Formularze to podstawowe narzędzie, kiedy chcemy udostępnić kontakt do nas swoim czytelnikom. Nikt nie lubi ręcznie kopiować adresu mail, wchodzić na pocztę i dopiero pisać wiadomość. O wiele lepszym rozwiązaniem jest podsunięcie czytelnikowi gotowych pól, które wypełnia bezpośrednio na naszej stronie. Formularz będziemy tworzyć za pomocą wtyczki Contact Form 7, która w polskiej wersji ma dźwięczny tytuł – Formularze. Jest to narzędzie intuicyjne, proste w obsłudze, a zarazem daje dużo możliwości.
O wtyczce Formularze
Wpis ten opiera się na wtyczce w wersji 3.3.3, autorstwa Takayuki Miyoshi (mamy do czynienia więc z japońską perfekcją). Wtyczkę można pobrać z oficjalnego repozytorium WordPress, a poczytać o niej więcej na jej stronie domowej.
Optymalizacja
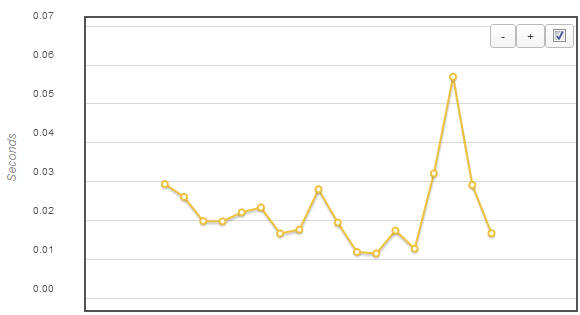
Wtyczka została przetestowana za pomocą P3 Plugin Profiler, o którym napisałem osobny wpis. Na poniższym wykresie widać, że wtyczka ładuje się szybko z poziomu serwera (na poziomej osi poszczególne losowe strony):

Najdłuższy czas ładowania występuje dla adresu wp-admin/edit.php. Ogólny czas załadowania wtyczki stanowi 8% spośród innych zainstalowanych na moim blogu wtyczek.
Tworzenie formularzy
Wtyczka tworzy nam dodatkowe menu główne po lewej stronie w panelu administracyjnym. Aby utworzyć nowy formularz wystarczy kliknąć na przycisk Dodaj nowy u góry strony:

W oknie które się pojawi mamy możliwość wyboru języka – albo z listy, albo tego na który ustawiony jest blog:

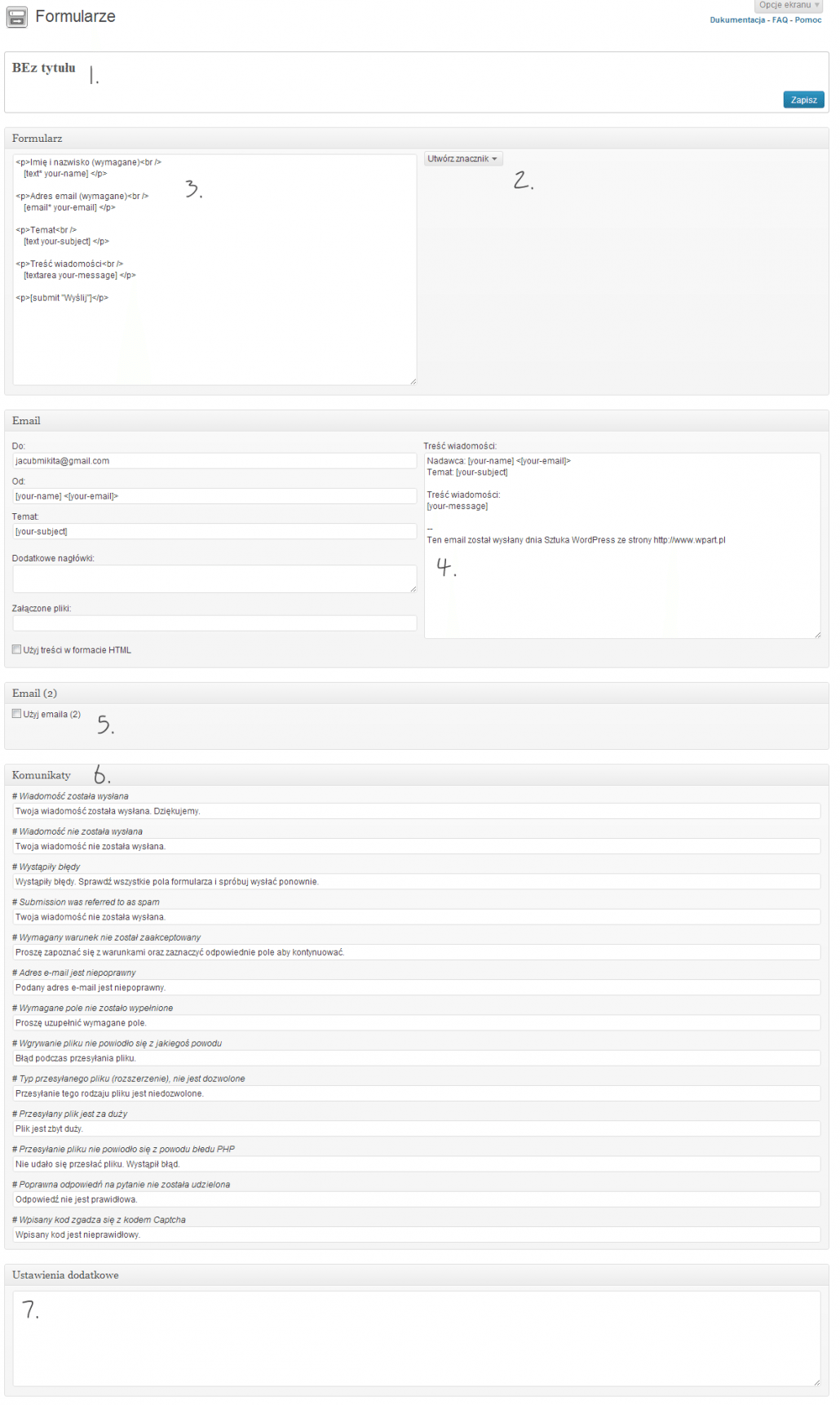
Teraz już możemy przejść do komponowania treści formularza, oraz to jak będzie wyglądała treść w mailu jaki otrzymamy. Opcji mamy dużo, ale ciężko się w nich zgubić. Wystarczy pamiętać o tym, żeby kroki wykonywać najlepiej po kolei. Przy tworzeniu wyglądu formularza przyda nam się znajomość kodu HTML. Będziemy wykorzystywać również znaczniki shortcode. Okno komponowania formularza wygląda następująco:

- Tytuł formularza
- Przycisk tworzenia nowego pola
- Schemat formularza
- Schemat wiadomości mail
- Tworzenie drugiej wiadomości mail
- Komunikaty
- Dodatkowe opcje
W nowym formularzu zostaną utworzone chyba najpopularniejsze pola, czyli Imię i nazwisko, mail, tytuł i treść maila – słowem typowy formularz kontaktowy. Znając panel wtyczki możemy przystąpić do komponowania! :)
Tytuł formularza
W celu edycji tytułu klikamy na niego po prostu. Ustawienie go ułatwi nam zarządzanie formularzami. Poza tym tytuł nie ma większego znaczenia. Nie wyświetla się on nigdzie, ani nie ustawia jako id ani klasa żadnego elementu formularza na stronie.
Nowe pole w treści formularza i maila
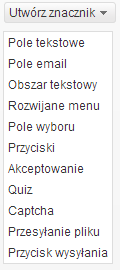
Aby dodać nowe pole, możemy zrobić to ręcznie (czyli napisać shortcode) albo przeklikać sobie opcje wybierając jedno z pól z listy:

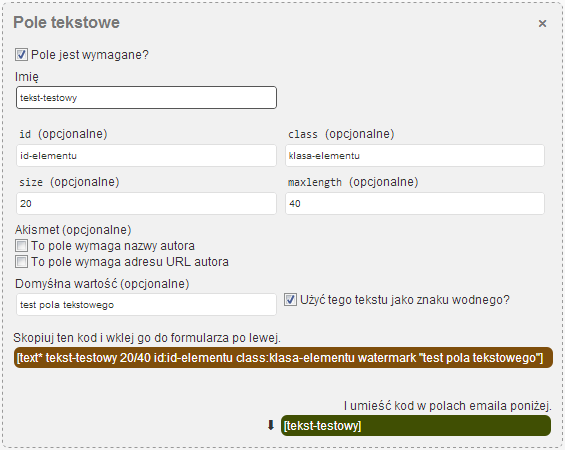
Po wyborze ujrzymy okno opcji dla danego przycisku:

Mamy do wyboru czy pole jest wymagane, aby wysłać formularz. Niżej podajemy jego nazwę (błędne tłumaczenie w tej wersji wtyczki). Poniżej możemy ustalić id i obok klasę tego pola (jeśli chcielibyśmy je stylizować). Pod spodem element size określa jak szerokie będzie pole, a element maxlenght to ile znaków w to pole możemy maksymalnie wpisać. Niżej u mnie znajdują się opcje Akismeta (jeśli nie masz aktywnej wtyczki Akismet to tych opcji u Ciebie nie będzie). W ostatnim polu możemy zdefiniować wartość domyślą pola, czyli to co będzie się w nim znajdowało od samego początku. Checkbox obok to wybór czy wartość domyślna ma być znakiem wodnym. Kiedy pole znaku wodnego nie będzie zaznaczone to klikając na pole tekstowe przy wypełnianiu formularza wartość domyślna nie zniknie. Za to jeśli będzie ona znakiem wodnym to po kliknięciu w pole tekstowe wyczyści się ono.
Aby wykorzystać nasze nowo utworzone pole, musimy użyć dwóch shortcode. Ten na brązowym tle wklejamy w szablon formularza, np. w ten sposób:

Drugi shortcode (na zielonym tle) umieszczamy w szablonie wiadomości maila, np. w taki sposób:

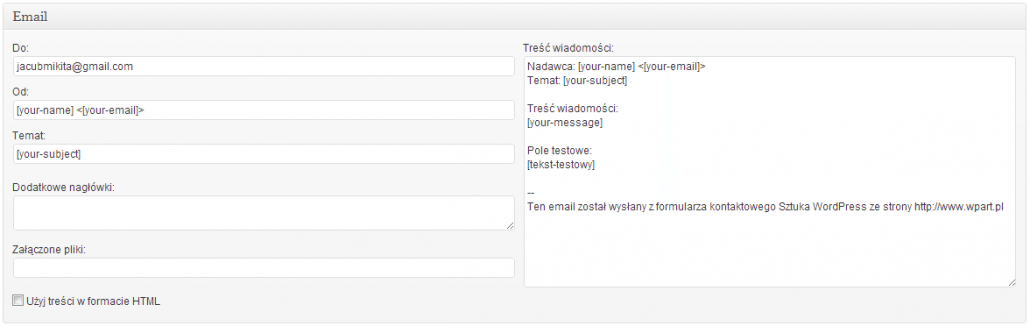
Przy okazji – w polu Email możemy zdefiniować następujące opcje. Adres mail odbiorcy, nadawcy (w tym przypadku odczytany z tego podanego w formularzu) razem z jego imieniem i nazwiskiem i tematem, który podał. Poniżej możemy wysłać dodatkowe nagłówki, oraz jeśli byśmy wykorzystywali załączniki, to shortcode z załączników. Zaznaczenie checkbox niżej poskutkuje tworzeniem wiadomości w HTML.
Po prawej stronie zaś mamy szablon maila, który przedstawiony został na screenie powyżej. Komponujemy go tak jak szablon formularza, lecz już bez znaczników HTML (chyba, że wiadomość wysyłamy jako HTML). Również wykorzystujemy shotcode generowane za pomocą wyżej opisanej listy.
Dodatkowa wiadomość z tego samego formularza
Poniżej ramka Email (2) daje nam możliwość wysłania drugiego maila, o innej strukturze i na osobny adres z tego samego formularza. Jeśli pole zostanie skonfigurowane, a formularz wypełniony na stronie to zostaną wysłane 2 maile. Drugi szablon ustalamy analogicznie do pierwszego.
Komunikaty
Wtyczka Formularze daje nam możliwość definiowania niestandardowych komunikatów. Komunikaty te wyświetlają się po wysłaniu maila, nie wypełnieniu jakiegoś obowiązkowego pola i innych. Konfiguracja ich nie powinna przysporzyć żadnych problemów.
Zabezpieczenie przed spamem
Podczas komponowania wyglądu formularza mamy możliwość zabezpieczenia się przed spamem. Możemy zrobić to na dwa sposoby: użyć pola CAPTCHA, czyli przepisania ciągu znaków z obrazka do pola tekstowego lub wykorzystać pole „łamigłówki”. Polecam drugą opcję, którą opiszę, ponieważ CAPTCHA wymaga zainstalowania dodatkowej wtyczki (Really Simple Captcha).
Pole QUIZ
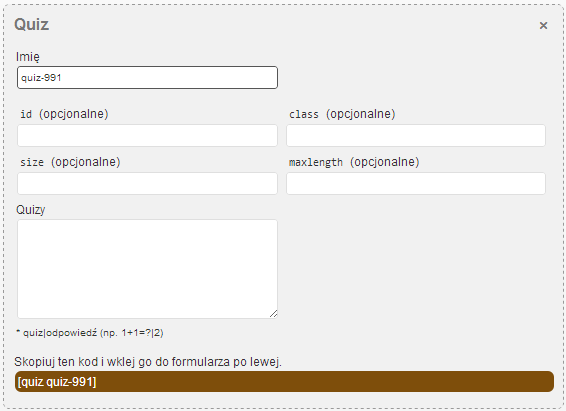
Aby dołączyć do formularza pole Quiz należy wybrać je z listy dostępnych pól.

W opcjach mamy do zdefiniowania większość tak jak w innych polach (nazwa, rozmiar, id, klasa) oraz najważniejszą część – quizy. Możemy tutaj używać różnych pytań, nie tylko matematycznych (ale policzenie całki byłoby dobrym pomysłem :) ). Każde nowe pytanie piszemy w nowej linii. Przykładowy zestaw:
Ile masz nóg?|2 Nasza planeta to...|Ziemia Pierwiastek sześcienny z 15252992=|248
Pytań może być wiele, a wyświetlane będą losowo.
Podsumowanie
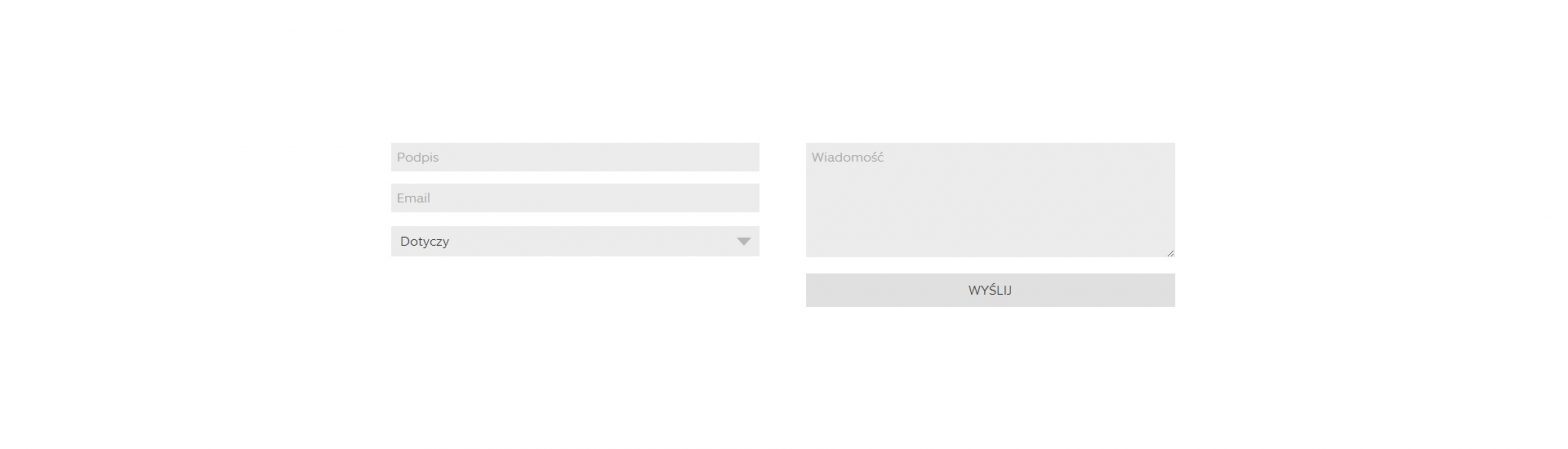
We wpisie przedstawiłem najważniejsze aspekty tworzenia formularzy w WordPress. Dodawanie innych pól do szablonów formularza i maila odbywa się analogicznie do tego co opisałem wyżej, może się tylko różnić opcjami do zdefiniowania. Narzędzie możemy wykorzystać do stworzenia różnych formularzy. Ja np. zbudowałem na nim swój formularz kontaktowy i formularz wpisu gościnnego. Jeśli coś byłoby nie jasne, zachęcam do korzystania z formularza kontaktowego, lub z formularza komentarzy – po to powstały :)

Witam.
Z zainteresowaniem przeczytałem opis konfiguracji wtyczki formularze (wykorzystałem ją na stronie, którą przygotowuję dla mojej koleżanki). Mam natomiast jedno pytanie. W jaki sposób ustawić dla quizu parametr „pole wymagane”. Czy też jest on warunkiem domyślnym?
To jest pole wymagane. W przeciwnym wypadku jaki sens miałoby używanie go? :)
Słusznie. Też tak pomyślałem, ale wolałem się upewnić… :)
A przy okazji jaką wtyczkę używasz najczęściej w celu dodania informacji na temat cookies? A może lepiej umieścić stałą informację (nie w postaci okienka pop-up)?
Szczerze Ci powiem, że ja ten prikaz olałem po całości. Eurokołchoz nie będzie mi mówił co mam na swojej stronie zamieszczać :) także w tej kwestii niestety nie pomogę.
OK, rozumiem. Dzięki :)
Świetny artykuł dla laika jak ja,
zainstalowałem tą wtyczkę i jest sam formularz, bez napisów imię, email itd,
czy może Pan mi powiedzieć co jest nie tak ??
Albo ukrywane są paragrafy w css, albo nie ma ich w ogóle w kodzie formularza. O takie opisy trzeba zadbać samemu
Witam,
Świetny opis, ale ja niestety z tą wtyczką mam jeden problem, którego nie potrafię obejść…
Mianowicie kłopot polega na tym:
Wstawiamy pole wyboru pliku (potrzebujemy żeby osoba wypełniająca formularz załączyła plik, np. potwierdzenie wpłaty) oraz definiujemy komunikaty, które wyświetlą się klientowi po wysłaniu formularza (typu: formularz poprawnie wysłany, czy wypełnij wszystkie wymagane pola). Niestety tu wtyczka się wykrzacza i kiedy użytkownik klika „submit” kręci się kółeczko jakby plik był wysyłany, ale niestety trwa to w nieskończoność – nie wyświetla się informacja o poprawnym wysłaniu formularza, a to jest bardzo dla klientów mylące i tak nie może być.
Jest na to jakiś sposób?
Z góry dzięki za pomoc
Problem leży w AJAXie. Sposób na pewno jest ale tak na wyczucie nie jestem w stanie powiedzieć co to konkretnie.
hej,
dzięki za fajny artykuł :) a czy istnieje możliwość generowania za pomogą formularza, pliku w xls, lub innego, który łatwo w formie tabelarycznej nadawał się do edycji i przeniesienia do excela ?
A ja dziękuję za komentarz :)
Z tego formularza raczej nie wygenerujesz nic takiego, ta wtyczka na zadanie jedynie słać maile.
Z poziomu samej wtyczki nie, ale nic nie stoi na przeszkodzi by sobie dorobić taką funkcjonalność.
Wystarczy dodać własną akcję na wpcf7_before_send_mail i z otrzymanymi w ten sposób z formularza danymi można już robić co dusza zapragnie np. w tym przypadku puścić sobie przez bibliotekę PHPExcel.
Prostsze rozwiązanie …ale na około, to zapis do bazy z uzyciem wtyczki Contact Form DB, a z bazy już sobie potem można choćby eksport do CSV zrobić.
Witam,
Poruszyłeś tu temat wtyczki Contact Form DB… Zainstalowałem ją sobie ponieważ chciałbym wykorzystywać formularze do pracy w firmie. Przyjmowanie zleceń od klientów, ich dane, nr telefonów i emaile. Potem chciałbym to wszystko zamiast w excelu oglądać przy pomocy przeglądarki. Mój problem jednak polega na konfiguracji owej wtyczki od A do Z. Może podjąłbyś się lub autor opisu konfiguracji wtyczki opisanej powyżej, do opisu konfiguracji Contact Form DB?
Witam. A czy jest taki formularz którym zrobie takie coś?
1. Wybieram Państwo z listy.
Jeżeli wybiorę państwo pod spodem z kolejnej listy będe widzial najwieksze miasta danego panstwa.
2. Wybrałem z pierwszego pola np: Polska
pod spodem wybieram z 2 pola np: Warszawa
3. Następnie z 3 pola otwiera się do wyboru coś innego, następnie mogę klknąć np: Zastosuj i wyskoczy na koncu w polu na stronie:
Kraj: POLSKA, Miasto: Warszawa, Populacja: milion mieszkańców.
Niestety, Contact Form 7 nie posiada takich pól, trzeba by się bawić w kodzie.
Wiem na pewno, że coś takiego da się osiągnąć wtyczką Gravity Forms (tam są pola z warunkiem, tzn. „pokaż to pole jeśli wcześniejsze pole = określona wartość”.
Mam pytanie potrzebuje formularza który nie będzie wymagał od nadawcy wpisania adresu email, natomiast w wiadomości do mnie przychodzącej będzie zawarte IP wysyłającego.
Wystarczy nie wrzucać w formularz pola email, a w wiadomości masz do dyspozycji shortcode
[_remote_ip]Witam .
Potrzebuje informacji jak pozbyć się nagłówka w wiadomości przychodzącej o nazwie WordPress – wolałbym zamiast tego nazwę swojej strony.
Jeśli chodzi o pole „Od” to wystarczy edytować formularz i pole „Od”. Jeśli chcesz edytować nagłówki maila te niewidoczne to musisz użyć wtyczki, która nadpisze dane SMTP Twojego serwera. Wtedy nie będziesz wysyłał wiadomości jako WordPress, tylko jako Twój serwer (a raczej będziesz podpisany mailem ze swojej domeny)
Witam. Nie chodzi o pole od. Właśnie chodzi o sam nagłówek wiadomości. W spisie skrzynki pocztowej wiadomość od wordpress .
chciałbym aby to było widoczne na jak tytuł mojej strony lub mój własny tekst.
Co zmienić i jak?
W takim razie polecam wtyczkę WP Mail SMTP. Dane których potrzebujesz to dane do Twojej poczty, czyli słowem dane SMTP, które uzyskasz na pewno od swojego hostingu, jeśli już ich nie posiadasz i używasz np w Outlooku, Thunderbirdzie czy innym kliencie poczty.
A jak to skonfigurować.
Potrzebne są dane poczty której używam?
Nie używam poczty z serwera.
Używam Gmail.
Gmaila też możesz użyć. Zobacz jakich danych użyć: http://email.about.com/od/accessinggmail/f/Gmail_SMTP_Settings.htm