Postanowiłem zaprezentować Ci kilka narzędzi każdego webdevelopera. Zestaw ten utworzyłem bazując na własnym doświadczeniu, ale również bazując na obserwacji różnych podejść do pracy w branży. Zapraszam, jeśli chcesz dowiedzieć się jak to się robi od kuchni.
Edytor tekstowy lub IDE
Oczywista oczywistość – kod trzeba w czymś napisać. Można zrobić to nawet w systemowym notatniku, a tak naprawdę w czymkolwiek co pozwala zapisać tekst w pliku z odpowiednim rozszerzeniem. Ale po to są narzędzia, żeby ułatwiać życie. IDE, czyli zintegrowane środowisko programistyczne ma tych narzędzi masę, ale granica między IDE, a zwykłymi edytorami zaciera się coraz bardziej. Do najpopularniejszych procesorów tekstu w tej branży należą między innymi: PhpStorm, Sublime Text, Brackets, Atom.
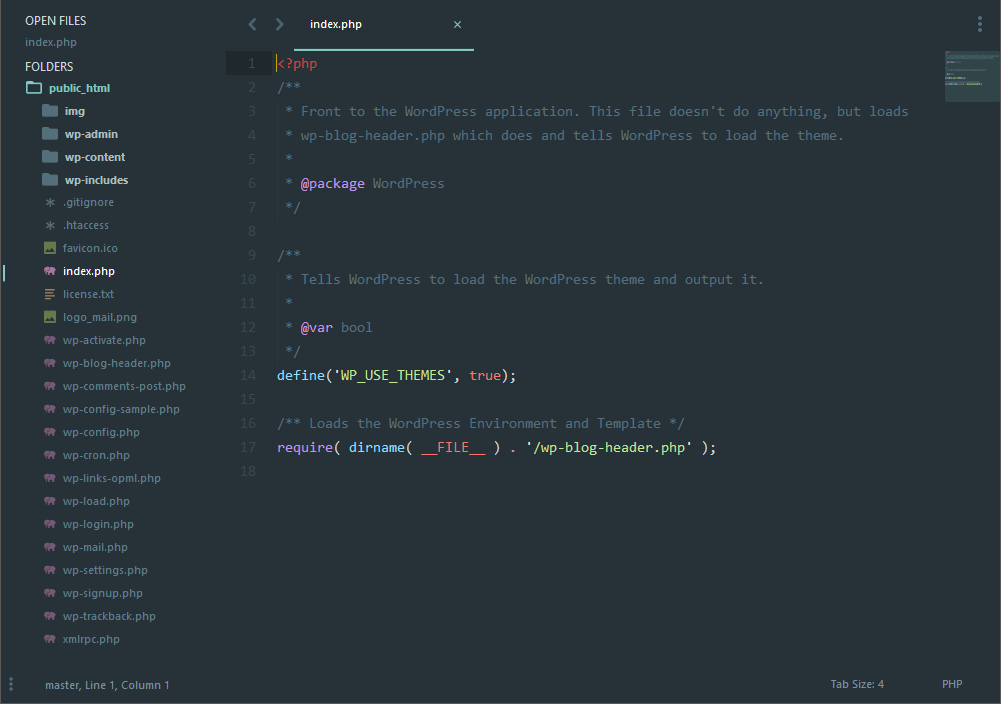
Ja korzystam z Sublime Text z motywem Material Design, który wygląda tak:

Klient FTP
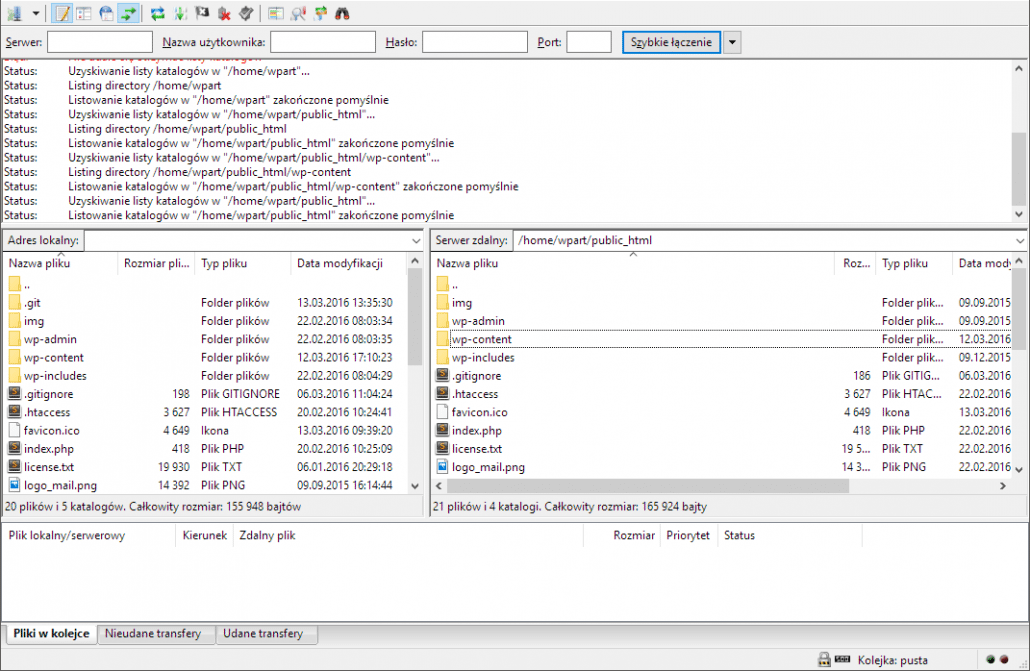
Strony i aplikacje ładowane są raczej z zewnętrznych serwerów i jakoś wypadałoby się z nimi połączyć. W tym celu używamy klienta FTP za pomocą którego możemy wymieniać pliki ze zdalnym serwerem. Używam i polecam FileZillę.

DevTools
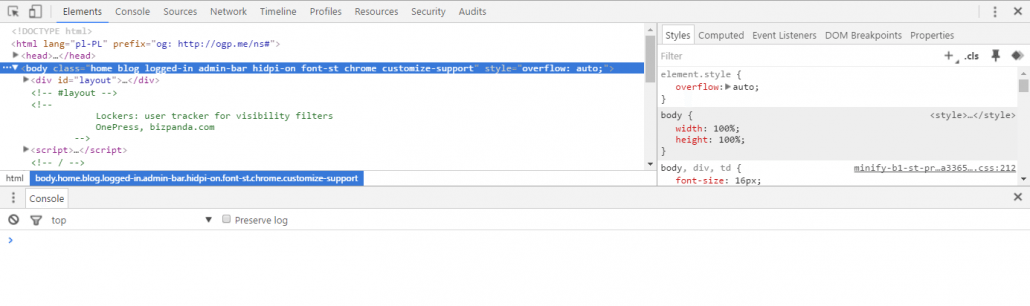
Posiada je każda przeglądarka (tak, nawet Internet Explorer w wersji 6) – narzędzie nieocenione podczas pracy ze stronami. Pozwala edytować na żywo CSS, HTML i JS, debugować JS, mierzyć wydajność stron i wszystko to co dzieje się po stronie klienta (czyli przeglądarki).

Photoshop / GIMP
Najpopularniejszym narzędziem do projektowania stron jest Adobe Photoshop. To w formacie .psd dostaniesz designy strony do zakodowania w HTML. Jeśli nie stać Cię na Photoshopa możesz użyć darmowego GIMPa, ale podczas konwertowania .psd na format GIMPowy mogą pojawić się nieoczekiwane problemy.
A dlaczego nie używać płaskich obrazków, np.: JPEG lub PNG? Bo w programie graficznym jest po prostu łatwiej. Dostępne mamy np.: miarki, cięcie na plasterki oraz możemy podglądać rozmiary i kroje fontów. Niczego nie trzeba zgadywać.
Localhost / Vagrant / Docker
Ciągłe wysyłanie plików strony na serwer jest męczące. Do tego co w sytuacji kiedy chcemy pracować offline? Z pomocą przychodzi środowisko lokalne. Tzn. na swoim komputerze robimy sobie serwer (czyli instalujemy PHP, Apache i MySQL – to najpopularniejsza konfiguracja).
Następnym krokiem w tej ścieżce jest Vagrant i Docker – kompletnie wydzielone środowiska wirtualne.
GIT / SVN
Nad stroną czy aplikacją często nie pracujemy sami. Praca we dwie osoby na FTP to koszmar, trzeba ustalać kto edytuje jaki plik i bardzo często nadpisuje się nawzajem swoją pracę. Ale mamy system kontroli wersji – GIT lub SVN.
Z SVN korzysta np. WordPress (do umieszczania wtyczek i motywów w repozytorium), ale lepszym wyjściem jest GIT. Tutaj są dwa przodujące serwisy na których trzymać można zdalne repozytoria – GitHub oraz BitBucket. Ja korzystam z tego drugiego.
To co wypisałem powyżej to oczywiście podstawy, do tego dochodzą wszelkie narzędzia do automatyzacji, zarządzania zależnościami itd. No właśnie, z jakich narzędzi Ty korzystasz?

Dla mnie najbardziej wygodny klient FTP wbudowany jest w Total Commander :)
Total Commander miał chyba kiedyś jakąś poważną dziurę bezpieczeństwa
Generalnie kiedyś wystarczyło nie zapisywać w TC haseł i było po problemie. Jak jest teraz nie wiem, używam winscp albo mapuję dysk po ssh. Gołe FTP omijam szerokim łukiem.
Używanie TC to proszenie się o kłopoty :)
Filezilla to chyba jedyny sensowny klient FTP za darmo na Windowsa. Co nie oznacza, że jest dobry. Brakuje chociaż by tak postawowych opcji jak duplikowanie plików. Za każdym razem trzeba odświeżać listę katalogów.
Mi brakuje jeszcze przeszukiwania zawartości plików. Total Commander chyba coś takiego ma. Na szczęście większość projektów mam na localu :)
a co do IDE to próbowałeś ATOM ?
Nie, w Sublime sobie zrobiłem przytulne miejsce do kodowania więc nie zmieniam edytora.
Ale idąc tym tropem zainteresowałem się Electronem (czyli silnikiem Atoma).
No właśnie widzę, że od pewnego czasu sporo sofotu powstaje na jego bazie
Nie dziwne, w końcu każdy kto umie trochę HTML i podstawy JS jest w stanie wydać pełnoprawną desktopową apkę :)
Dla mnie wadą jest jedynie rozmiar produktu końcowego. 40MB dla Hello World to dużo za dużo. Nie znalazłem jak sensownie zarządzać zależnościami, żeby taka aplikacja ważyła mniej.
Warto pomyślec tez o alternatywie dla FileZilla w postaci winScp, posiadający kompleksowe narzedzia do obslugi (s)ftp. :)
Główna wada – tylko Win, jak sama nazwa wskazuje. W moim przypadku odpada, bo na jednej maszynie mam Win, a na drugiej Linuxa i dość często migruję z managerem stron
No dobrze ale na wstępie do artykułu nie wspomniałeś o ograniczeniu wzgledem OS. Co dziwne, wspominasz o Photoshopie, który nie zadziała w srodowisku linux ;) Co do linux, to rownie dobrze mozna używać MC’a badz powiązać via ssh (sshfs). Nie ma tutaj zbytnio wielkich ograniczeń.
Z mojej strony był błąd ze nie doprecyzowałem, iż to alternatywa na WIndowsie.
Ale wspominam o Gimpie :)
Oczywiście są alternatywy, ale ważna dla mnie jest mobilność, żebym nie musiał odgrzebywać danych do każdego FTP za każdym razem kiedy muszę się przesiąść na drugą maszynę
Aż sprawdzę czy MC pod winde daje jakieś sensowne możliwości.
Winscp ma główną zaletę że jest przenośny i w pełni obsługuje klucze, nie potrzeba instalacji i praw admina żeby działał.
@Kuba filezilla potrafi obsługiwać klucze?
Filezilla potrafi i nawet dobrze działa z Pageant