Dzisiaj w Oficjalnym Repozytorium WordPress została wylistowana moja pierwsza wtyczka. Jest nią Gugl, dzięki któremu wyświetlisz swoim czytelnikom przycisk o świetnym CTR.
[alert type=warning]
Niestety ze względu na politykę Google i szyfrowanie fraz wyszukiwania wtyczka umarła.
[/alert]
Co takiego sprawia, że generowany przycisk ma wysoki CTR? To, że pokrywa się w zupełności z tym czego szuka użytkownik! Wystarczy tylko podrzucić mu go w odpowiednim miejscu i masz gwarantowanego klika. Przeanalizujmy scenariusz działania użytkownika, który szuka czegoś w Google.
Gugl jest do pobrania w Oficjalnym Repozytorium WordPress.
Case study
Wyobraź sobie, że szukasz telefonu Samsung S4. Albo informacji albo miejsca gdzie możesz go najtaniej kupić. Wpisujesz w Google samsung s4 i trafiasz na bloga, gdzie zainstalowany jest Gugl. Czytasz wpis i w oczy rzuca Ci się przycisk:
lub:
Gdzie ten przycisk kieruje? To już zależy od właściciela bloga. Kliknąłbyś? Ja raczej tak. Szczególnie jeśli byłoby to jakieś mocno szczegółowe pytanie. Wyobraź sobie co możesz zrobić z taką konwersją.
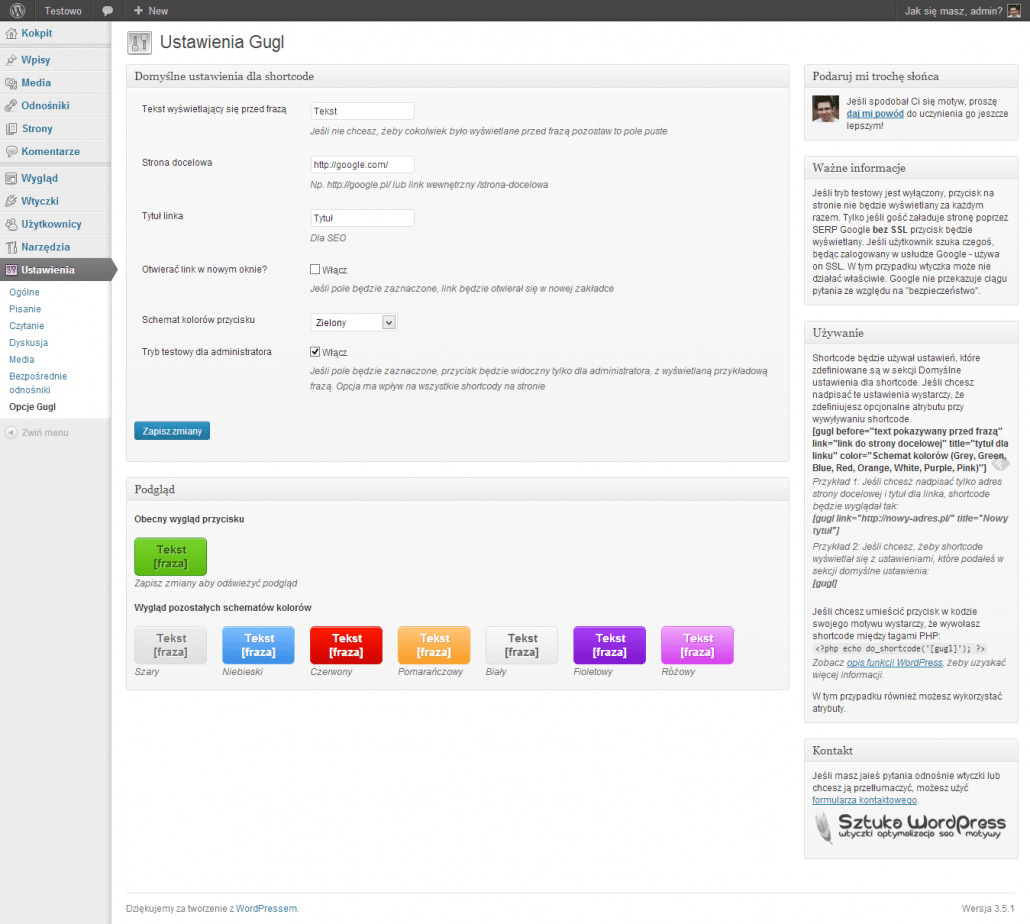
Opcje Gugl
- Możliwość zdefiniowania ustawień domyślnych dla przycisku
- 8 wbudowanych schematów kolorów
- Otwieranie w nowym oknie
- Tryb testowy – administrator wymusza pojawianie się przycisku w witrynie widocznego tylko dla niego
- Przycisk wyświetlany za pomocą Shortcode
- Definiowanie parametrów bezpośrednio w Shortcode
- W przypadku braku możliwości przechwycenia pytania (not provided, albo użytkownik nie wchodzący z Google) Shortcode nie wyświetla się w ogóle.
W najnowszej wersji oraz co planuję
Wtyczka ta spędza mi sen z powiek – jedyne co chcę robić to dalej ją rozwijać ;) W najnowszej wersji, która powinna na dniach się ukazać będzie dostępne:
- pogląd na żywo – znikną te wszystkie przyciski ze strony administratora. Udało mi się zaprząc jQuery.
- możliwość zdefiniowania własnego schematu koloru, żeby button był jeszcze bardziej dopasowany do motywu.
W (nie)dalekiej przyszłości planuję:
- pojednać się z Post Boxami i zaciągnąć do pracy UI z jQuery
- automatycznie generować linki do kategorii/tagów w obrębie bloga
- liczyć wyświetlenia, kliki no i oczywiście CTR
- udostępnić widget z przyciskiem
- być może zaimplementować API Skąpca, Allegro itd.
Podsumowanie
Wiem, że nie jest ona doskonała. W panelu admina nie ma UI znanego z innych stron w panelu WordPressa – jedynie imitacja. Jednak głównym problemem wtyczki jest (not provided). Aktualnie nie mam pojęcia czy w ogóle da się przechwycić query z Google przy użyciu SSLa.
Ściągaj Gugla i testuj :) Chętnie wysłucham opinii co myślisz o tej wtyczce. Za oceny na WordPress.org stawiam piwo :)




Zapowiada się bardzo ciekawie. Niestety inne obowiązki wzywają i będę mógł ją uruchomić i przetestować dopiero jutro.
Po instalacji i pierwszych próbach podzielę się swoimi spostrzeżeniami.
Czekam z niecierpliwością :)
Pomysł bardzo fajny, przydaloby sie cos takiego jak lista z linkami/kluczami(moze byc w pliku) i automatyczne dobieranie do przechwyconego keywordu linka na buttonie. Naprzyklad na prostej funkcji levenshtein. Nie powinno by to bylo generowac za duze obciazenie dla procka, jesli by lista linkow nie byla zbyt dluga ofkorz. Inna mala uwaga – to wlacz sobie tryb debug, troche sie wywala na niezadeklarowanych zmiennych. Ale to detal.
Ale pomysl bardzo fajny
Dzięki za sugestie. Do testów następnej wersji użyję DEBUGa – zupełnie mi to z głowy wyleciało. Sam pomysł bazowy jest Karola z NegatywHD.
A masz może jakieś informacje nt. CTR takiego przycisku? Zapowiada się ciekawie. Przetestuje wtyczkę na kilku blogach i dodam ocene na WordPress.org
Na razie to moje domysły, ale mam nadzieję, że uda mi się niedługo zrobić licznik CTR. Dzięki! :)
Hej,piszesz o bardzo ciekawych i użytecznych rzeczach, szczególnie gdy się ma tak jak ja na przykład,stronę, którą zrobiłam po dwudiowym kursie i większość rzeczy do wykonania kompletnie mnie dobija, jako że jestem ekonomistką a nie informatykiem.
Postaram wczytać się w te fascynujące rzeczy, o których piszesz :)
Obawiam się tylko, że będę musiała „wagon kaszy zjeść”, aby to zrozumieć tak, aby to u mnie działało
Miło mi :) W razie czego czekam na komentarze, albo kontakt :)