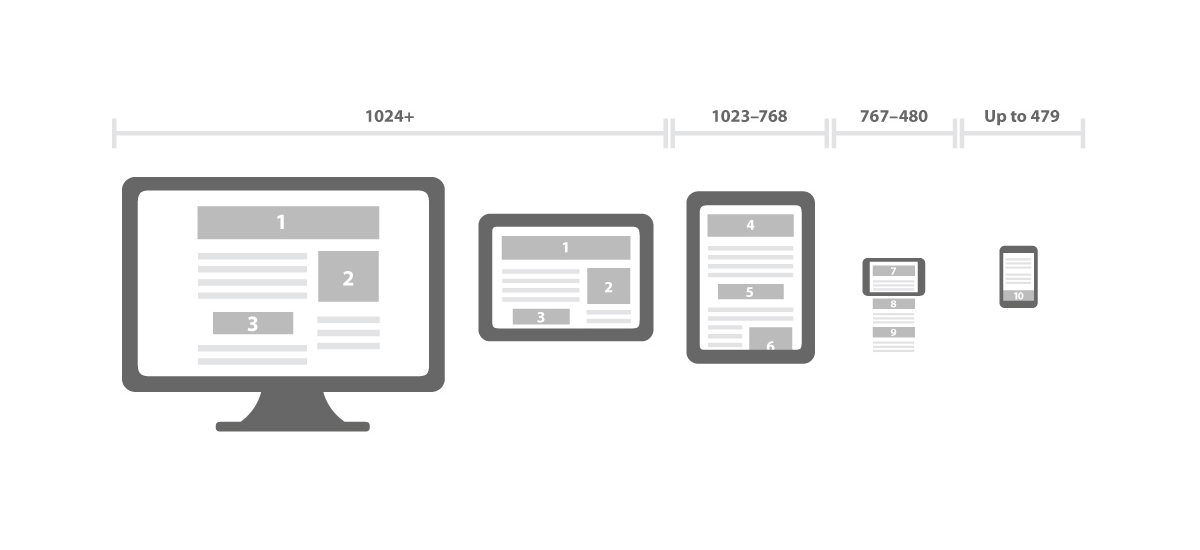
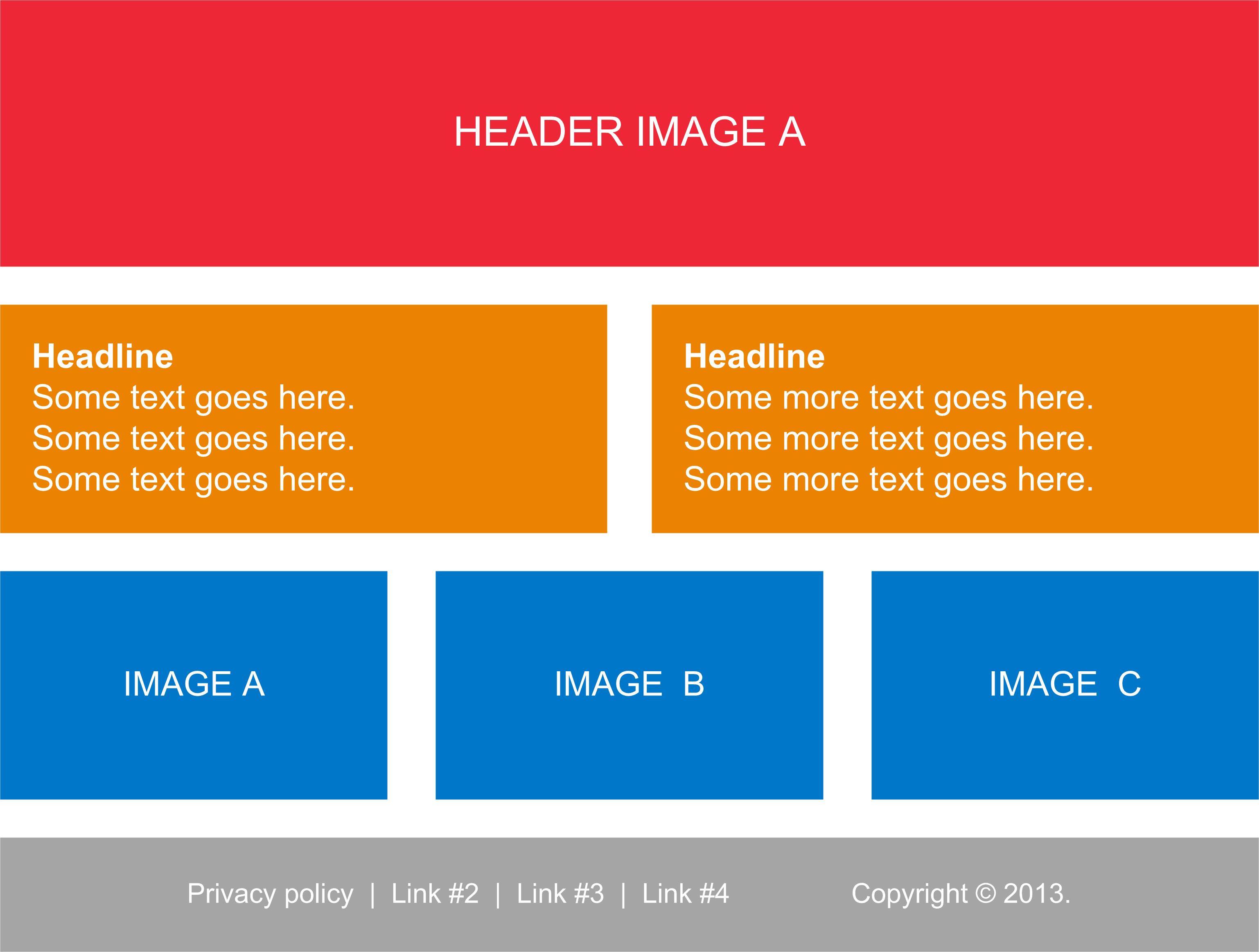
Adaptacyjny układ strony oparty jest na użyciu media queries (zapytania mediów), co pozwala precyzyjnie dopasować arkusz CSS nie tylko do typu czy grupy mediów, ale przede wszystkim do możliwości urządzenia. Jest to możliwe dzięki szerokiemu zestawowi cech mediów, do których odnoszą się szerokość, wysokość, szerokość urządzenia, wysokość urządzenia, orientacja, proporcje obrazu, proporcje obrazu urządzenia, głębia koloru, paleta kolorów, urządzenia monochromatyczne, rozdzielczość, technika wyświetlania, siatka. Tak samo jak i układ statyczny, adaptacyjny układ strony używa pikseli, jako stałą jednostkę. Ale różnica polega w tym, że stały rozmiar strony tworzy się, jak już wspomnieliśmy wyżej, na podstawie zapytań mediów.
Zapytania mediów są wyrazami logiki, które przy różnemu połączeniu tworzą podstawowy algorytm. Tak na przykład, adaptacyjny układ strony może powiedzieć coś w stylu: „Jeśli szerokość przeglądarki to 500 pikseli, to główny kontener trzeba ustawić na 400 pikseli. W przypadku, gdy przeglądarka ma szerokość 1000 pikseli, główny kontener trzeba ustawić na 960 pikseli.” Poza głównym kontenerem inne części strony mogą zmieniać szerokości, zmieniać swoje miejsce lub być usunięte. Na przykład, 2-kolumnowy układ może zmienić się w 1-kolumnowy, gdy przeglądarka jest zbyt wąska. Żeby sprawdzić i przetestować podany układ można skorzystać z kodu już dobrze znanego Faisala Russela. Gotowy wariant można zobaczyć na stronie codepen. See the Pen ZGOMeY by Ahmed Faisal (@russel365) on CodePen.
Adaptacyjny układ jest dobrym rozwiązaniem przy użyciu różnych urządzeń mobilnych. Na realizację strony www z dopasowaniem jej do odpowiednich urządzeń mobilnych w adaptacyjnym układzie strony trzeba znaczniej mniej czasu niż w przypadku realizacji strony internetowej za pomocą responsywnego układu strony. Ale głównymi wadami są:
- Szerokość urządzenia i jawne wartości graniczne są często dalekie od ideału i mają albo zbyt dużo lub zbyt mało miejsca, żeby normalnie wyświetlić stronę www.
- Zwiększa się czas ładowania strony internetowej.
Responsive Page Layout (Responsywny Układ Strony)
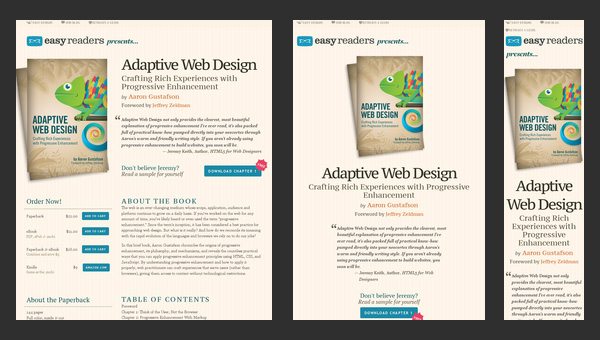
I wreszcie, responsywny układ strony, który korzysta się również z jednostek relacyjnych oraz zapytań o media, łączy w sobie ideę płynnego i adaptacyjnego układu. Dzięki temu w zależności od rozmiaru okna w przeglądarce lub przy jej zmniejszeniu strona www, oparta o responsywny układ, będzie się zachowywać tak jak w przypadku płynnego układu. Ale jeżeli przeglądarka wykracza poza pewne szerokości określone przerwaniami zapytań o media (tzw. break pointy), responywny układ będzie zmieniać stronę w taki sposób, aby była dopasowana do szerokości okna.
Strony oparte o responsywny układ najczęściej są budowane z użyciem podejścia „mobile-first”. To znaczy, że najpierw jest stworzony układ dla smartfona, a potem robione jest rozszerzenie do wersji do przeglądania na tablecie lub komputerze. Podejście „mobile-first” pozwala znacznie zaoszczędzić czas, ponieważ łatwiej rozszerzyć projekt strony www, niż uprościć duży układ dla ekranów telefonów.
Responsywny układ strony można przetestować dzięki kodowi Faisala Russela. Oprócz tego można zobaczyć gotowy przykład na stronie codepen.
See the Pen Responsive layout model by Ahmed Faisal (@russel365) on CodePen.
Podsumowanie
Jasne, że responsywny układ strony jest najnowszym podejściem do tworzenia stron wśród przedstawionych rozwiązań i pozwala tworzyć nowoczesne witryny internetowe, które będą poprawnie wyświetlanie na różnych urządzeniach mobilnych. Oprócz tego wyszukiwarka internetowa Google „lubi” takie witryny www i nie obiża ich pozycji w mobilnych wynikach wyszukiwania.
Ale:
Czy zawsze responsywny układ strony jest najlepszym wariantem dla urządzeń mobilnych?
Na obecną chwile tak. Adaptacyjny układ strony przegrywa responsywnemu w czasowi ładowania strony internetowej na urządzeniu mobilnym oraz odpowiedniości mobilnej wersji strony do oryginalnej.
Czy istnieje alternatywa dla starych stron oprócz responsywnego układu strony w projektowaniu strony internetowej dla urządzeń mobilnych?
Szczerze mówiąc – nie. Bardzo starym rozwiązaniem może być mobilna wersja. Ale ona z każdym rokiem jest mniej używana. Jedynie dla kogo ona może być używana – dla starych stron internetowych, które nie planują zmian.
W każdym razie, należy pamiętać, że świat nie stoi w miejscu również jak projektowanie webowe. To wszystko zmusza strony internetowe do zmian razem z pojawieniem nowych trendów, których wymagają użytkownicy. I żeby posiadać stronę www, która była zawsze ciekawa dla ludzi, należy być z nimi na jednej fali.
Na wszelkie pytania i uwagi odpowiem w komentarzach.





Idea dla tego te,atu pojawiła się dawno, ale udało się napisać tylko teraz. Mam swoją stronę www, która nie jest responwywną. I musiałem, zastanowić jaką drogą iść. Przebudowuję jej pod względom responwywności, ponieważ ma ona 20% wejść z mobilnych urządzeń.
Ciekawe podejście do tematu. Super, że dosyć dokładnie opisałeś każdy rodzaj strony. Dzięki temu tekst stał się bardziej obiektywny ;)
Dziękuję bardzo! Temat dla mnie był ciekawy, dlatego lekko się poszło. :)
Ciekawe rozwinięcie tematu. Dla mnie responsywny, liquid i inne było tym samym. Myślałem, że to tylko słowa na opisanie tego samego a to jak się okazuje oddzielne technologie tworzenia stron.
Dokładnie. Teraz widzę, że dużo osób używa pojęcie adaptywny przy opisanie responsywnoście, a to nie to same. ;)
Nie rozumiem czemu adapatacyjny układ mam mieć większy czas ładowania od responsynego jeżeli oba korzystają z media query i brak pointów, a jedyna różnica jest taka, że rwd używa płynnych jednostek aby dopasować ściśle stronę do rozdzielczości
Chyba zgadzam się z Panem, ale miałem taki wyniki pod czas testowania.